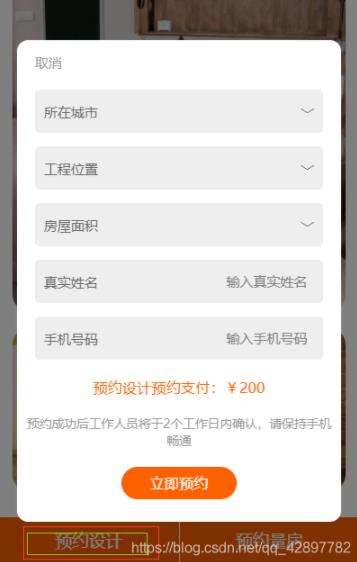
效果图

点击预约设计弹出表单

城市,面积不能输入,只能选择

点击位置获取当前定位
源码:
Wxml
<!--pages/designerList/designerDetail.wxml-->
<view>
<view class='tc m_t20'>
<image src='{{urlhttp + designerDetail.thumb}}' class='imglogo'></image>
<text class='font18 fontw7 block m_t5'>{{designerDetail.name}}</text>
<text class='inline_block c_theme font12' style='background:#ffd3b0;padding:4rpx 16rpx;'>{{designerDetail.honour}}</text>
<view class='font14'>
<view class='inline_block bd_all m_t10' style='border-color:#ff6000;padding:8rpx 30rpx;border-radius:70rpx;overflow:hidden'>
<text class='gray6'>设计费用:</text>
<text class='c_theme'>{{designerDetail.attr_3}}</text>
</view>
</view>
</view>
<view class='p_all15'>
<view class='radius5' style='box-shadow:#ccc 0px 1px 5px;overflow:hidden'>
<text class='block white p_tb10 tc font15 bg_gray6'>简介</text>
<view class='font15 gray6 lineH_m p_all10'>
<text class='block' wx:if="{{designerDetail.attr_2 !== ''}}">-作品:{{designerDetail.attr_2}}</text>
<text class='block' wx:if="{{designerDetail.attr_1 !== ''}}">-擅长:{{designerDetail.attr_1}}</text>
<text class='block' wx:if="{{designerDetail.attr_4 !== ''}}">-毕业院校:{{designerDetail.attr_4}}</text>
<text class='block' wx:if="{{designerDetail.attr_5 !== ''}}">-从业年限:{{designerDetail.attr_5}}</text>
<text class='block' wx:if="{{designerDetail.attr_6 !== ''}}">-设计理念:{{designerDetail.attr_6}}</text>
</view>
</view>
</view>
<!-- 案例图片 -->
<view class='p_tb10 p_lr15 font16 gray3'>案例作品</view>
<view class='p_lr15 p_b20'>
<view class='m_t10' wx:for="{{designerDetail.pics}}" bindtap='bindpreviewImage' id='{{index}}'>
<image src='{{urlhttp + item}}' mode='widthFix' style='width:100%;border-radius:40rpx;'></image>
</view>
</view>
<!-- 预约按钮 -->
<view style='height:100rpx;'></view>
<view class='pf footbtn flex'>
<view style='width:50%;border-color:white' class='bd_r white font18 tc bg_theme' data-type='预约设计' bindtap='orderTap'>预约设计</view>
<view style='width:50%;' class='white font18 tc bg_theme' data-type='预约量房' bindtap='orderTap'>预约量房</view>
</view>
<!-- 预约表单 -->
<view class='tip-content-dialog' hidden='{{dialogHidden}}'>
<view class='tip-dialog-view p_all20 bg_white' style='width:90%;border-radius40rpx;overflow:hidden;'>
<text class='font15 gray9 inline_block p_b10 p_lr10' bindtap='closeTap'>取消</text>
<form bindsubmit="formSubmit">
<view class='p_all10'>
<view class='formView'>
<view class='inputs bg_graye gray6 font15 p_tb10 p_lr10'>
<picker bindchange="bindPickerzone" value="{{index2}}" range="{{userZoneList}}">
<label class='fl m_t5'>所在城市</label>
<text class='fr m_t5'>﹀</text>
<input class='tr fr' type='text' disabled='disabled' value='{{userZoneList[index2]}}'></input>
<view class='cl'></view>
</picker>
</view>
<view class='inputs bg_graye gray6 font15 p_tb10 m_t15 p_lr10' bindtap='getLocation'>
<label class='fl m_t5'>工程位置</label>
<text class='fr m_t5'>﹀</text>
<input class='tr fr' type='text' disabled='disabled' value='{{userlocation}}'></input>
<view class='cl'></view>
</view>
<view class='inputs bg_graye gray6 font15 p_tb10 m_t15 p_lr10'>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{acreagelist}}">
