对mybatis-plus代码生成器的entity模板进行部分自定义
此文章观看前提:已经能用mybatis-plus自动生成代码
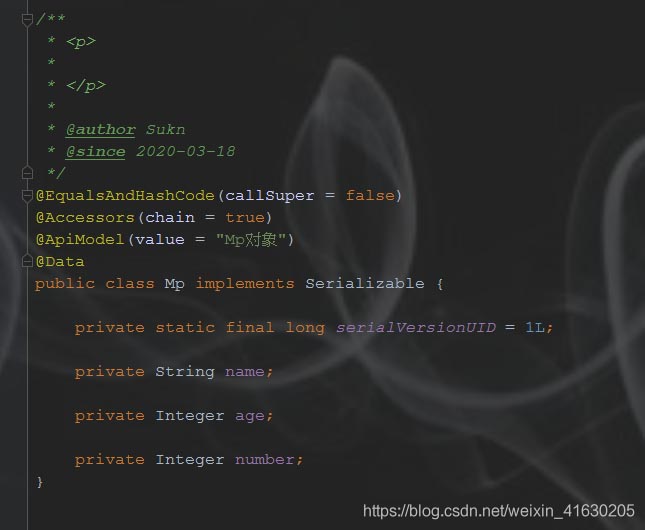
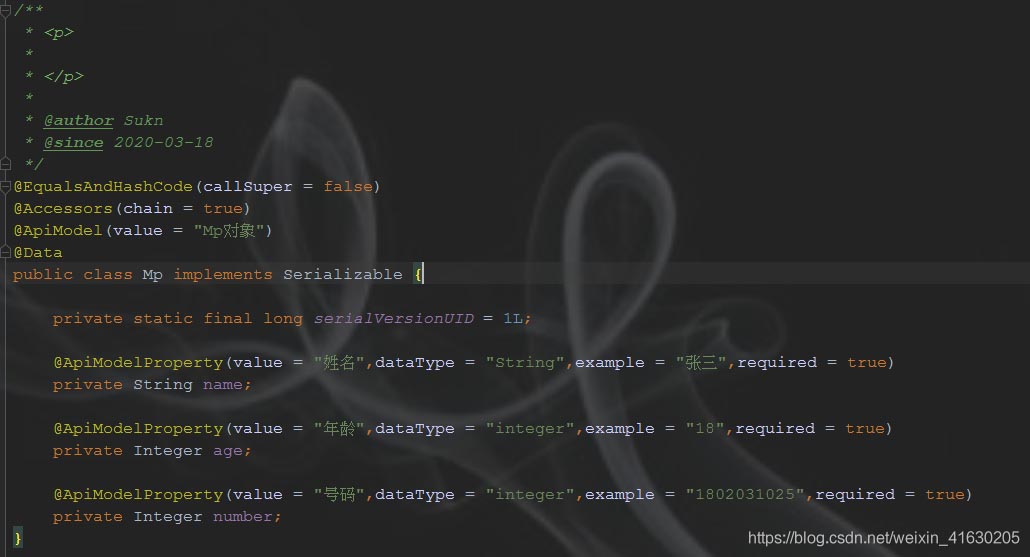
因为原有模板自动生成的entity为下面这样,表字段为name,age,number,但我想生成图2的样子,在每个字段前面添加个注解@ApiModelProperty()


debug了最后要生成模板的两句,找到了我的entity的生成模板为/templates/entity.java.ftl(因为模板引擎是freemarker,所以后缀为ftl)


