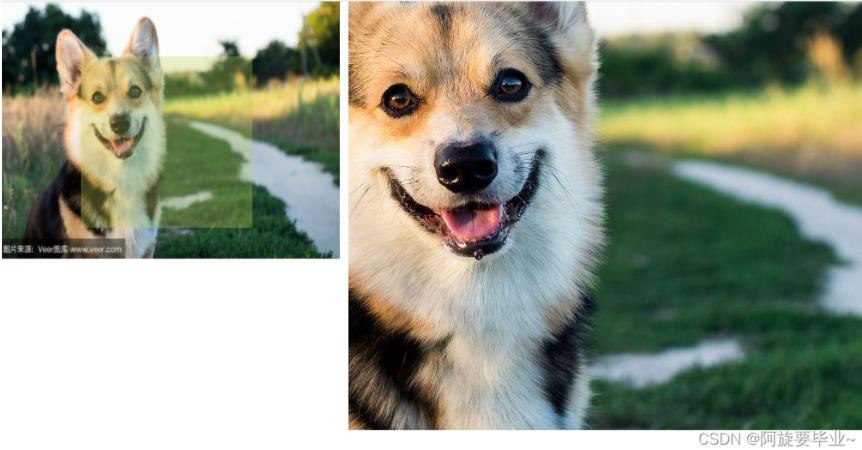
1.实现效果:

移动遮挡框,右边的图片响应的放大并移动。
2.实现思路:
(1)鼠标移动到图片上,遮罩层和右边盒子显示。鼠标移出,遮罩层和右边盒子消失。
(2)黄色遮罩层跟随鼠标移动

(3)右边图片跟随左边图片移动

注意:右边图片的移动方向与左边遮罩层的移动方向相反,因此,右边图片移动距离是负的。
右边大盒子:多余的图片不显示,用overflow:hidden.来隐藏
3.代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>仿京东放大镜案例</title>
<style>
body {
padding: 0;
margin: 0;
}
.preview {
position: relative;
float: left;
width: 400px;
height: 300px;
}
.small {
width: 400px;
height: 300px;
}
.mask {
display: none;
position: absolute;
top: 0px;
left: 0px;
width: 200px;
height: 200px;
background-color: rgba(199, 211, 91, 0.3);
cursor: move;
}
.big {
display: none;
position: absolute;
top:0px;
left:410px;
background-color: thistle;
width: 600px;
height: 500px;
z-index: 999;
overflow: hidden;
/* 超过图片的部分会隐藏 */
}
.bigImg {
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class = "preview">
<img class = "small" src="bg2.jpg" alt="">
<div class="mask"></div>
<div class="big"><img class = "bigImg" src="bg2.jpg" alt=""></div>
</div>
<script>
var mask = document.querySelector('.mask');
var preview = document.querySelector('.preview');
var big = document.querySelector('.big');
preview.addEventListener('mousemove', function(e){
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// 找到鼠标在盒子内的坐标。
var new_x = x-mask.offsetWidth/2;
var new_y = y - mask.offsetHeight/2;
// 限制黄色盒子的坐标。不能移动到盒子外。最大运动坐标:盒子宽(高)-遮罩层宽(高);最小运动坐标0
if(new_x > this.offsetWidth - mask.offsetWidth) {
new_x = this.offsetWidth - mask.offsetWidth;
} else if(new_x < 0) {
new_x = 0;
}
if(new_y > this.offsetHeight - mask.offsetHeight) {
new_y = this.offsetHeight - mask.offsetHeight;
} else if(new_y < 0) {
new_y = 0;
}
mask.style.left = new_x+ 'px';
mask.style.top = new_y + 'px';
// 大盒子的运动像素,应该按照小盒子运动的一定比例来运动。
// 公式:遮挡层移动距离 / 最大移动距离 = 大图片移动距离 / 最大移动距离
// 所以:大图片移动距离 = 遮挡层移动距离 * 大图片最大移动距离 / 遮挡层的最大移动距离。
var bigImg = document.querySelector('.bigImg');
var big = document.querySelector('.big');
// 遮罩层最大移动距离x
var maskMax_x = this.offsetWidth - mask.offsetWidth;
// 大图片最大移动距离x
var bigMax_x = bigImg.offsetWidth - big.offsetWidth;
// 大图片的移动距离x
var bigX = new_x * bigMax_x / maskMax_x;
// 遮罩层最大移动距离y
var maskMax_y = this.offsetHeight - mask.offsetHeight;
// 大图片最大移动距离y
var bigMax_y = bigImg.offsetHeight - big.offsetHeight;
// 大图片的移动距离y
var bigY = new_y * bigMax_y / maskMax_y;
bigImg.style.left = -bigX+ 'px';
bigImg.style.top = -bigY + 'px';
});
preview.addEventListener('mouseover', function() {
big.style.display = 'block';
mask.style.display = 'block';
});
preview.addEventListener('mouseout', function() {
big.style.display = 'none';
mask.style.display = 'none';
});
</script>
</body>
</html>