在很多网站都有看到下拉框的功能,让我们一起来看看html如何制作下拉框。
新建一个html文件。如图

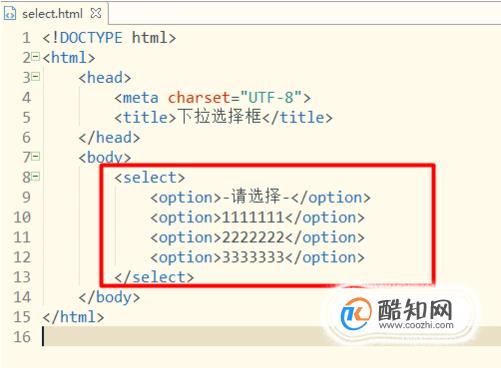
在html页面找打body标签,在这个标签里新建select标签,在select标签内创建option标签并设置内容。如图
代码:
<select>
<option>-请选择-</option>
<option>1111111</option>
<option>2222222</option>
<option>3333333</option>
</select>

保存好html文件后使用浏览器打开,即可看到效果。如图:

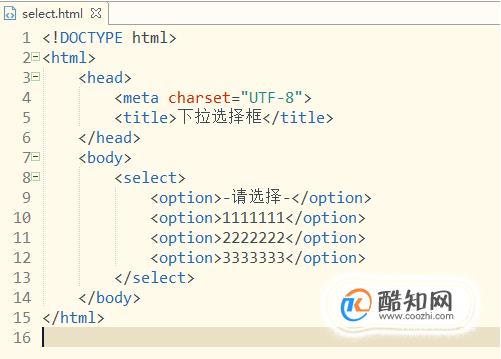
所有代码。可直接把所有代码复制到html文件上运行即可看到效果。如图:
所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉选择框</title>
</head>
<body>
<select>
<option>-请选择-</option>
<option>1111111</option>
<option>2222222</option>
<option>3333333</option>
</select>
</body>
</html>