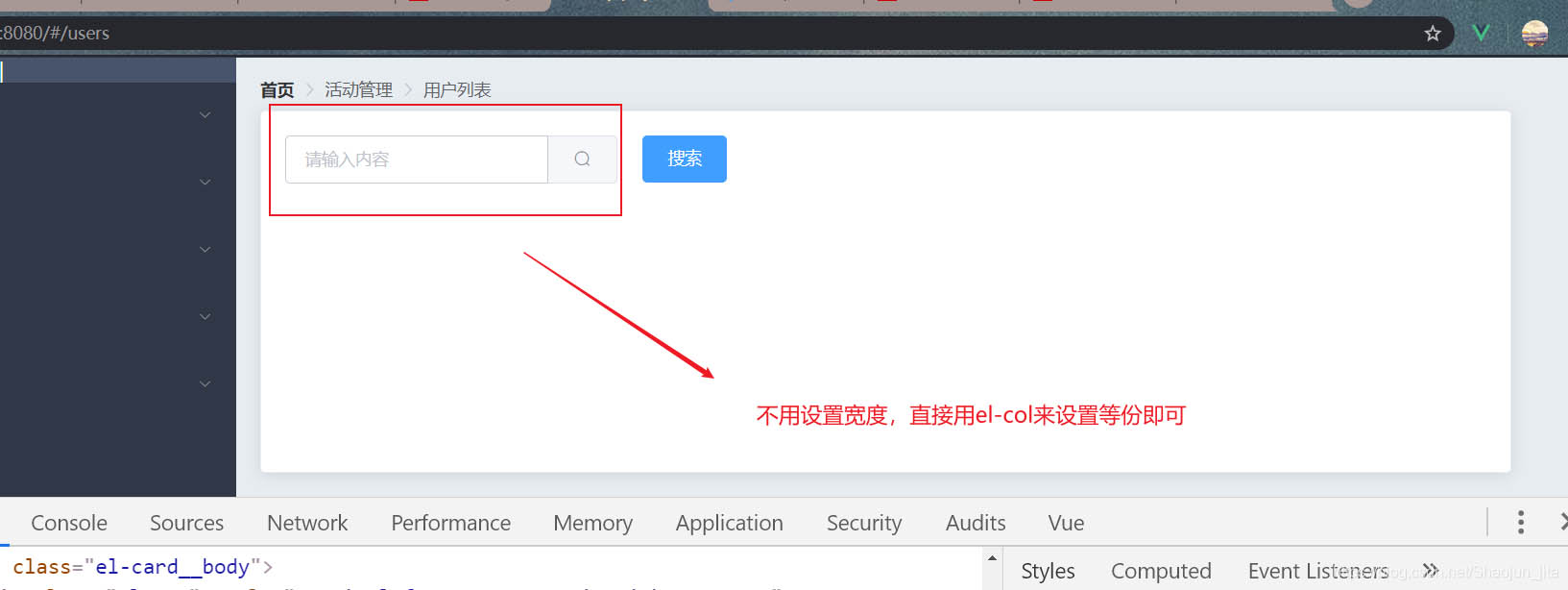
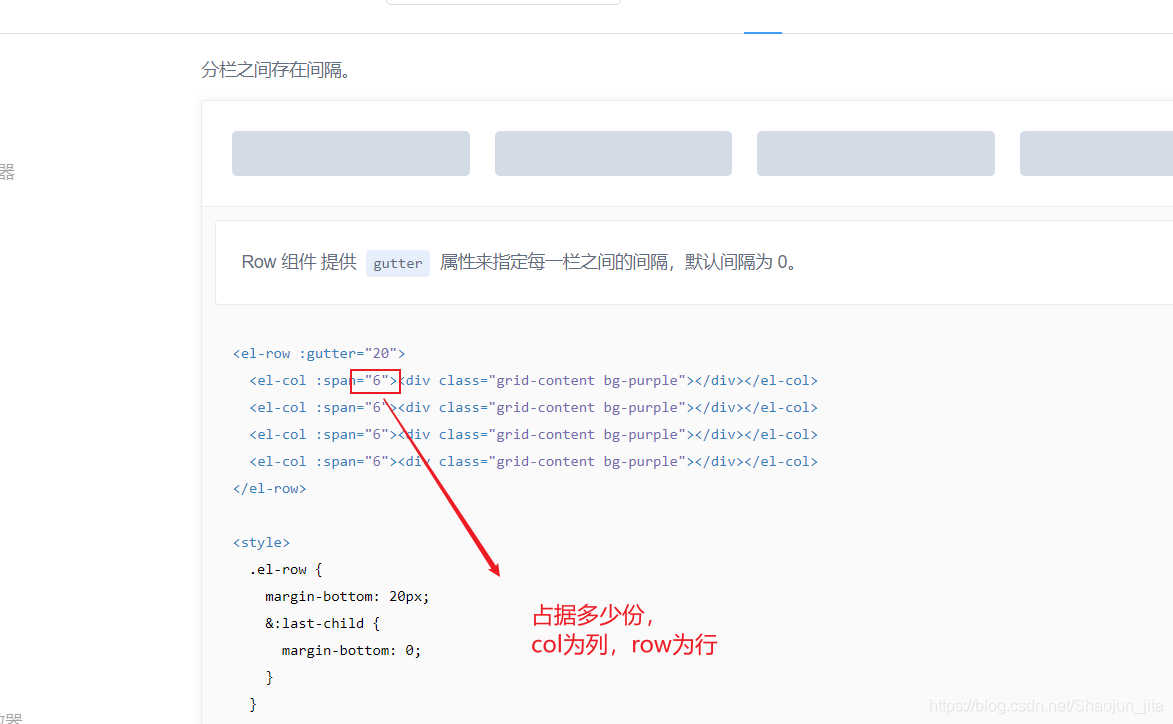
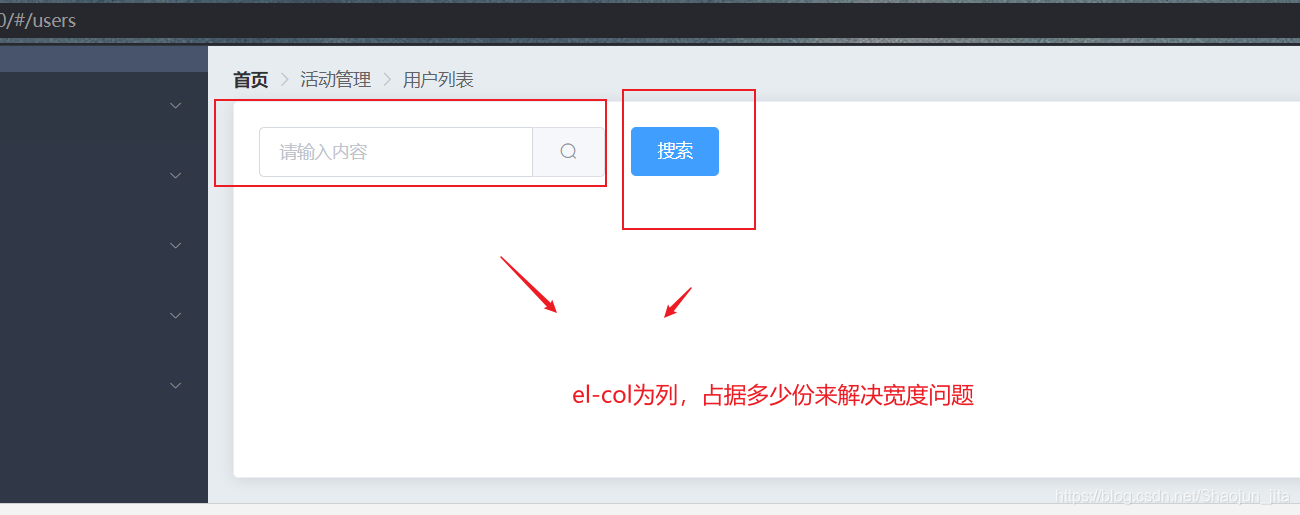
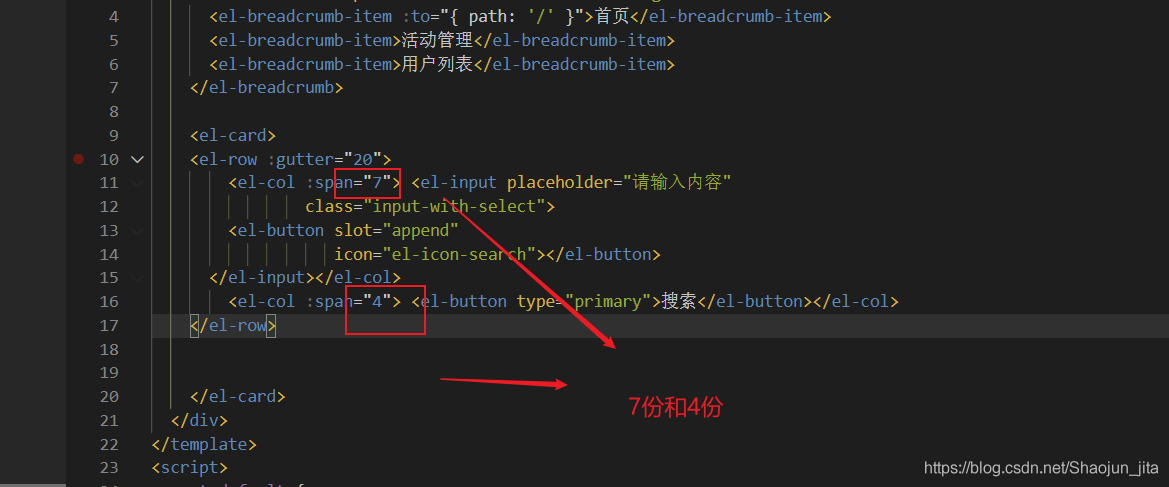
我们可以用组件el-col来操作一些盒子的所占份额。




关于如何在一个用循环写的el-row里面单独设置el-col,并且给fileCause失败原因加一个自适应滚动条,刚开始不给el-col加div,只在span里面加滚动条是不生效的,加了div,在div里面加滚动条让这个div包裹这个el-col就可以生效
(注意:要给div设置宽度和高度,如果div在其他东西里面,自己被包围着,要加position:relative)
<el-row v-for="(item, index) in detailInfo" :key="index" type="flex">
<el-col :class="index===detailInfo.length - 1 ? 'left last-right' : 'left'" :span="5">{{item.name}}</el-col>
<el-col :class="index===detailInfo.length - 1 ? 'right last-right' : 'right'" :span="19" :show-overflow-tooltip="true">
<span style="color:#70B603;" v-if="item.name === $t('pages.authorityMgt.sendRes')&&item.val==='成功'">{{item.val}}</span>
<span style="color:#D9001B;" v-if="item.name === $t('pages.authorityMgt.sendRes')&&item.val==='失败'">{{item.val}}</span>
<span style="color:#02A7F0;" v-if="item.name === $t('pages.authorityMgt.sendRes')&&item.val==='下发中'">{{item.val}}</span>
<div style="position:relative; overflow: auto; width: 580px; height: 40px;"><span style="color: #606266;" v-if="item.name === $t('pages.authorityMgt.fileCause')">{{item.val}}</span></div>
<span v-if="item.val!=='成功' && item.val!=='失败' && item.val!=='下发中' && item.name !==$t('pages.authorityMgt.fileCause')">{{item.val}}</span>
</el-col>
</el-row>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。