<label class='fl m_t5'>房屋面积</label>
<text class='fr m_t5'>﹀</text>
<input class='tr fr' type='text' disabled='disabled' value='{{acreagelist[index]}}'></input>
<view class='cl'></view>
</picker>
</view>
<view class='inputs bg_graye gray6 font15 p_tb10 m_t15 p_lr10'>
<label class='fl m_t5'>真实姓名</label>
<input class='tr fr' type='text' value='' name='name' placeholder='输入真实姓名'></input>
<view class='cl'></view>
</view>
<view class='inputs bg_graye gray6 font15 p_tb10 m_t15 p_lr10'>
<label class='fl m_t5'>手机号码</label>
<input class='tr fr' type='number' maxlength='11' name='tele' value='' placeholder='输入手机号码'></input>
<view class='cl'></view>
</view>
</view>
</view>
<view class='tc c_theme font16 p_tb10'>{{orderType}}预约支付:¥{{price}}</view>
<view class='tc gray9 font13 p_tb10'>预约成功后工作人员将于2个工作日内确认,请保持手机畅通</view>
<view class='m_tb10 bg_white tc'>
<button class='bg_theme white btnsubmit font16 tc inline_block' form-type="submit" disabled='{{!btnStatus}}'>立即预约</button>
</view>
</form>
</view>
</view>
</view>js
// pages/designerList/designerDetail.js
//获取应用实例
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
urlhttp: app.d.hostImg,//图片路径参数
designerDetail: {},
userlocation: '',//工程位置
acreagelist: ["60㎡以下", "60㎡-70㎡", "70㎡-100㎡", "100㎡以上"],//面积数组
userZoneList:[],//城市列表
price:0,
dialogHidden:true,
orderType:'',//预约类型
index: '',//面积下标
index2: '',//城市下标
btnStatus:true,
designerid:'',//设计师id
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
var id = options.id;
that.setData({
designerid:id,
})
console.log(id)
wx.showNavigationBarLoading();
wx.request({
url: app.d.ceshiUrl + 'home.designerDetail',
data: {
"id": id,
},
success: function (res) {
console.log(res)
var res = res.data;
that.setData({
designerDetail: res,
})
wx.hideNavigationBarLoading();
}
})
wx.request({
url: app.d.ceshiUrl + 'home.getService',
success: function (res) {
console.log(res)
var res = res.data;
that.setData({
userZoneList: res,
})
wx.hideNavigationBarLoading();
}
})
//支付金额
wx.request({
url: app.d.ceshiUrl + 'home.calc',
success: function (res) {
console.log(res)
var res = res.data;
that.setData({
price: res.price,
})
}
})
},
//选择所在区域
getLocation: function (e) {
var that = this;
wx.chooseLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
console.log(res)
that.setData({
userlocation: res.name,
latitude: latitude,
longitude: longitude,
})
}
})
},
//所在城市选择
bindPickerzone: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index2: e.detail.value
})
},
//房屋面积选择
bindPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
//图片预览
bindpreviewImage: function (e){
var that = this;
console.log(e.currentTarget.id)
var index = e.currentTarget.id;
var picslist = that.data.designerDetail.pics;
for (var i in picslist) {
picslist[i] = that.data.urlhttp + picslist[i];
}
wx.previewImage({
current: picslist[index], // 当前显示图片的http链接
urls: picslist // 需要预览的图片http链接列表
})
},
orderTap: function (e) {
var that = this;
console.log(e)
that.setData({
orderType: e.target.dataset.type,
dialogHidden: false,
})
},
closeTap: function () {
var that = this;
that.setData({
dialogHidden: true,
})
},
formSubmit: function (e) {
var that = this;
console.log(e.detail);
