今天我们教大家调出一种漂亮的暖色调调色实例,调色教程,photoshop调出暖色调儿童照片效果,本教程的主色以橙黄色为主,暗部增加了一些紫色作为补色。这组颜色也是较为常用的。大致调色过程:先把图片整体调亮,然后把背景部分的绿色都转为暖色,再给暗部增加一些补色即可。
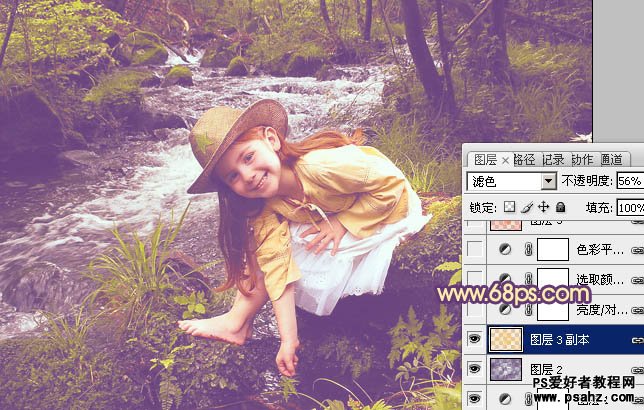
最终效果


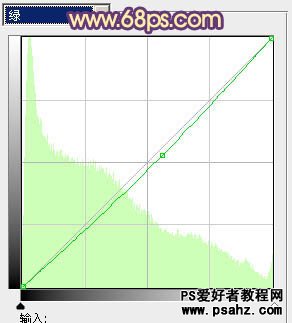
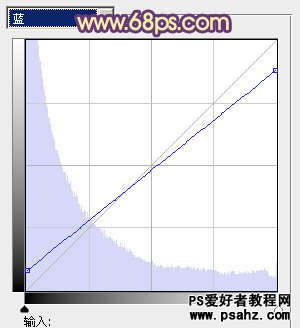
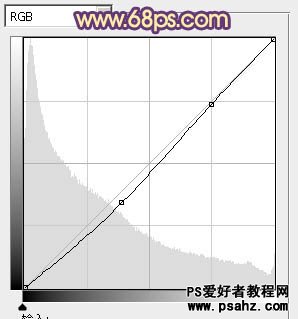
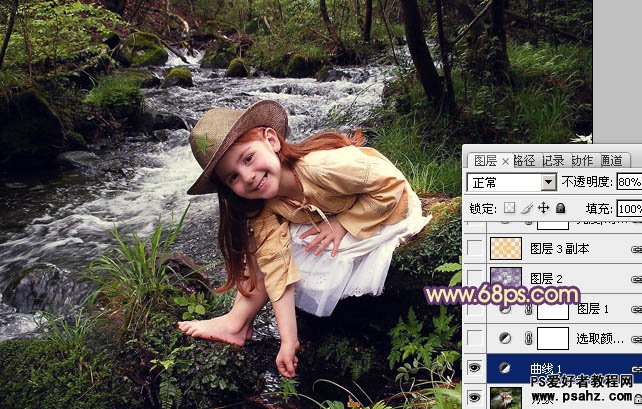
1、打开原图素材,创建曲线调整图层,对绿、蓝、RGB进行调整,参数设置如图1 - 3,确定后把图层不透明度改为:80%,效果如图4。这一步稍微压暗图片,并增加暗部的蓝紫色。

图1

图2

图3

图4
2、打开原图素材,创建可选颜色调整图层,对黄、绿、洋红、白、中性、黑进行调整,参数设置如图5 - 10,效果如图11。这一步把背景绿色转为橙黄色,并增加暗部蓝色。

图5

图6

图7

图8

图9

图10

图11
3、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:40%,加强背景颜色,效果如下图。

图12
4、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充暗紫色:#591476,混合模式改为“滤色”,不透明度改为:80%,效果如下图。这一步给暗部增加蓝紫色。

图13
5、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充橙黄色:#F7C344,混合模式改为“滤色”,不透明度改为:60%,效果如下图。这一步增加高光部分的暖色。

图14
6、创建亮度/对比度调整图层,适当增加图片的对比度,参数设置如图15,确定后把图层不透明度改为:50%,效果如图16。

图15

图16
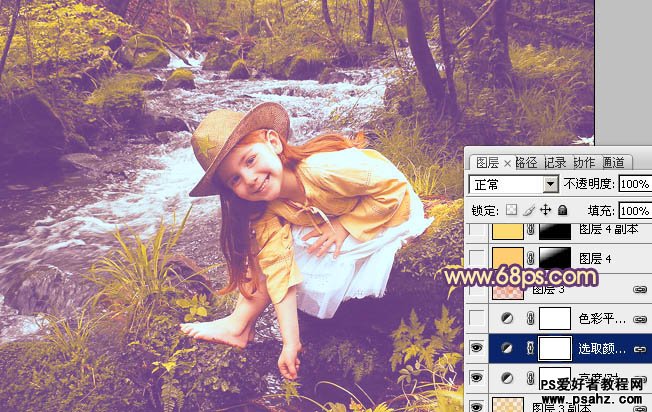
7、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图17 - 20,效果如图21。这一步增加图片的暖色。

图17

图18

图19

图20

图21
8、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图22,23,效果如图24。这一步增加高光部分的淡蓝色。

图22

图23

图24
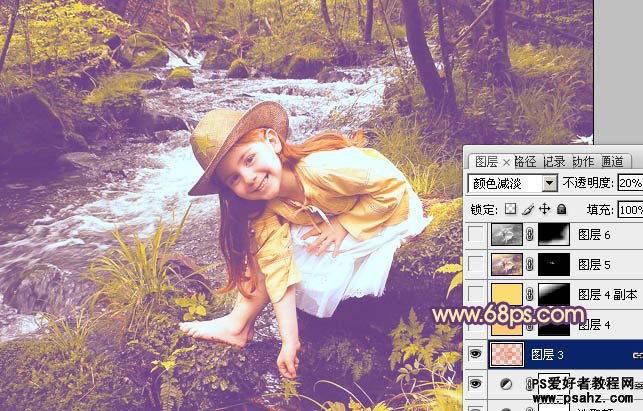
9、按Ctrl + Alt + 2 调出高光选区,新建一个图层填充橙红色:#F67C3C,混合模式改为“颜色减淡”,不透明度改为:20%,效果如下图。这一步加强高光部分的颜色。

图25
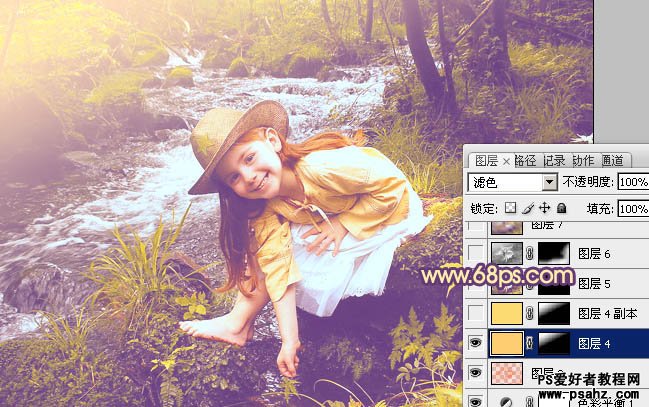
10、新建一个图层,填充橙黄色:#FDCD73,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把左上角部分擦出来,增加图片的高光,效果如下图。

图26
11、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。简单的给人物磨一下皮,大致效果如下图。

图27
12、新建一个图层,盖印图层。按Ctrl + Shift + U 去色,混合模式改为“正片叠底”,不透明度改为:80%,按住Alt键添加图层蒙版,用白色画笔把右下角部分擦出来,效果如下图。

图28
最后微调一下颜色和细节,完成最终效果。
