问题描述:在开发过程中,遇到一个给对象赋值的问题,参数是通过循环变量的方式进行处理。
js 重要函数 window,eval
window 定义全局变量。eval() 函数计算 JavaScript 字符串,并把它作为脚本代码来执行。如果参数是一个表达式,eval() 函数将执行表达式。如果参数是Javascript语句,eval()将执行 Javascript 语句。
另外,window使用注意点如下图:

事例:
// 用数组中的变量定义参数
let need_arr = ['a1','b1','c1','d2','e2'];
for (let i = 0; i < need_arr.length-1; i++) {
let need_name = need_arr[i]; //生成函数名
window[need_name] = '赋值参数,也可以是对象'+i;
// 也可以写成 window.need_name = '赋值参数,也可以是对象'+i;
}
console.log(a1);
console.log(b1);
console.log(c1);
console.log(d2);
console.log(e2);打印结果:
赋值参数,也可以是对象0
赋值参数,也可以是对象1
赋值参数,也可以是对象2
赋值参数,也可以是对象3
赋值参数,也可以是对象4

说明:上面实现的效果是,以 need_arr 数组里的值作为变量,并给变量赋值。
如果 赋值是对象的话,需要取对象里的元素(使用函数)。 接着使用上面定义的数组,事例如下:
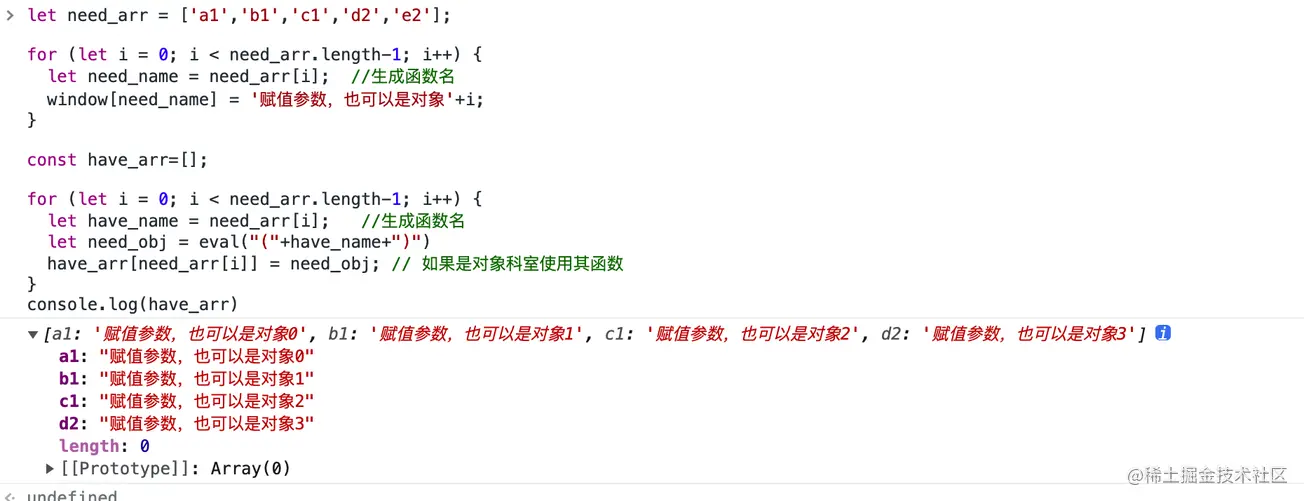
let need_arr = ['a1','b1','c1','d2','e2'];
for (let i = 0; i < need_arr.length-1; i++) {
let need_name = need_arr[i]; //生成函数名
window[need_name] = '赋值参数,也可以是对象'+i;
}
const have_arr=[];
for (let i = 0; i < need_arr.length-1; i++) {
let have_name = need_arr[i]; //生成函数名
let need_obj = eval("("+have_name+")")
have_arr[need_arr[i]] = need_obj; // 如果是对象科室使用其函数
}
console.log(have_arr)打印结果:

说明:上面是把need_arr里的值作为变量并赋值,然后,再把生成的变量(如a1)的值(可以是字符串,也可以是对象。如 "赋值参数,也可以是对象0")作为值赋值给对应的变量(如a1);
如果把上面代码中的 have_arr[need_arr[i]] = need_obj; // 如果是对象科室使用其函数 这一行改为have_arr[need_arr[i]] = need_obj.length; // 如果是对象科室使用其函数,可以根据下面的结果,对比一下:
