从已有的数据A中计算等到的新的数据B,使用计算属性。
如果一个结果需要依赖data中的数据,但是需要经过一些逻辑处理,才能得到你想要的数据。此时就可以使用计算属性。
在vue实例中,补充computed配置项
{
data(){},
methods: {}
// 声明计算属性
computed: {
//属性名字(计算属性名称)
//属性的值(计算属性处理函数)
计算属性名1 () {
// 对依赖的数据进行处理,且进行return
return
},
计算属性名2 () {
// 对依赖的数据进行处理,且进行return
return
}
}
}computed是vue的配置选项,它的值是一个对象,其中可定义多个计算属性,每个计算属性就是一个函数。
在两个地方使用:
<template>
<div id="app">
<p>求和:{{ sum1 }}</p>
</div>
</template>
<script>
export default {
data () {
return {
arr: [1,2,3,4]
}
},
computed: {
sum1(){
// 对依赖的数据进行处理,且进行return
return this.arr.reduce((sum, item)=>sum + item, 0)
}
}
}
</script>在模板中使用计算属性,和使用data的方式是一样的。
虽然在计算属性中声明的是函数,但是在模板是使用,当做的数据来使用。不需要加括号。
小结:
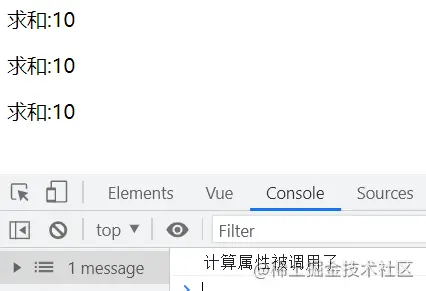
示例:
<template>
<div id="app">
<p>求和:{{ sum1 }}</p>
<p>求和:{{ sum1 }}</p>
<p>求和:{{ sum1 }}</p>
</div>
</template>
<script>
export default {
data () {
return {
arr: [1,2,3,4]
}
},
computed: {
sum1(){
// 求arr的和,并返回
// 如果arr变化了,计算属性会重新计算
console.log('计算属性被调用了')
return this.arr.reduce((sum, item)=>sum + item, 0)
}
}
}
</script>结果:


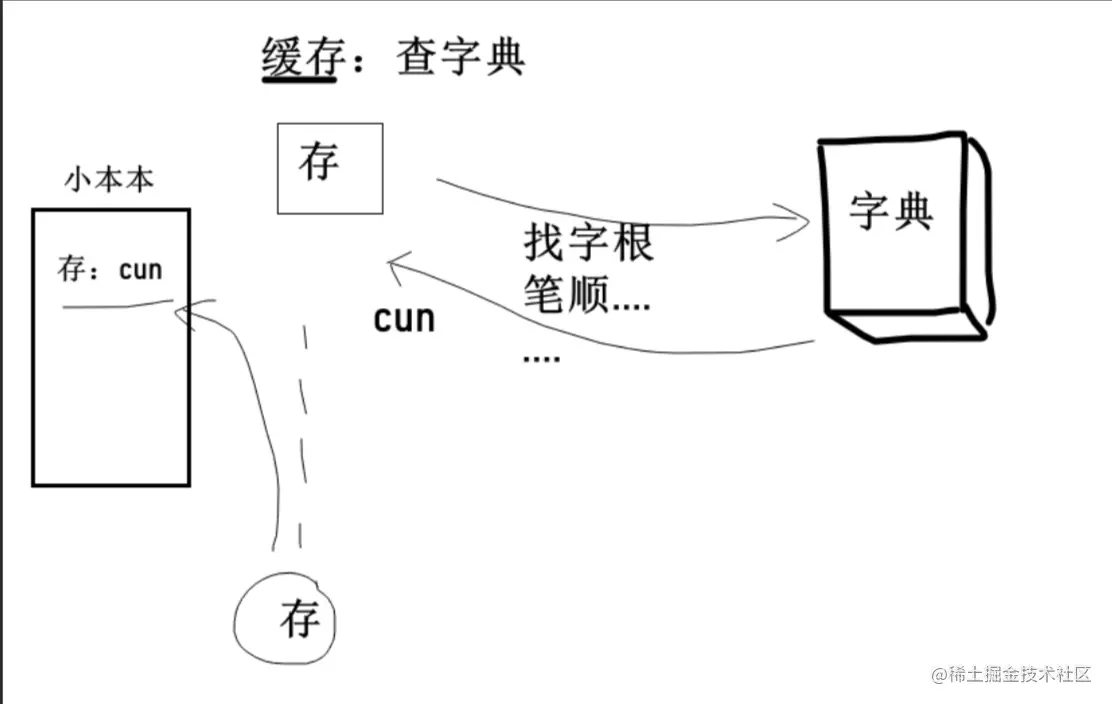
当我们在模板中来显示一份经过对数据项进行复杂计算之后的结果时,我们有两种解决方案:
如何选择: