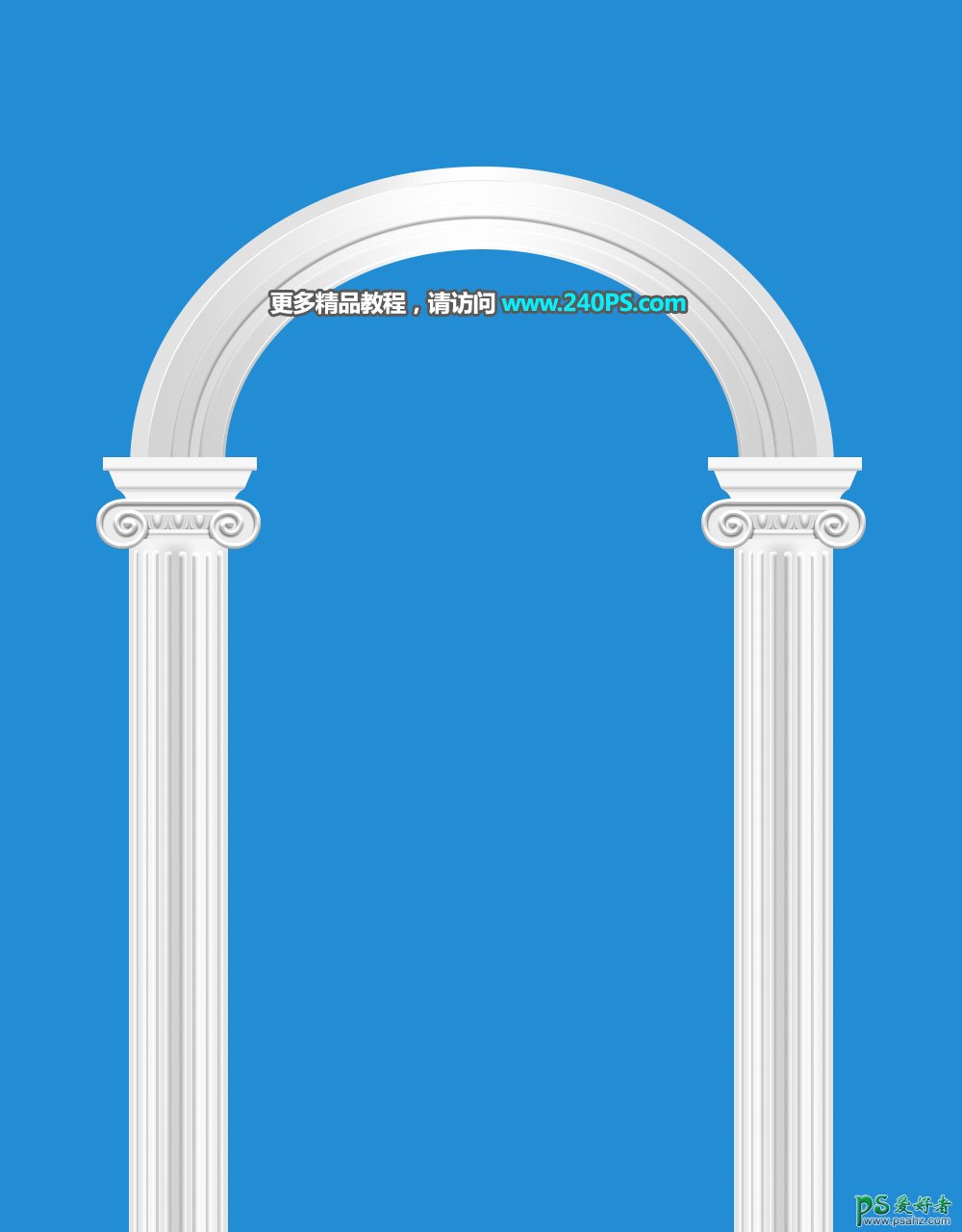
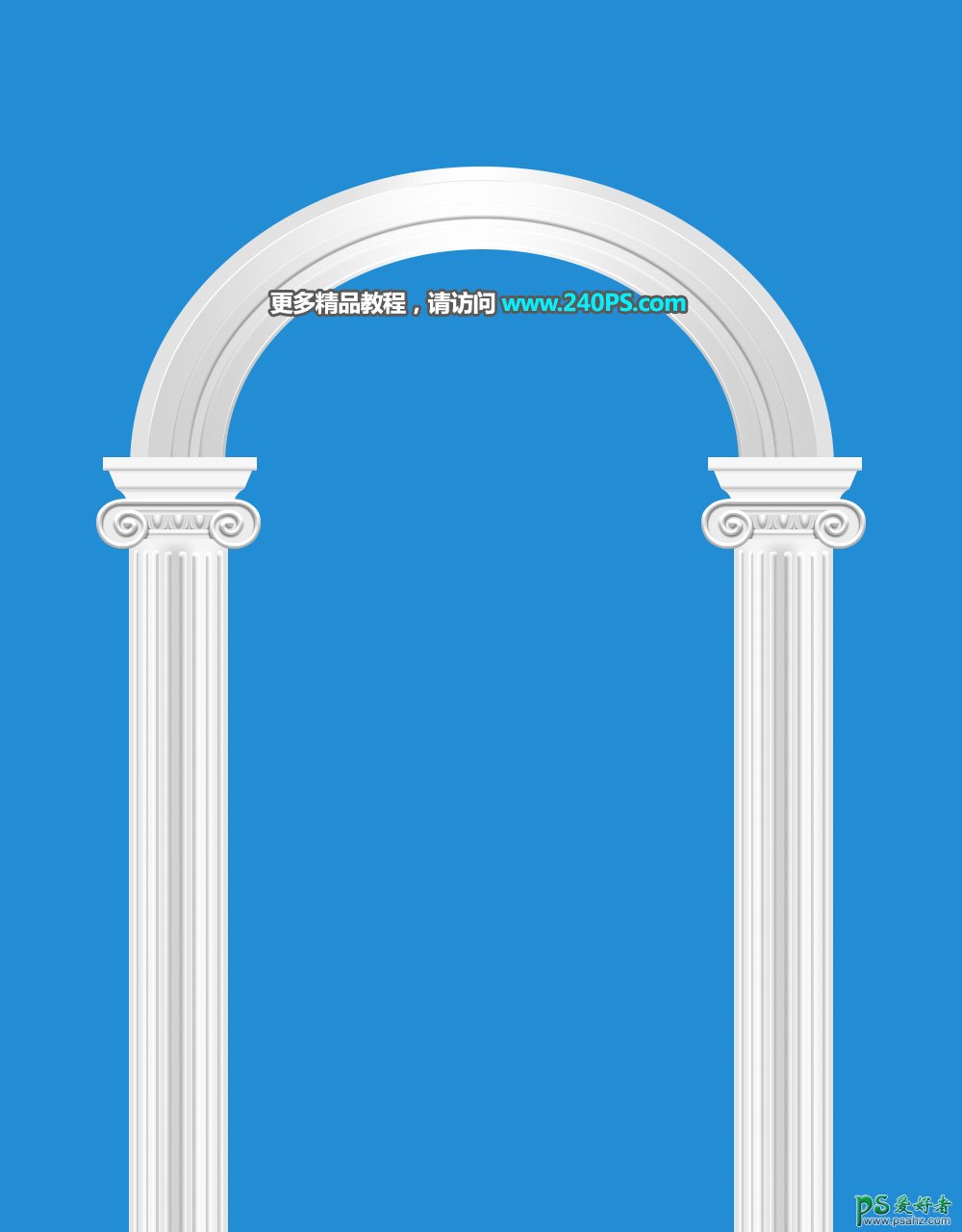
最终效果

