通过axios得到接口数据,但发现该数据length属性在打印的时候undefined。
this.axios.get("/xxx/xxx/xxx/xxxx/process/status?docId=" + this.docId).then((response) => {
if (response.data.code === 0) {
this.docstatus = response.data.data;
console.log(this.docstatus.length);这样写就解决了:Object.keys(data).length;
const length = Object.keys(this.docstatus).length; console.log(length);
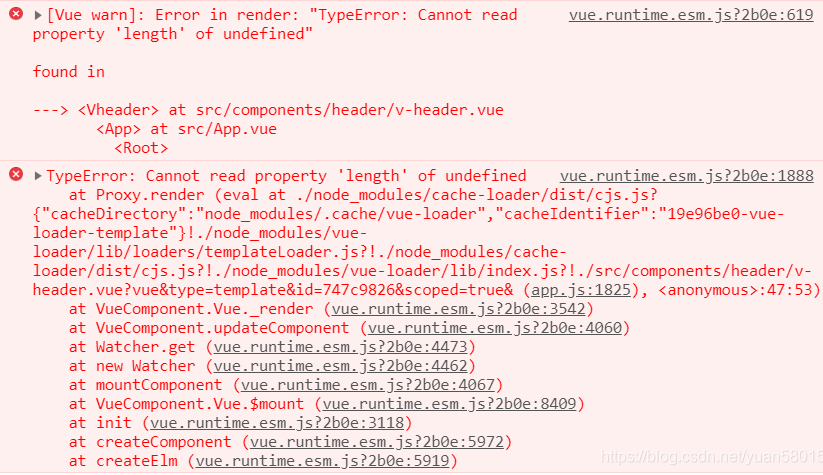
Error in render: cannot read property 'length' of undefined
vue2.x中代码使用length属性出现的报错时
//这里是我的代码
<div class="supports-count" @click="showDetail">
<span class="count">{{seller.supports.length}}个</span>
<span class="icon-keyboard_arrow_right:before"></span>
</div>我们的页面渲染出来了,但是会报一个关于length属性的错误

图中可以看到我们的浏览器报的错误!!Error in render! 这是一个关于渲染的报错
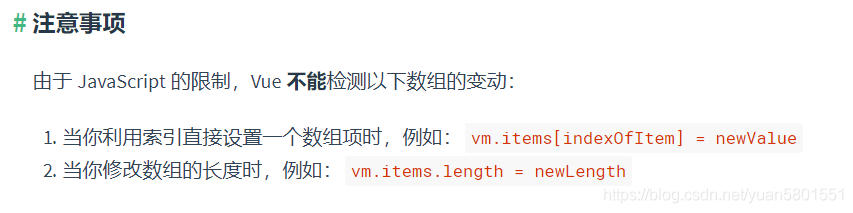
那么我们应该怎么去解决呢?首先我们分析一下报错的原因
原因暂时不知道哈哈 但是我知道解决方案

在我们容器中的上一级容器加入代码v-if,然后加入要使用Length的这个数组,这样的目的就是为了在数组存在之后再进行渲染!!
<div class="supports-count" @click="showDetail">
<span class="count" v-if="seller.supports">{{seller.supports.length}}个</span>
<span class="icon-keyboard_arrow_right:before"></span>
</div>结果

问题解决!以上为个人经验,希望能给大家一个参考,也希望大家多多支持。