var value = e.detail.value;
var myreg = /^[1][3,4,5,7,8][0-9]{9}$/;//电话校验
var acreage = that.data.acreagelist[that.data.index];
var userZone = that.data.userZoneList[that.data.index2];
var userlocation = that.data.userlocation;
that.setData({
btnStatus: false,
})
//所在城市
if (userZone == "" || userZone == null) {
wx.showModal({
title: "",
content: '请选择所在城市',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
that.setData({
btnStatus: true,
})
return false;
}
//工程位置
if (userlocation == "" || userlocation == null) {
wx.showModal({
title: "",
content: '请选择工程位置',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
that.setData({
btnStatus: true,
})
return false;
}
//房屋面积
if (acreage == "" || acreage == null) {
wx.showModal({
title: "",
content: '请选择您的房屋面积',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
that.setData({
btnStatus: true,
})
return false;
}
//姓名
if (value.name == "" || value.name == null) {
wx.showModal({
title: "",
content: '姓名不能为空,请输入姓名',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
that.setData({
btnStatus: true,
})
return false;
}
//电话
if (value.tele == "" || value.tele == null) {
wx.showModal({
title: "",
content: '联系电话不能为空,请输入联系电话',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
that.setData({
btnStatus: true,
})
return false;
}
if (!myreg.test(value.tele)) {
wx.showModal({
title: "",
content: '请输入正确的联系电话',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
that.setData({
btnStatus: true,
})
return false;
}
wx.showNavigationBarLoading();
wx.request({
url: app.d.ceshiUrl + 'home.booking',
data: {
"openid": wx.getStorageSync("openid"),
"zone": userZone,
"area": acreage,
"name": value.name,
"tel": value.tele,
"mark": that.data.orderType,
"desid": that.data.designerid,
},
success: function (res) {
console.log(res)
var res = res.data;
var wepay_no = res.wepay_no;
that.setData({
wepay_no: wepay_no,
})
//支付
wx.request({
url: app.d.ceshiUrl + 'home.pay',
data: {
'openid': wx.getStorageSync('openid'),
'wepay_no': wepay_no,
},
method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'Content-Type': 'application/x-www-form-urlencoded'
}, // 设置请求的 header
success: function (rese) {
console.log(rese.data.zero)
if (rese.data.zero == 1) {
wx.showModal({
title: '预约支付',
content: '您的账户余额充足,已使用您的账户余额扣除支付',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
wx.redirectTo({
url: '/pages/my/myMakeorder/myMakeorder',
})
}
}
})
}
else {
that.payment(rese.data)
}
wx.hideLoading();
},
fail: function () {
// fail
wx.hideLoading();
wx.showToast({
title: '网络异常!err:wxpay',
duration: 2000
});
}
})
wx.hideNavigationBarLoading();
}
})
},
payment: function (data) {
//console.log(data);
var that = this;
wx.requestPayment({
'timeStamp': data.timeStamp,
'nonceStr': data.nonceStr,
'package': data.package,
'signType': 'MD5',
'paySign': data.paySign,
success: function (res) {
console.log(res)
wx.showToast({
title: '预约提交成功',
icon: 'success',
duration: 2000,
success: function () {
//验证支付是否成功
wx.request({
url: app.d.ceshiUrl + 'home.payOrderSts',
data: {
'wepay_no': that.data.wepay_no,
},
method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'Content-Type': 'application/x-www-form-urlencoded'
