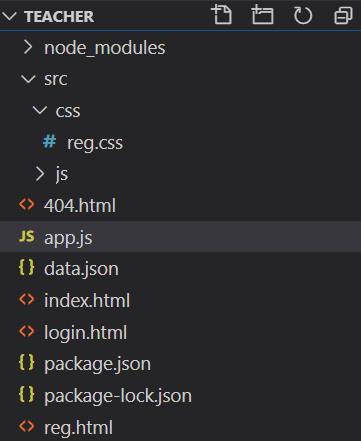
目录结构

注册页面:
reg.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="stylesheet" href="./src/css/reg.css">
</head>
<body>
<div class="reg">
<h1>用户注册</h1>
<p>
<label for="">用户名:</label>
<input type="text" id="username">
</p>
<p>
<label for="">密 码:</label>
<input type="text" id="password">
</p>
<button>注册</button>
</div>
</body>
</html>
<script src="./node_modules/jquery/dist/jquery.js"></script>
<script>
//点击注册发送ajax请求
$('button').eq(0).on('click',()=>{
$.ajax({
url: '/register',
type: 'POST',
data: {
username : $('#username').val(),
password : $('#password').val()
},
success: function(res){
switch (res) {
case '1':
alert('成功');
window.location.href = "./login.html";
break;
case '2':
alert('失败');
break;
case '3':
alert('重名');
break;
case '4':
alert('未知错误');
break;
}
}
})
})
</script>登录页面:
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="stylesheet" href="./src/css/reg.css">
</head>
<body>
<div class="reg">
<h1>用户登录</h1>
<p>
<label for="">用户名:</label>
<input type="text" id="username">
</p>
<p>
<label for="">密 码:</label>
<input type="text" id="password">
</p>
<button>登录</button>
</div>
</body>
</html>
<script src="./node_modules/jquery/dist/jquery.js"></script>
<script>
//点击登录发送ajax请求
$('button').eq(0).on('click',()=>{
$.ajax({
url: '/login',
type: 'GET',
data: {
username: $('#username').val(),
password: $('#password').val()
},
success: function(res){
console.log(res);
switch (res){
case '1':
alert('成功');
window.location.href = "./index.html";
break;
case '2':
alert('失败');
break;
case '3':
alert('密码错误');
break;
case '4':
alert('未知错误');
break;
}
}
})
})
</script>app.js
const http = require("http");
const fs = require("fs");
const url = require("url");
const querystring = require("querystring");
const post = 3000;
//通过http模块创建服务器,并监听端口3000
const server = http.createServer();
server.on("request",(req,res)=>{
const dataurl = url.parse(req.url);
//静态伺服
//默认进入reg.html页面
if((req.url == "/" || req.url == "/reg.html") && req.method == "GET" && req.url != "/favicon.ico"){
fs.readFile("./reg.html","utf8",(err,data)=>{
if(err){
fs.readFile("./404.html","utf8",(err,data)=>{
res.end(data);
})
}
res.setHeader("Content-type","text/html");
res.end(data);
})
//读取login.html
}else if(req.url == "/login.html" && req.method == "GET"){
fs.readFile("./login.html","utf8",(err,data)=>{
if(err){
fs.readFile("./404.html","uft8",(err,data)=>{
res.end(data);
})
}
res.setHeader("Content-type","text/html");
res.end(data);
})
//读取index.html
}else if(req.url == "/index.html" && req.method == "GET"){
fs.readFile("./index.html","utf8",(err,data)=>{
if(err){
fs.readFile("./404.html","uft8",(err,data)=>{
res.end(data);
})
}
res.setHeader("Content-type","text/html");
res.end(data);
})
//读取reg.css
}else if(req.url == "/src/css/reg.css" && req.method == "GET"){
fs.readFile("src/css/reg.css","utf8",(err,data)=>{
if(err){
console.log(err);
}
res.setHeader("Content-type","text/css");
res.end(data);
})
//读取jquery
}else if(req.url == "/node_modules/jquery/dist/jquery.js" && req.method == "GET"){
fs.readFile("./node_modules/jquery/dist/jquery.js","utf8",(err,data)=>{
if(err){
console.log(err);
}
res.end(data);
})
}
})
server.listen(post);注册接口:
/register
else if(req.url == "/register" && req.method == "POST"){
let str = '';
req.on('data',(chunk)=>{
str += chunk;
})
req.on('end',()=>{
let dataObj = querystring.parse(str);
fs.readFile("./data.json","utf8",(err,data)=>{
let obj = JSON.parse(data);
for(let i = 0; i < obj.length; i++){
if(obj[i].username == dataObj.username){
return res.end('3');
}
}
obj.push(dataObj);
fs.writeFile('./data.json',JSON.stringify(obj),'utf8',(err,result)=>{
if(err){
return res.end('2');
}
return res.end('1');
})
})
})
}登录接口:
/login
else if(dataurl.pathname == "/login" && req.method == "GET"){
console.log(dataurl);
var userInput = querystring.parse(dataurl.query);
fs.readFile("./data.json","utf8",(err,data)=>{
let obj = JSON.parse(data);
for(let i = 0; i < obj.length; i++){
if(obj[i].username == userInput.username && obj[i].password == userInput.password){
return res.end('1');
}else if(obj[i].username == userInput.username && obj[i].password != userInput.password){
return res.end('3');
}
}
})
}