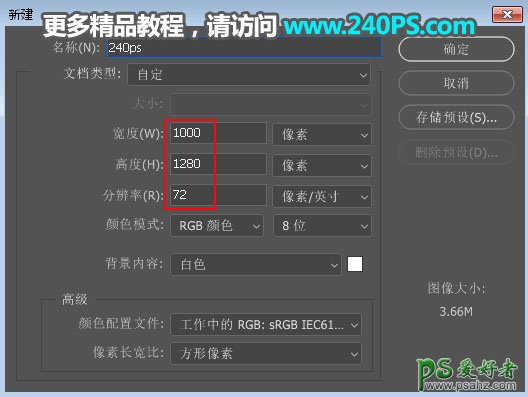
1、新建文件。打开PS软件,按Ctrl + N 新建文件,尺寸为1000 * 1280像素,分辨率为72像素/英寸,然后确定。

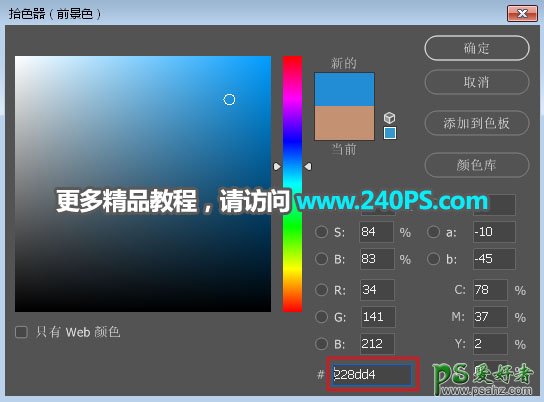
2、填充背景色。把前景色设置为蓝色#228dd4,在工具箱选择“油漆桶工具”,在背景上点击一下填充前景色。


3、先来绘制右侧的柱子,需要完成的效果如下图。

4、点击组按钮,新建一个组。

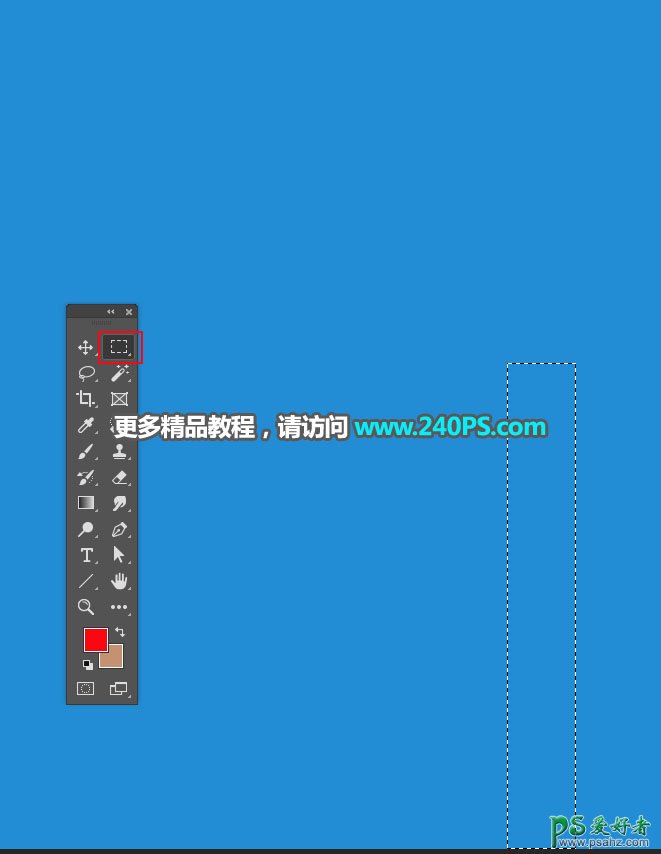
5、在组里新建一个图层,然后选择“矩形选框工具”,在画布右侧拉出下图所示的矩形选区。

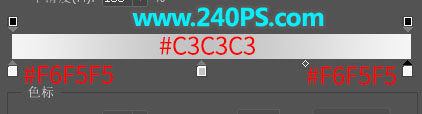
6、添加渐变。在工具箱选择“渐变工具”;然后点击渐变设置渐变色,颜色设置如下图,再选区“线性渐变”;在选区左侧水平往右拉出渐变色。



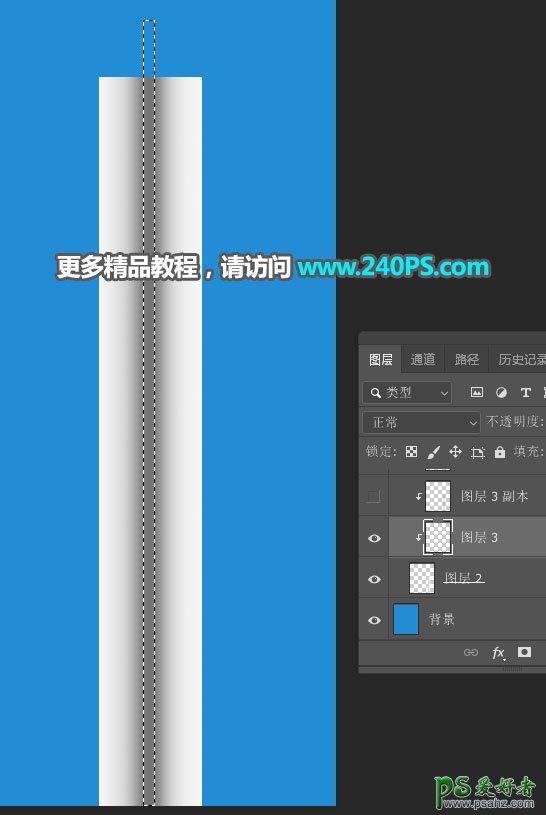
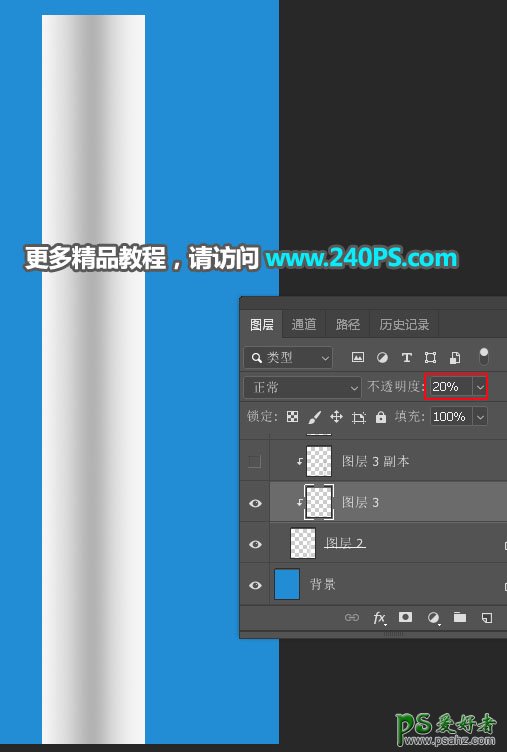
7、加深中间区域。新建一个图层,按Ctrl + Alt + G 创建剪切蒙版,用矩形选框工具拉出下图所示的选区,按Shift + F6羽化5个像素,然后把选区填充暗灰色;按Ctrl + D 取消选区,再把图层不透明度改为20%,过程如下图。


8、新建一个图层,创建剪切蒙版,同样的方法用矩形选框工具拉出下图所示的选区,羽化5个像素后填充淡灰色,按Ctrl + D 取消选区。


9、按Ctrl + J 把当前图层复制一层,创建剪切蒙版后用移动工具移到左侧,如下图。

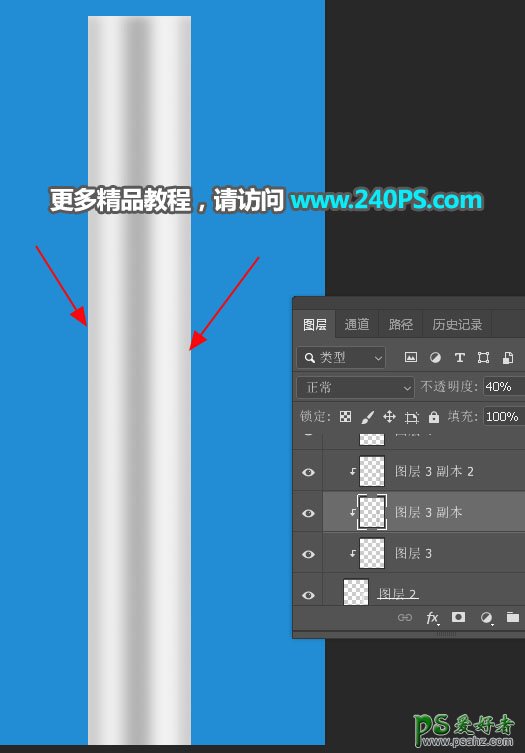
10、新建图层,创建剪切蒙版,同样的方法给左右边缘加上暗部,如下图。

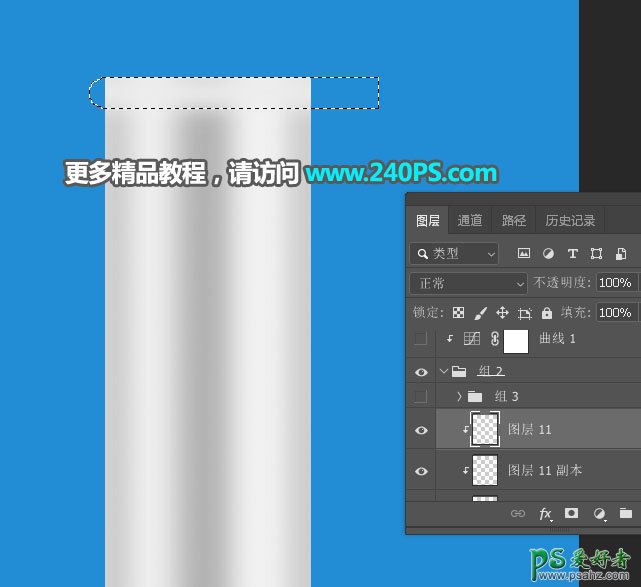
11、新建一个图层,创建剪切蒙版;用矩形选框工具在顶部拉出下图所示的选区,羽化2个像素后填充淡灰色,然后取消选区。


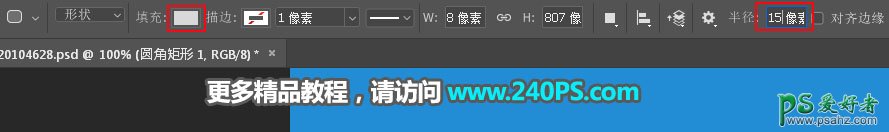
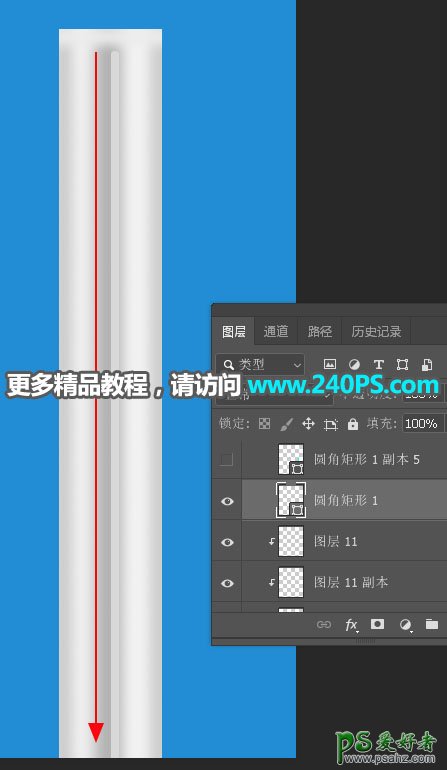
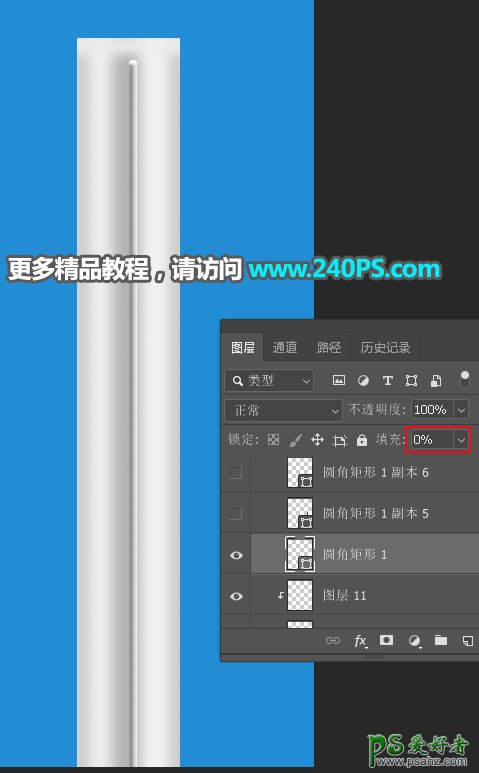
12、下面来绘制条纹。新建一个图层,在工具箱选择“圆角矩形工具”,参数设置如下图。然后在柱子中间拉出下图所示的圆角矩形。



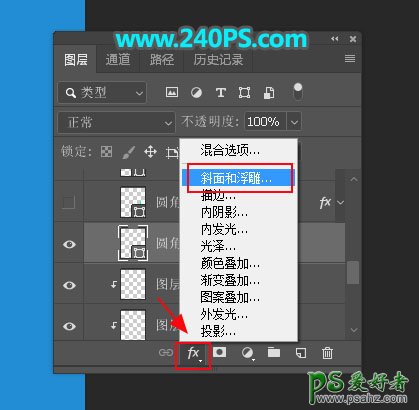
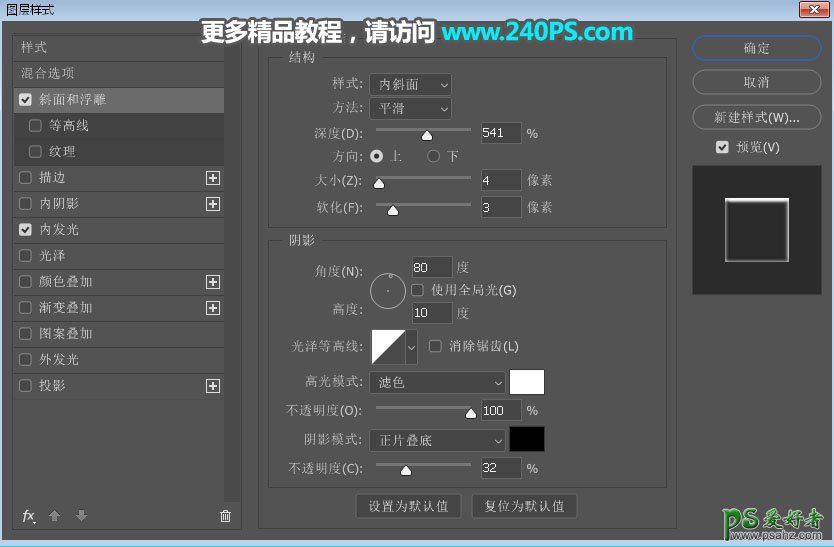
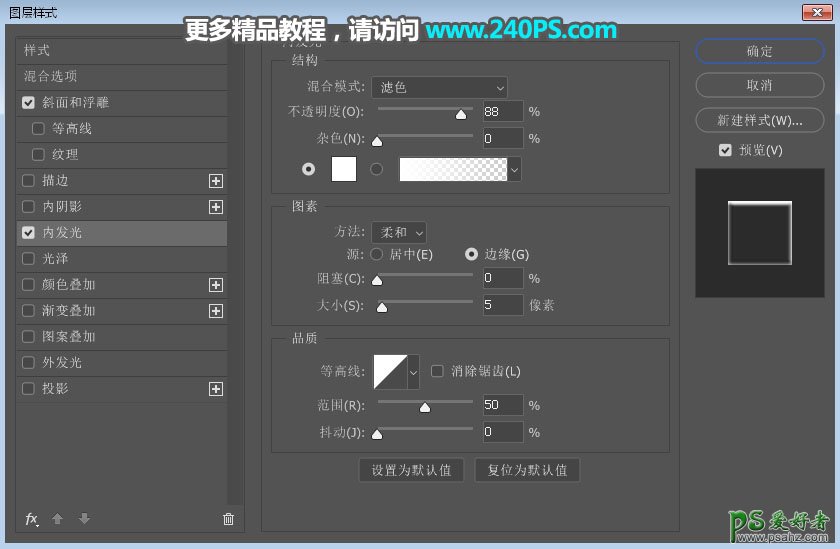
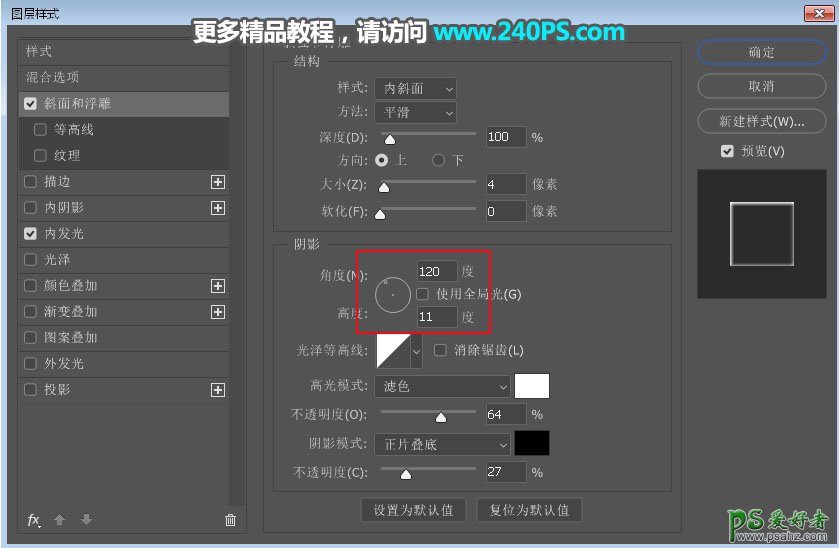
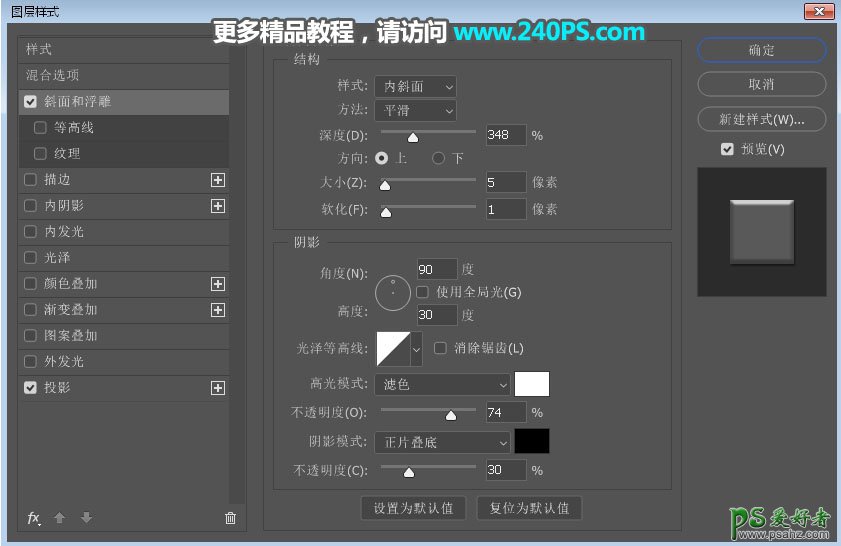
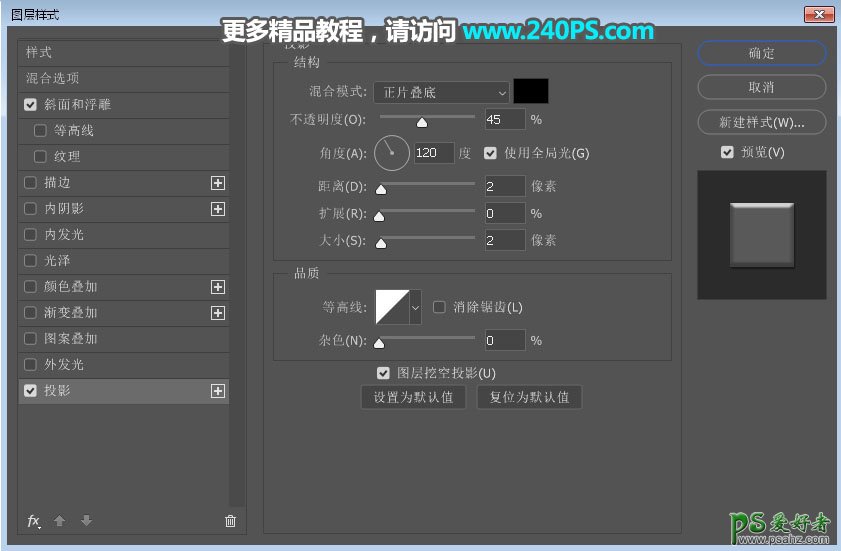
13、设置图层样式。点击图层样式菜单,设置图层样式,参数设置如下图,确定后把填充改为0%,过程如下图。




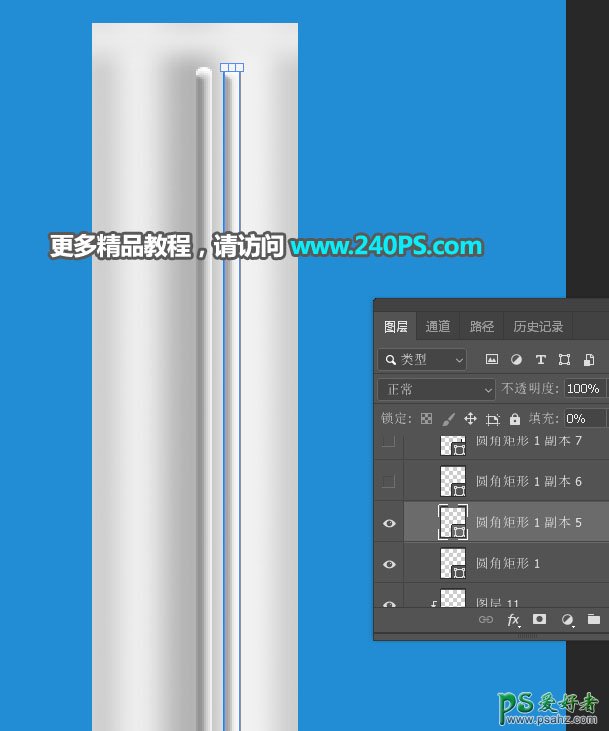
14、按Ctrl + J 把当前图层复制一层,用移动工具移动一点距离,按Ctrl + T 稍微水平压缩一下,如下图。

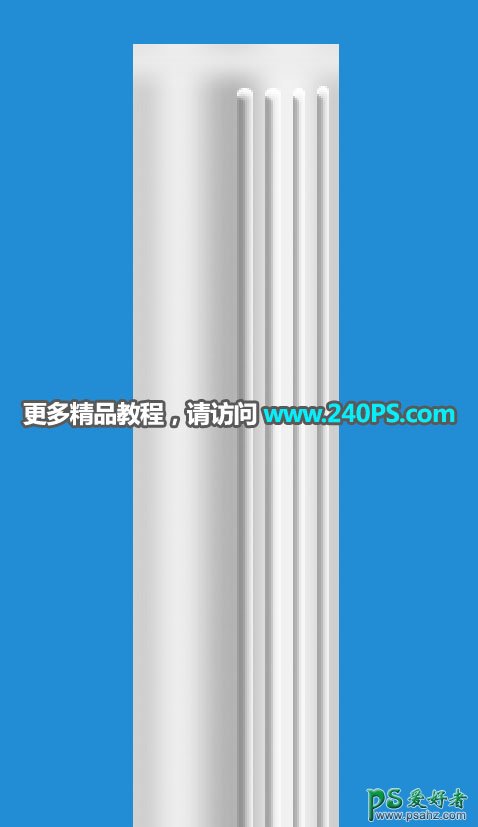
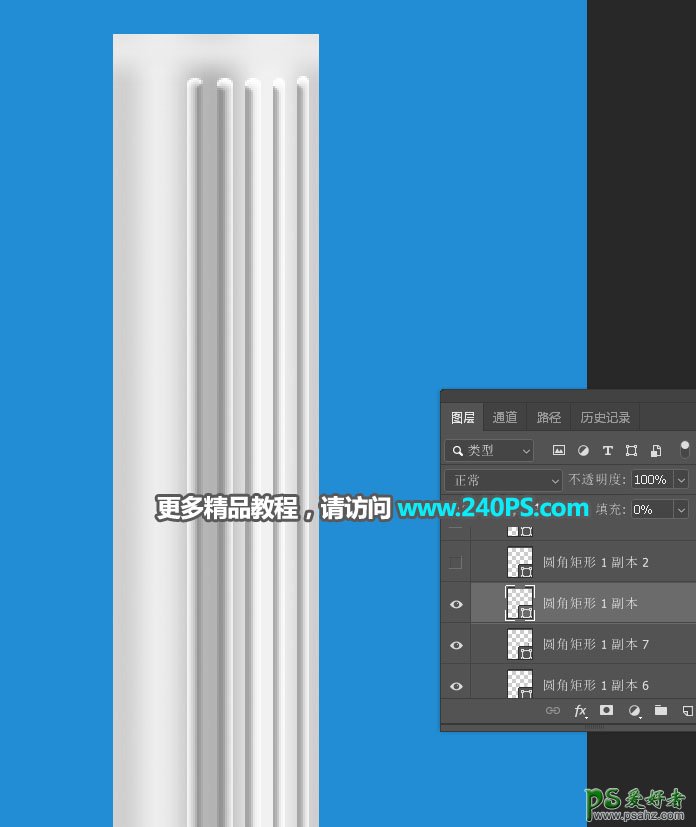
15、同样的方法复制几层,放到右侧,如下图。