}, // 设置请求的 header
success: function (rese) {
console.log(rese)
}
})
wx.redirectTo({
url: '/pages/my/myMakeorder/myMakeorder',
})
}
});
},
fail: function (res) {
console.log(res)
wx.showToast({
title: '支付取消',
icon: '../../images/icon_wrong.png',
duration: 2000,
success: function () {
wx.redirectTo({
url: '/pages/designerList/designerList',
})
}
})
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})样式:
/* pages/designerList/designerDetail.wxss */
.footbtn{
left: 0;
bottom: 0;
right: 0;
}
.footbtn view{
height: 100rpx;
line-height: 100rpx;
}
/* 表单 */
.formView{
width: 100%;
}
.inputs{
width: 100%;
border-radius: 10rpx;
}
.inputs input{
/* width: 68%; */
text-align: right!important;
display: inline-block;
padding-right: 15rpx;
}
.btnsubmit{
padding: 0 60rpx;
border-radius:60rpx;
height:70rpx;
line-height:70rpx;
}
.btnsubmit:disabled{
background: indianred;
}/* @import 'common.wxss'; */
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/*padding & margin */
.p_all10,.p_all15,.p_all20,.p_all30,.p_lr10,.p_lr15,.p_lr20,.p_tb10,.p_tb20,.p_tb5,.p_lr30,.p_tb15,.p_lr5{
box-sizing: border-box;
}
.p_all10{
padding: 20rpx;
}
.p_all15{
padding: 30rpx;
}
.p_all20{
padding: 40rpx;
}
.p_all30{
padding: 60rpx;
}
.p_lr10{
padding-left: 20rpx;
padding-right: 20rpx;
}
.p_tb10{
padding-top: 20rpx;
padding-bottom: 20rpx;
}
.p_tb5{
padding-top: 10rpx;
padding-bottom: 10rpx;
}
.p_tb15{
padding-top: 30rpx;
padding-bottom: 30rpx;
}
.p_tb20{
padding-top: 40rpx;
padding-bottom: 40rpx;
}
.p_lr5{
padding-left: 10rpx;
padding-right: 10rpx;
}
.p_lr15{
padding-left: 30rpx;
padding-right: 30rpx;
}
.p_lr20{
padding-left: 40rpx;
padding-right: 40rpx;
}
.p_lr30{
padding-left: 60rpx;
padding-right: 60rpx;
}
.p_b10{padding-bottom: 20rpx;}
.p_b20{padding-bottom: 40rpx;}
.p_b50{padding-bottom: 100rpx;}
.m_t5{margin-top: 10rpx;}
.m_t10{margin-top: 20rpx;}
.m_t15{margin-top: 30rpx;}
.m_t20{margin-top: 40rpx;}
.m_t30{margin-top: 60rpx;}
.m_r5{margin-right: 10rpx;}
.m_r10{margin-right: 20rpx;}
.m_r15{margin-right: 30rpx;}
.m_r20{margin-right: 40rpx;}
.m_b10{margin-bottom: 20rpx;}
.m_b20{margin-bottom: 40rpx;}
.m_tb5{margin-top: 10rpx;margin-bottom: 10rpx;}
.m_tb10{margin-top: 20rpx;margin-bottom: 20rpx;}
.m_tb20{margin-top: 40rpx;margin-bottom: 40rpx;}
.m_lr10{margin-left:20rpx;margin-right: 20rpx;}
.m_lr20{margin-left:40rpx;margin-right: 40rpx;}
/*background & color */
.bg_white{background-color: white;}
.bg_grayf{background-color: #f5f5f5;}
.bg_graye{background-color: #eee;}
.bg_theme{background-color: #ff6000;}
.bg_lan{background-color: #343265;}
.bg_org{background-color: #ff9f00;}
.bg_black{background-color: #201e1f;}
.bg_gray9{background-color: #f9f9f9;}
.bg_grayc{background-color: #ccc;}
.bg_gray3{background-color: #333333;}
.bg_blue{background-color: #5b95ff;}
.bg_gray6{background-color: #666;}
.white{color: white;}
.blue{color: #00cafd;}
.black{color: black;}
.gray2{color: #222;}
.gray5{color: #555;}
.gray6{color: #666;}
.gray9{color: #999;}
.grayc{color: #ccc;}
.c_theme{color: #ff6000;}
.orange{color: orange;}
.yellow{color: yellow;}
.green{color: green;}
.red{color: red;}
.priceC{color: #f17f2b;}
