今天在使用vue-cli构造的vue项目时,遇到一个坑。
setInterval(() => {
console.log('This is one.')
}, 10000)运行后如下:

这时我们修改其中的代码,不刷新网页:
setInterval(() => {
console.log('This is two.')
}, 1000)结果如下,发现之前的计时函数以久存在,热更新 !== 刷新页面 !!!谨记

突然有一天,vue项目跑着跑着,热更新的时候卡到75%的地方卡好久,一个热更新要10几秒,这简直耽误开发进度,不能忍,怎么办呢?
针对这个分析了一下热更新慢的原因,步骤如下
首先先在package中的启动命令加上
--progress --watch --colors --profile
先解释一下这几个参数的含义
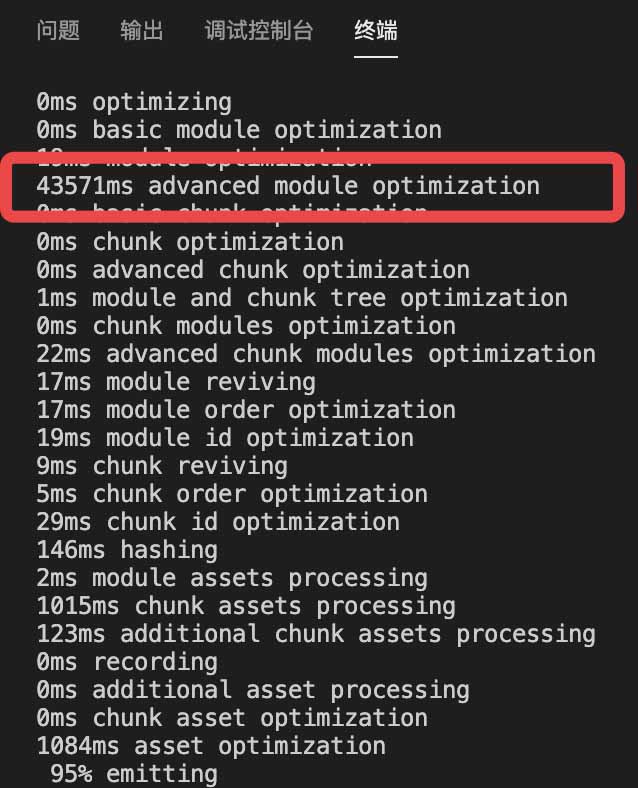
–progress 构建进度–watch 实时监测–profile 编译过程中的步骤耗时时间加上这个配置,重启项目,就可以看到耗时了

图中红色框出来的地方耗时最严重,也就是卡到75%的地方耗时最严重,肿么办呢?
问度娘,大神们说,这样做
1、安装babel-plugin-dynamic-import-node插件
$ npm install babel-plugin-dynamic-import-node
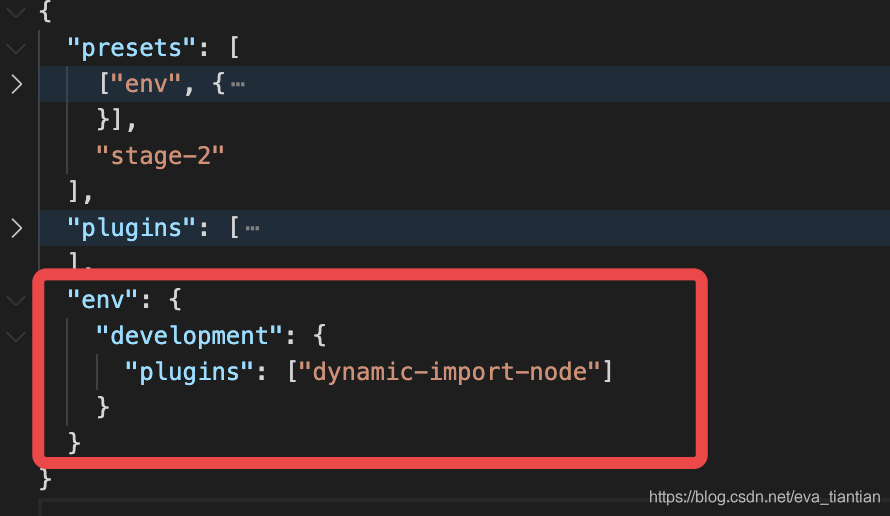
2、.babelrc文件里添加配置dynamic-import-node
公司项目脚手架为vue-cli2.0
所以在.babelrc文件里添加配置dynamic-import-node

网上的大神们说,加上就好了,很兴奋,终于可以好了,然而,我再跑一遍项目,还是一样,还是蜗牛的速度,还是卡在75%。。。。。。心塞~~~~~~~
3、改变路由懒加载方式
求助了个大神,大神说是路由太多了,是呀,项目越来越多了,肿么办,让试一下用import 懒加载路由,因为我现在用的是require懒加载路由的,如下图

把下图中require方式换成import方式

项目再跑一遍,1、2秒就热更新成功~~泪崩,终于好了,纠其原因,我猜的是安装的插件babel-plugin-dynamic-import-node,与import路由加载方式配套使用才能发挥期作用,搞定,撒花·······
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。