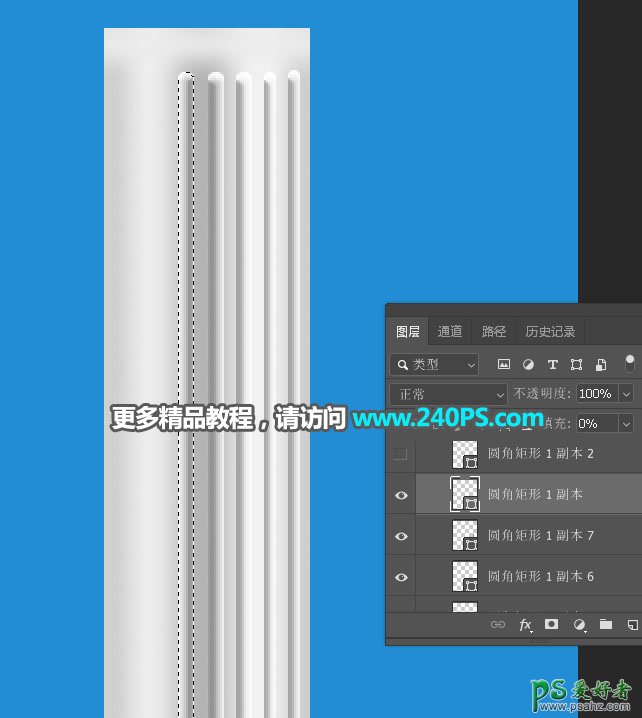
16、选择中间的条纹,复制一层,移到左侧,如下图。

17、左侧光影略有不同,修改一下斜面和浮雕的参数,过程如下图。


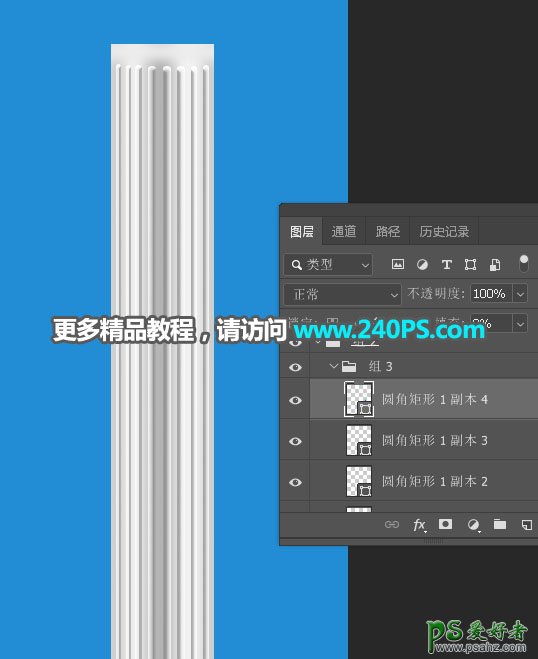
18、再同样的方法复制几层,并调整好比例,如下图。

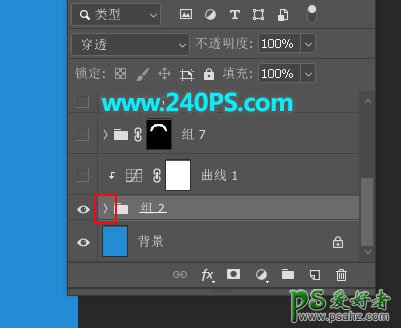
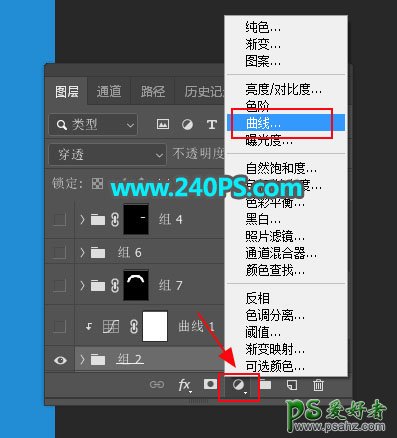
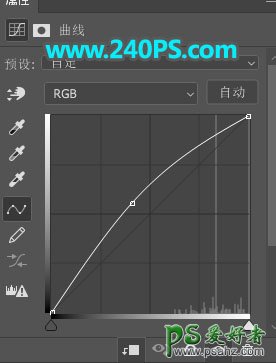
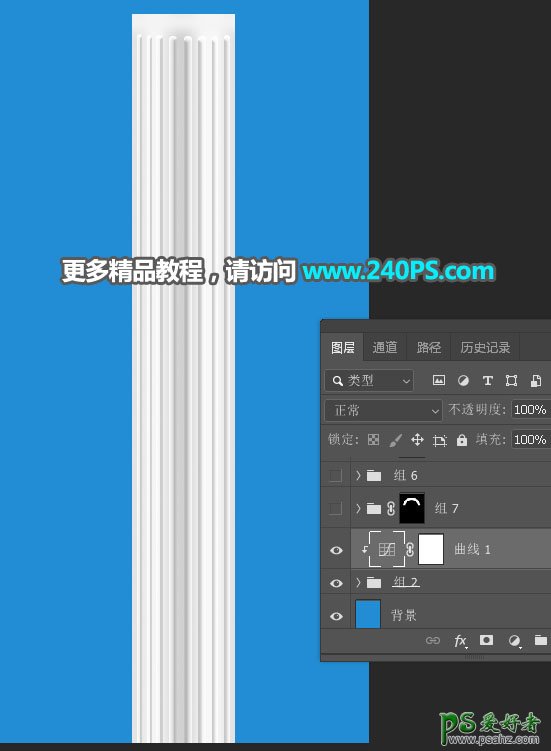
19、微调明暗。点击组前面的三角形把组收起来;然后创建曲线调整图层,把RGB通道调亮,参数及效果如下图。