/*font */
.font10{font-size: 20rpx;}
.font12{font-size: 24rpx;}
.font13{font-size: 26rpx;}
.font14{font-size: 28rpx;}
.font15{font-size: 30rpx;}
.font16{font-size: 32rpx;}
.font18{font-size: 36rpx;}
.font20{font-size: 40rpx;}
.font22{font-size: 44rpx;}
.font24{font-size: 48rpx;}
.font26{font-size: 52rpx;}
.font28{font-size: 56rpx;}
.fontw{font-weight: 680;}
.fontw7{font-weight: 700!important;}
/*border */
.bd_t{border-top: 1px solid #eee;}
.bd_b{border-bottom: 1px solid #eee;}
.bd_all{border: 1px solid #eee;}
.bd_tb{border-top: 1px solid #eee;border-bottom: 1px solid #eee;}
.bd_r{border-right: 1px solid #eee;}
.bd_colorC{border-color: #ccc;}
.shadowC{box-shadow: #ccc 0px 0px 15px;}
.radius5{border-radius: 10rpx;}
.radius10{border-radius: 20rpx;}
/*伪类 */
.down_ico,
.left_ico,
.right_ico{position: relative;height: 100rpx;line-height: 100rpx;}
.right_ico::after{
content: ">";
position: absolute;
height: 100rpx;
line-height: 100rpx;
top: 0;
right: 0;
color: #ccc;
font-size: 24rpx;
}
.left_ico{position: fixed;top: 0;left: 0;right: 0;z-index: 99;}
.left_ico::before{
content: "<";
position: absolute;
height: 100rpx;
line-height: 100rpx;
top: 0;
left: 10rpx;
color: #fff;
font-size: 40rpx;
/* font-weight: 600; */
}
.flex{display: flex;}
.block{display: block;}
.inline_block{display: inline-block;}
.fr{float: right;}
.fl{float:left;}
.tc{text-align: center;}
.tl{text-align: left;}
.tr{text-align: right;}
.tj{text-align: justify;}
.ti{text-indent: 40rpx;}
.lineH_s text{line-height: 30rpx;}
.lineH_m text{line-height: 50rpx;}
.lineH_l text{line-height: 80rpx;}
.lineH_xl text{line-height: 100rpx;}
.pr{position: relative;}
.pa{position: absolute;}
.pf{position: fixed;}
/*头像 */
.imglogo{width: 150rpx;height: 150rpx;border-radius: 50%;overflow: hidden;}
.imglogo-s{width: 100rpx;height: 100rpx;border-radius: 50%;overflow: hidden;}
.cl{clear: both;}
/*溢出省略 */
.ellipsis{
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}
/*button */
.btn_m{
display: inline-block;
width: 80%;
padding: 30rpx 0;
text-align: center;
font-size: 32rpx;
margin: 10rpx 0;
border: solid 1px #eee;
}
/* 常用 */
.mask{
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 99;
background:rgba(0, 0, 0, .5);
}
.tip-content-dialog{
position: fixed;
display: flex;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0,0,0,.5);
z-index: 99999;
}
.tip-content-dialog .tip-dialog-view{
width: 80%;
margin: auto;
border-radius: 25rpx;
vertical-align: middle;
animation: tanchu 400ms ease-in;
/* overflow: hidden; */
padding: 20rpx;
}
.tip-content-dialog .btn{
background: #f2f7fa;
}
@keyframes tanchu{
from{
transform: scale(0,0);
-webkit-transform: scale(0,0);
}
to{
transform: scale(1,1);
-webkit-transform: scale(1,1);
}
}
.tip-content-dialog .dialogClose{
position: absolute;
right:20rpx;
top: 10rpx;
width: 60rpx;
height: 60rpx;
line-height: 60rpx;
text-align: center;
}
.navigator-hover{
background-color:inherit;
color: inherit;
opacity: 1;
}
/* 评价列表 */
.commentList{
position: relative;
padding: 20rpx 20rpx 20rpx 120rpx;
background: white;
border-bottom: #eee 1px solid;
}
.commentList .userImg{/*头像*/
position: absolute;
width: 80rpx;
