由于平常都是复制粘贴,对于变量的命名并没有太大的规范,在加上看官方文档并没与什么说明变量名必须为routes,所以出现了这个原因,不多说上代码
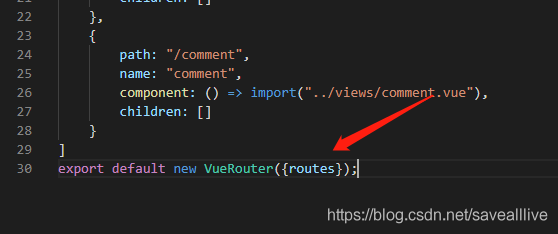
在代码中const声明的变量名必须为routes,千万不能写成别的,笔者就写了一手routers,导致router-view标签不渲染,结果浪费了一个小时排查错误。
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '@/views/home'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home,
redirect: '/index',
children: [
{
path: 'index',
name: 'index',
component: () => import('@/views/index.vue')
}
]
}
]
const router = new VueRouter({
routes
})
export default router

必须是routes 且是个对象
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。