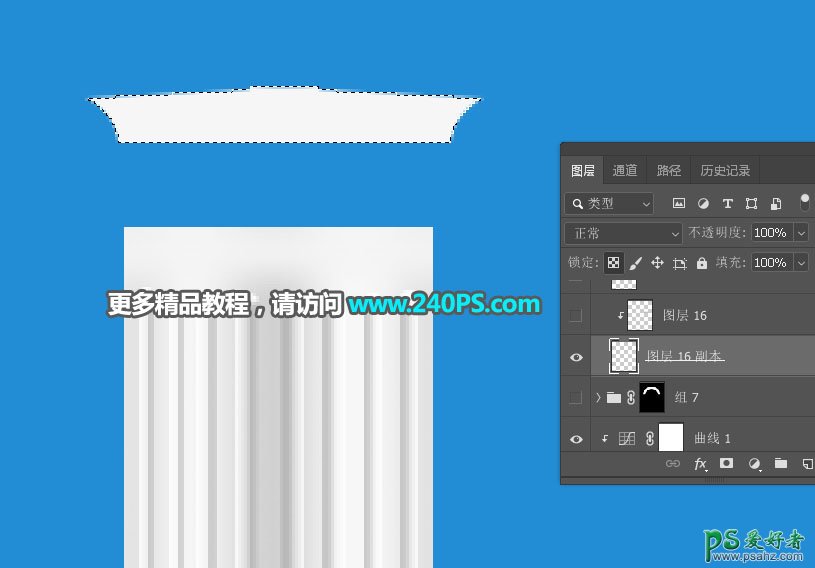
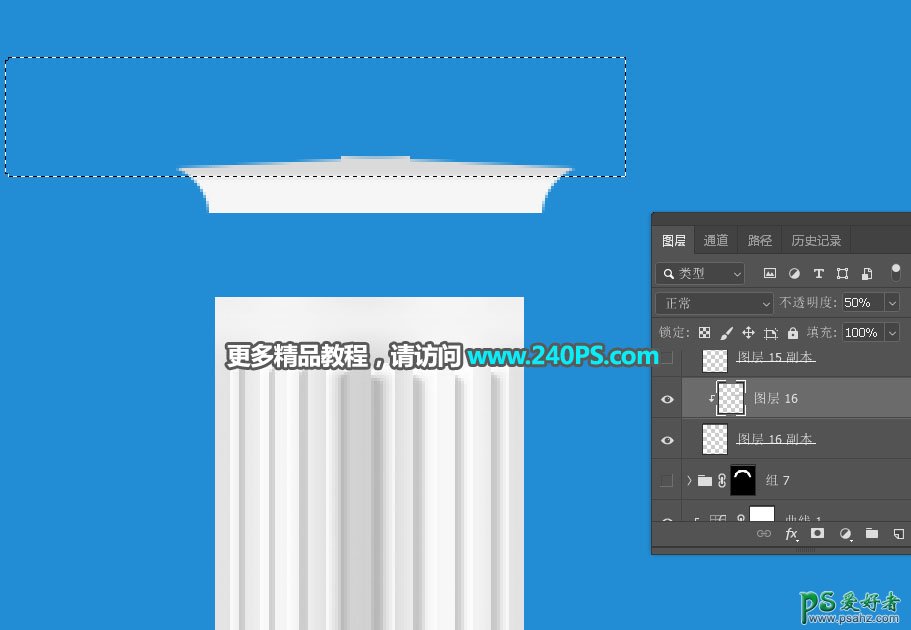
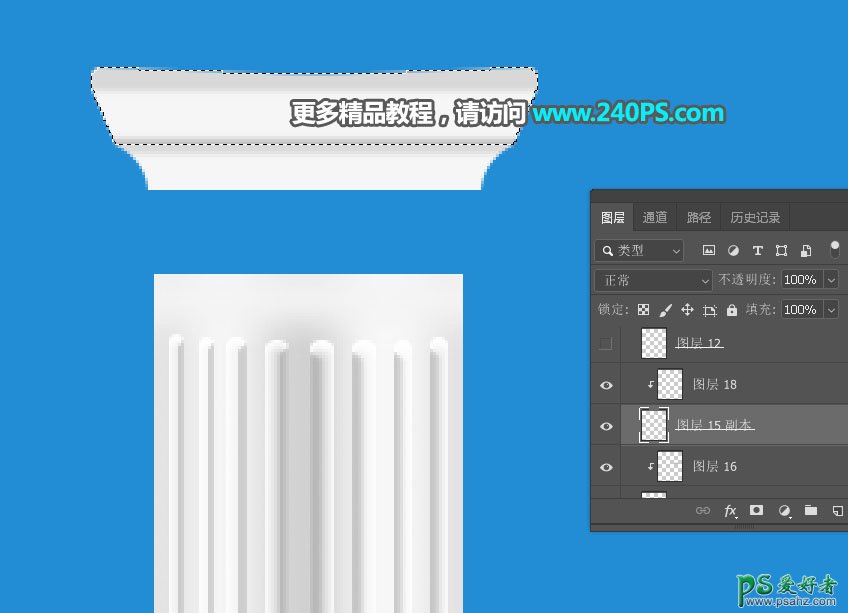
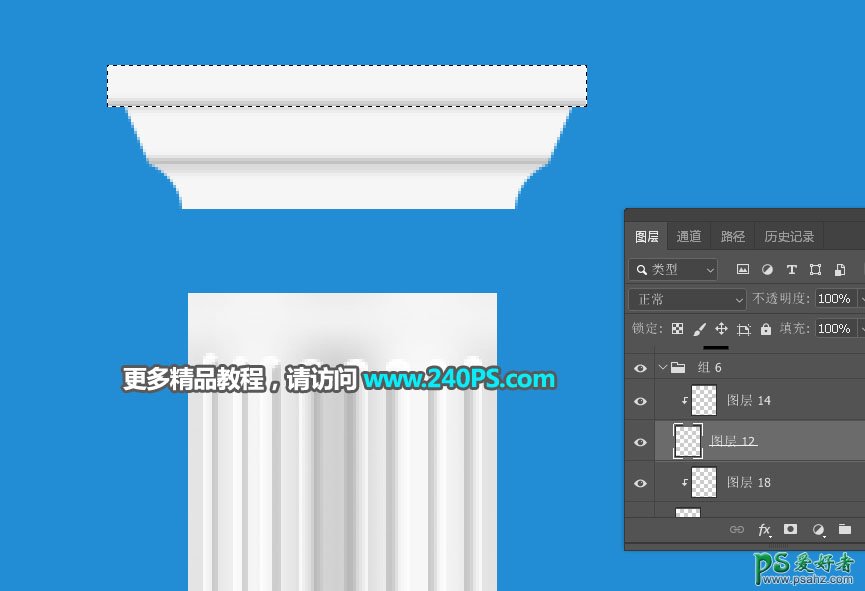
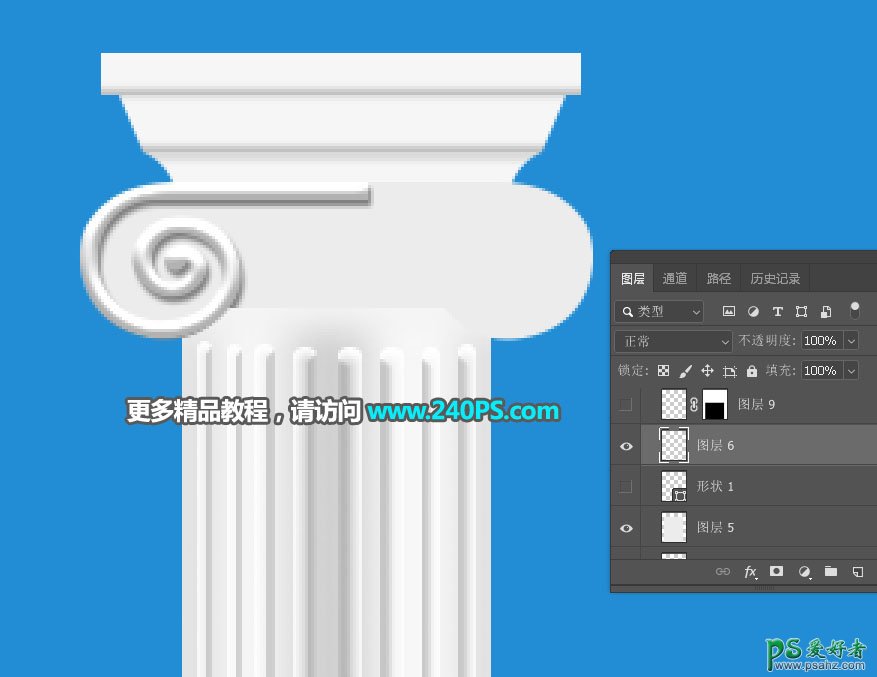
20、新建一个组,同样的方法制作柱子顶部的小构件,过程如下图。