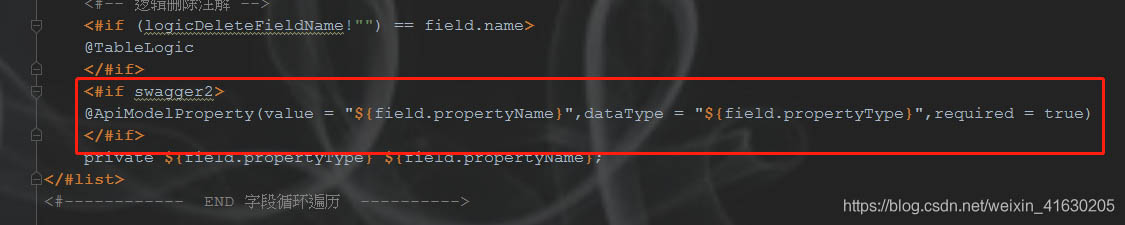
找到模板生成的代码,然后在属性模板前面加上这个代码

<#if swagger2>
@ApiModelProperty(value = "${field.propertyName}",dataType = "${field.propertyType}",required = true)
</#if>记得在配置类中设置开启 swagger2 模式

因为最近写项目使用到了MyBatis-Plus,所以去官网找到了一个代码生成器的新版,现在网上能查到的都是之前的旧版生成器代码,官方提供的快速生成没有开启Lombok、RestController还有很多自定义类名的策略。
新版对依赖版本有要求,适用版本:mybatis-plus-generator 3.5.1 及其以上版本,对历史版本不兼容!
<dependency> <groupId>com.baomidou</groupId> <artifactId>mybatis-plus-generator</artifactId> <version>3.5.1</version> </dependency> <!--对MyBatisPlus代码生成器进行支持的模板引擎--> <dependency> <groupId>org.freemarker</groupId> <artifactId>freemarker</artifactId> <version>2.3.30</version> </dependency> <dependency> <groupId>com.baomidou</groupId> <artifactId>mybatis-plus-boot-starter</artifactId> <version>3.5.1</version> </dependency>
本着喜新厌旧的初心,我根据官方文档配置了一个新版常用的快速生成器,修改数据库配置并设计好表之后填入表名直接运行使用就行了,如果要配置详细的策略请去官网查文档配置。MyBatis代码生成器官方文档
import com.baomidou.mybatisplus.generator.FastAutoGenerator;
import com.baomidou.mybatisplus.generator.config.OutputFile;
import com.baomidou.mybatisplus.generator.engine.FreemarkerTemplateEngine;
import xyz.tylt.controller.BaseController;
import java.util.Collections;
/*
* MyBatisPlus代码生成器
*/
public class CodeGenerator {
public static void main(String[] args) {
String drive = "D://";
String xmlpath = drive + "xyz//resource//mapper";
String projectPath = System.getProperty("user.dir");
FastAutoGenerator.create("jdbc:mysql://localhost:3306/databasename?useSSl=ture&serverTimezone=UTC&useUnicode=true&characterEncoding=UTF-8", "root", "1234")
.globalConfig(builder -> {
builder.author("tylt6688")// 设置作者
.enableSwagger() // 开启 swagger 模式
.fileOverride() // 覆盖已生成文件
.outputDir(drive); // 指定输出目录
})
.packageConfig(builder -> {
builder.parent("xyz.tylt") // 设置父包名
// .moduleName("system") // 设置父包模块名
.pathInfo(Collections.singletonMap(OutputFile.mapperXml, xmlpath)); // 设置mapperXml生成路径
})
//实体策略配置
.strategyConfig(builder -> {
builder.entityBuilder()
//开启Lombok,默认生成@Get,@Set,可以手动换成@Data
.enableLombok();
})
//控制类策略配置
.strategyConfig(builder -> {
builder.controllerBuilder()
//如果没有父类请注释掉
.superClass(BaseController.class)
.enableRestStyle();
})
//服务类策略配置
.strategyConfig(builder -> {
builder.serviceBuilder()
.formatServiceFileName("%sService")
.formatServiceImplFileName("%sServiceImp");
})
.strategyConfig(builder -> {
builder.addInclude("tb_teachplan")// 设置数据库中表名,按其中属性内容进行生成
// .addInclude("tb_floor")
// .addInclude("tb_room")
.addTablePrefix("tb_", "c_", "sys_"); // 设置过滤表前缀进行生成
})
.templateEngine(new FreemarkerTemplateEngine()) // 使用Freemarker引擎模板,默认的是Velocity引擎模板
.execute();
}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。