height: 80rpx;
border-radius: 50%;
z-index: 99;
top: 20rpx;
left: 20rpx;
}
.commentList .userName{
font-size: 28rpx;
color: #555;
/* font-weight: 600; */
}
.commentList .stars image{
width: 25rpx;
height: 25rpx;
margin-right: 6rpx;
}
.commentList .commentTxt{
line-height: 40rpx;
padding-right: 20rpx;
}
.commentList .imglist image{
width: 90rpx;
height: 90rpx;
margin: 10rpx 10rpx 0px 0px;
}
.commentList .commentreply{
background-color: #eee;
line-height: 40rpx;
}
.dialogbtn{
border: white solid 1px;
border-radius: 40rpx;
display: inline-block;
margin: 10rpx auto;
}
/* 配送进度条 */
.sliderbar{
width: 100%;
height: 12rpx;
border-radius: 12rpx;
background: white;
margin: 90rpx auto -30rpx;
}
.sliderbar .barInner{
height: 100%;
border-radius: 15rpx;
}
.sliderbar .barInner .innertar{
height: 100%;
background: orange;
border-radius: 15rpx;
animation: jindu 1s ease;
}
@keyframes jindu {
from{
width: 0rpx;
}
to{
width: 100%;
}
}
.sliderIcon{
position: absolute;
width: 90rpx;
height: 90rpx;
z-index: 9;
top: -80rpx;
}
/* 覆盖button样式 */
button.form_button{
background-color:transparent;
padding:0;
margin:0;
display:inline;
position:static;
border:0;
padding-left:0;
padding-right:0;
border-radius:0;
/* font-size:0rpx; */
color:transparent;
}
button.form_button::after{
content:'';
width:0;
height:0;
-webkit-transform:scale(1);
transform:scale(1);
display:none;
background-color:transparent;
}
/* 订单小按钮 */
.orderbtn{
display: inline-block;
border-radius:40rpx;
padding: 8rpx 30rpx;
}
.orderbtn.defult{
border: #999 1px solid;
color: #666;
}
.orderbtn.on{
border: #ff6000 1px solid;
color: #ff6000;/*themeColor*/
}
/* public footer */
.footer{
z-index: 9;
left: 0;
right: 0;
bottom: 0;
height: 100rpx;
}
/* 授权窗口 */
.isMask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 1000;
background: #000;
opacity: 0.5;
}
.isLogin {
position: fixed;
padding: 50rpx 50rpx;
width: 480rpx;
height: 320rpx;
background: #fff;
top: 50%;
left: 50%;
margin-left: -280rpx;
margin-top: -185rpx;
z-index: 1001;
}
.isLoginBtn {
display: flex;
justify-content: space-around;
}
.isLoginBtn button {
background: #fff;
width: 100%;
height: 68repx;
padding-left: 0rpx;
padding-right: 0rpx;
margin-right: 0rpx;
margin-left: 0rpx;
font-size: 28rpx;
margin-top: 50rpx;
color: #4bad37;
}
.loginTitle {
font-size: 34rpx;
}
.loginshopImg {
height: 80rpx;
font-size: 26rpx;
padding: 20rpx 0rpx;
border-bottom: 1rpx solid #ececec;
}
.loginshopImg>image {
width: 68rpx;
height: 68rpx;
border-radius: 50%;
margin-right: 20rpx;
}
.isAgary {
display: flex;
align-items: center;
font-size: 24rpx;
color: #666;
margin-top: 30rpx;
}
.isAgary>text {
margin-right: 20rpx;
}
/* menus */
.homeMenus{
display: inline-block;
width:20% ;
}
.homeMenus image{
width: 80rpx;
height: 80rpx;
}
/* modeltitle */
.title image{
width: 40rpx;
height: 37rpx;
margin-right: 20rpx;
}/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/*padding & margin */
.p_all10,.p_all15,.p_all20,.p_all30,.p_lr10,.p_lr15,.p_lr20,.p_tb10,.p_tb5,.p_tb15{
box-sizing: border-box;
}
.p_all10{
padding: 20rpx;
}
.p_all15{
padding: 30rpx;
}
.p_all20{
padding: 40rpx;
}
.p_all30{
padding: 60rpx;
}
.p_lr10{
padding-left: 20rpx;