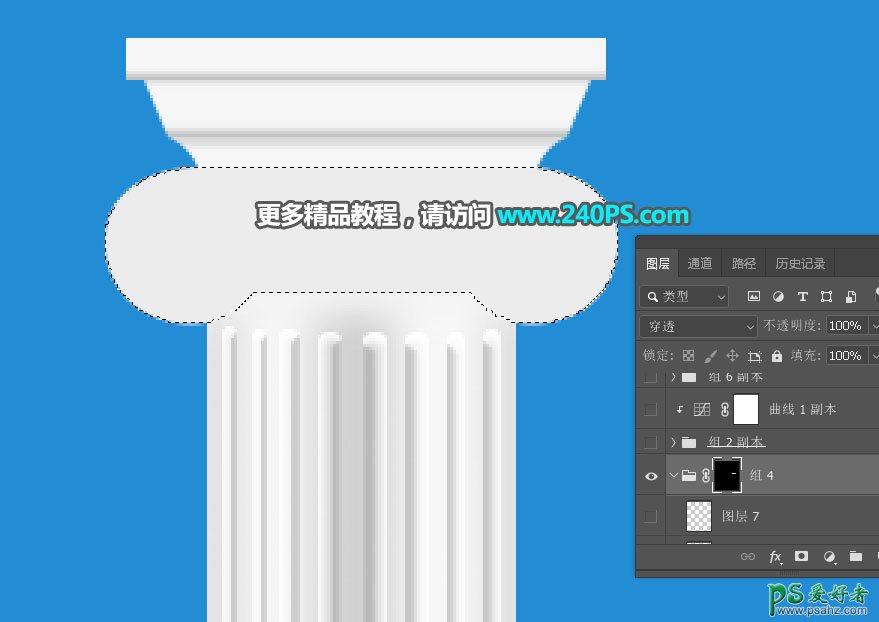
21、新建一个组,用钢笔勾出下图所示的选区,填充淡灰色。

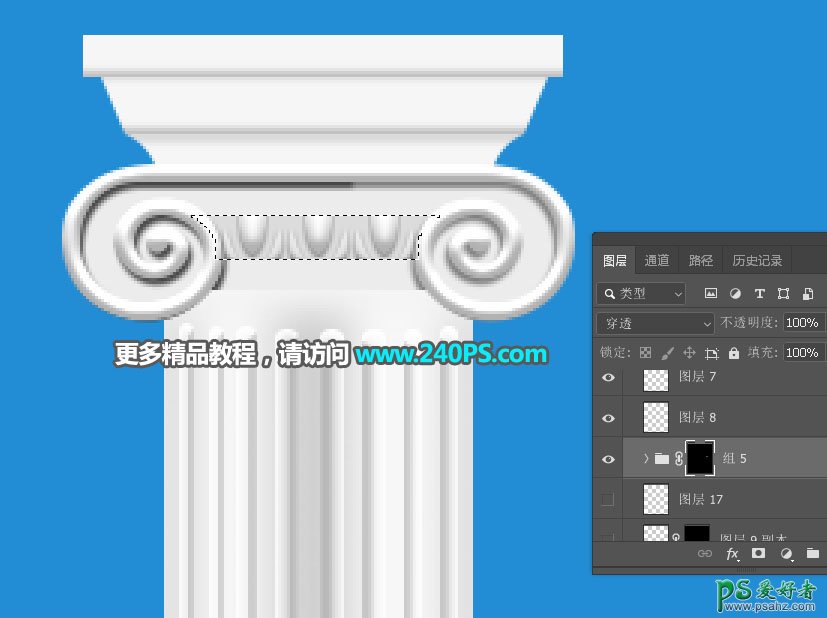
22、新建一个图层,用钢笔工具勾出花纹路径,转为选区后填充淡灰色;取消选区后给当前图层设置图层样式,过程如下图。




23、把当前图层复制一层,水平翻转一下,移到右侧,如下图。

24、同样的方法加上中间的一些图案,如下图。


25、然后把柱子和顶部装饰组选择,按Ctrl + J 复制,再移到左侧,如下图。

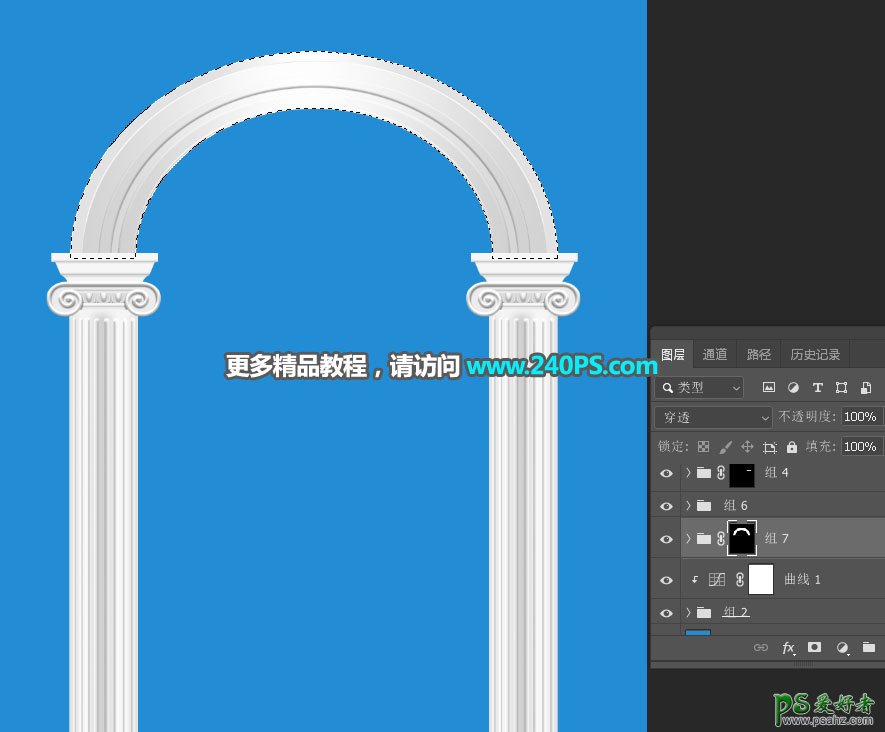
26、在背景图层上面新建一个组,同样的方法加上拱门部分,过程如下图。


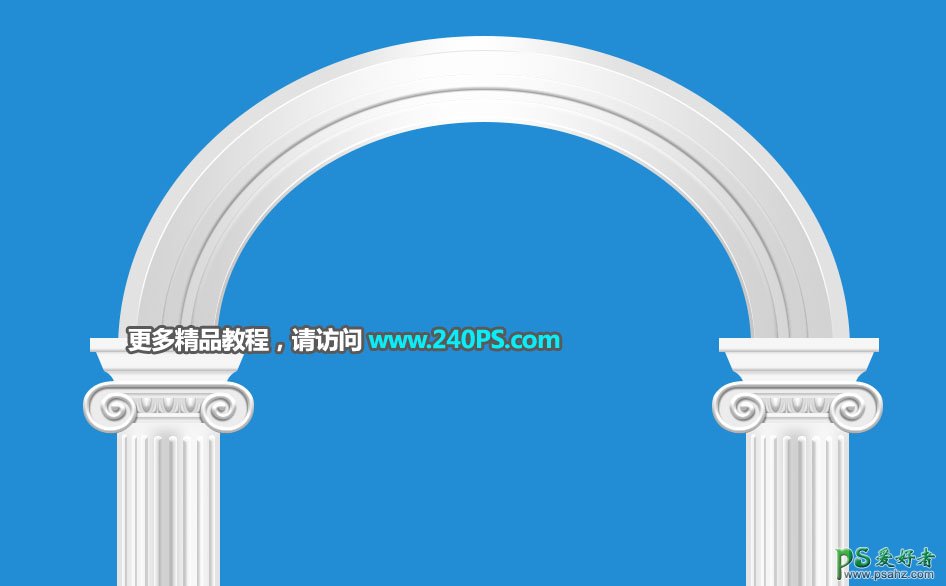
最终效果