
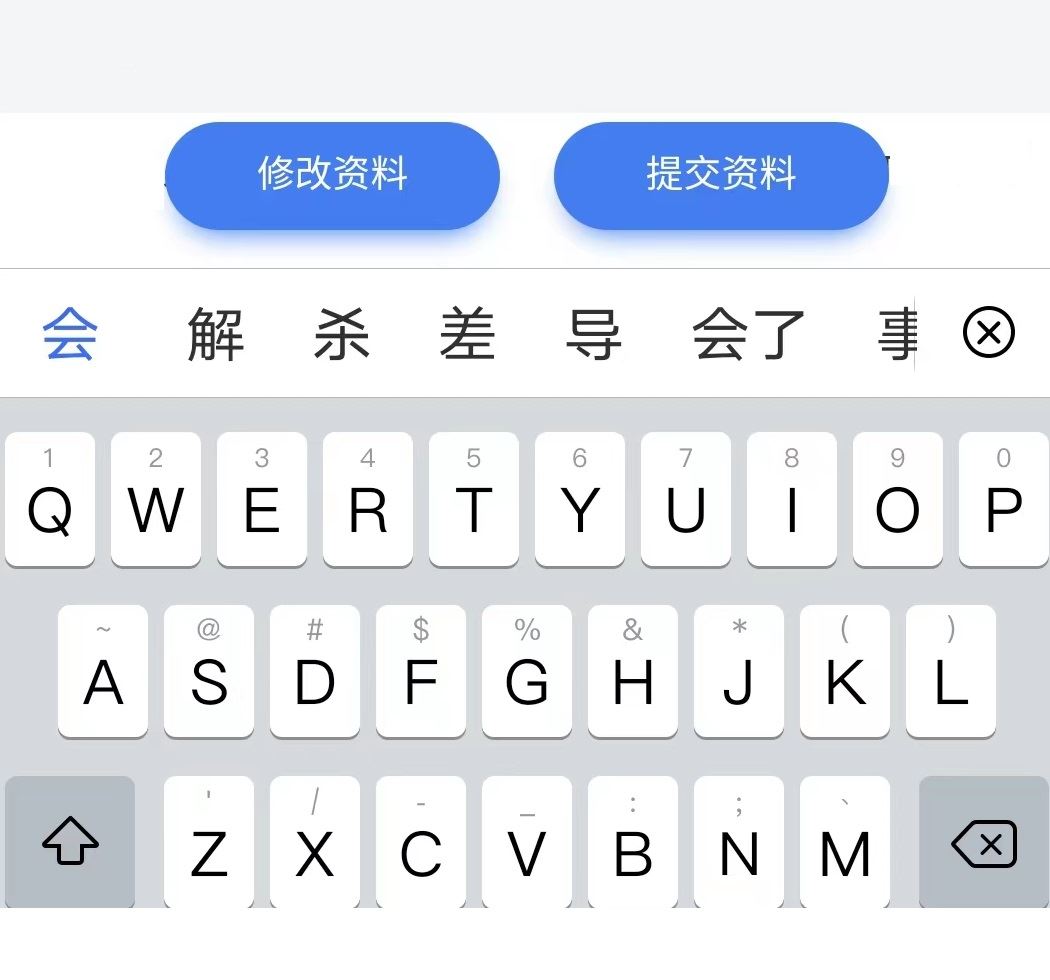
监听页面高度,当键盘弹出时,将按钮隐藏。
data() {
return {
docmHeight: document.documentElement.clientHeight ||document.body.clientHeight,
showHeight: document.documentElement.clientHeight ||document.body.clientHeight,
hideshow:true //显示或者隐藏footer
}
},
watch: {
//监听显示高度
showHeight:function() {
if(this.docmHeight > this.showHeight){
//隐藏
this.hideshow=false
}else{
//显示
this.hideshow=true
}
}
},
mounted() {
//监听事件
window.onresize = ()=>{
return(()=>{
this.showHeight = document.documentElement.clientHeight || document.body.clientHeight;
})()
}
},
<div class="bottom" v-show="hideshow">
<div class="btn">
<button>确认</button>
<button>取消</button>
</div>
</div>