前言:
滚动起来很容易实现;但是需要前后衔接,就需要处理一下了。以下主要用vue去实现前后衔接的功能。

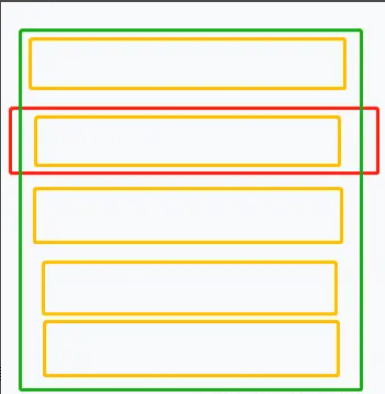
overflow:hidden;;这样多出来的绿框数据就看不到了;先声明一个变量,用于控制绿框的top,绑定到绿框:
//html
<div class="list" :style="{top:listTop+'px'}">
...
</div>
//data
listTop:0;这里我希望是向上滚动,所以需要控制listTop--;
setInterval(()=>{
this.listTop-=1;
},20)现在绿框盒子已经滚动起来了。
但是我们需要把上下衔接起来,不至于到最后停止滚动,或者突兀的直接跳到了顶部。
为了解决衔接,我们引入一个思路:
在滚动到第二个元素的时候,把第一个元素插入到元素的最后,然后把盒子的top重置为0
这样的话,我们只会滚动前面的两个元素,然后操作元素的位置,把第一个插入到最后;因为我是用vue遍历数组的方式实现的,所以我只需要操作数组,同理原生js就是操作dom了。
//data
list:[1111,2222,3333],
listTop:0,
//methods
//假设我设置了每个元素的高度为40px;
setInterval(()=>{
this.listTop-=1;
if(this.listTop===40){
this.list.push(this.list.splice(0,1)[0]);//删除数组第一个元素,插入到数组后面
this.listTop=0;//重置top
}
},20)上面已经实现了元素滚动效果。
但是我们现在需要每个元素展示2秒,再继续切换。这样控制定时器的执行时间就可以了。
//data
list:[1111,2222,3333],
listTop:0,
//methods
//假设我设置了每个元素的高度为40px;
setScroll(){
var t = setInterval(()=>{
this.listTop-=1;
if(this.listTop===-40){
this.list.push(this.list.splice(0,1)[0]);//删除数组第一个元素,插入到数组后面
this.listTop=0;//重置top
clearInterval(t);//取消定时器
//设置一个2秒后执行的定时器,重新开启滚动
setTimeout(()=>{
this.setScroll();
},2000)
}
},20)
}贴上全部代码,以下为vue语法:
//html
<div class="box">
<div class="list" :style="{top:listTop+'px'}">
<div v-for="(item,index) in list" :key="index">
{{item}}
</div>
</div>
</div>//css
.box{
height:40px;
line-height:40px;
overflow:hidden;
position:relative;
}
.list{
position:absolute;
left:0;
}//js
data(){
return {
list:[1111,2222,3333],
listTop:0,
}
},
mounted(){
this.setScroll();
},
methods:{
setScroll(){
var t = setInterval(()=>{
this.listTop-=1;
if(this.listTop===-40){
this.list.push(this.list.splice(0,1)[0]);//删除数组第一个元素,插入到数组后面
this.listTop=0;//重置top
clearInterval(t);//取消定时器
//设置一个2秒后执行的定时器,重新开启滚动
setTimeout(()=>{
this.setScroll();
},2000)
}
},20)
}
}