padding-right: 20rpx;
}
.p_tb10{
padding-top: 20rpx;
padding-bottom: 20rpx;
}
.p_tb5{
padding-top: 10rpx;
padding-bottom: 10rpx;
}
.p_tb15{
padding-top: 30rpx;
padding-bottom: 30rpx;
}
.p_lr15{
padding-left: 30rpx;
padding-right: 30rpx;
}
.p_lr20{
padding-left: 40rpx;
padding-right: 40rpx;
}
.p_b10{padding-bottom: 20rpx;}
.p_b20{padding-bottom: 40rpx;}
.p_b50{padding-bottom: 100rpx;}
.m_t5{margin-top: 10rpx;}
.m_t10{margin-top: 20rpx;}
.m_t20{margin-top: 40rpx;}
.m_t30{margin-top: 60rpx;}
.m_r5{margin-right: 10rpx;}
.m_r10{margin-right: 20rpx;}
.m_r20{margin-right: 40rpx;}
.m_b10{margin-bottom: 20rpx;}
.m_tb10{margin: 20rpx 0;}
.m_lr10{margin: 0 20rpx;}
/*background & color */
.bg_white{background-color: white;}
.bg_grayf{background-color: #f5f5f5;}
.bg_graye{background-color: #eee;}
.bg_theme{background-color: #ff6000;}
.bg_lan{background-color: #343265;}
.bg_org{background-color: orange;}
.bg_black{background-color: #201e1f;}
.bg_gray9{background-color: #f9f9f9;}
.bg_grayc{background-color: #ccc;}
.white{color: white;}
.blue{color: #00cafd;}
.black{color: black;}
.gray2{color: #222;}
.gray5{color: #555;}
.gray6{color: #666;}
.gray9{color: #999;}
.c_theme{color: #ff6000;}
.orange{color: orange;}
.yellow{color: yellow;}
.red{color: red;}
.priceC{color: #f17f2b;}
/*font */
.font10{font-size: 20rpx;}
.font12{font-size: 24rpx;}
.font13{font-size: 26rpx;}
.font14{font-size: 28rpx;}
.font15{font-size: 30rpx;}
.font16{font-size: 32rpx;}
.font18{font-size: 36rpx;}
.font24{font-size: 48rpx;}
.fontw{font-weight: 600;}
/*border */
.bd_t{border-top: 1px solid #eee;}
.bd_b{border-bottom: 1px solid #eee;}
.bd_all{border: 1px solid #eee;}
.bd_tb{border-top: 1px solid #eee;border-bottom: 1px solid #eee;}
.bd_r{border-right: 1px solid #eee;}
.bd_colorC{border-color: #ccc;}
.shadowC{box-shadow: #ccc 0px 0px 15px;}
.radius5{border-radius: 10rpx;}
.radius10{border-radius: 20rpx;}
/*伪类 */
.down_ico,
.left_ico,
.right_ico{position: relative;height: 100rpx;line-height: 100rpx;}
.right_ico::after{
content: ">";
position: absolute;
height: 100rpx;
line-height: 100rpx;
top: 0;
right: 0;
color: #ccc;
font-size: 24rpx;
}
.left_ico{position: fixed;top: 0;left: 0;right: 0;z-index: 99;}
.left_ico::before{
content: "<";
position: absolute;
height: 100rpx;
line-height: 100rpx;
top: 0;
left: 10rpx;
color: #fff;
font-size: 40rpx;
/* font-weight: 600; */
}
.flex{display: flex;}
.block{display: block;}
.inline_block{display: inline-block;}
.fr{float: right;}
.fl{float:left;}
.tc{text-align: center;}
.tl{text-align: left;}
.tr{text-align: right;}
.tj{text-align: justify;}
.ti{text-indent: 40rpx;}
.lineH_s text{line-height: 30rpx;}
.lineH_m text{line-height: 50rpx;}
.lineH_l text{line-height: 80rpx;}
.lineH_xl text{line-height: 100rpx;}
.pr{position: relative;}
.pa{position: absolute;}
/*头像 */
.imglogo{width: 140rpx;height: 140rpx;border-radius: 50%;overflow: hidden;}
.cl{clear: both;}
/*溢出省略 */
.ellipsis{
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}
/*button */
.btn_m{
display: inline-block;
width: 80%;
padding: 30rpx 0;
text-align: center;
font-size: 32rpx;
margin: 10rpx 0;
border: solid 1px #eee;
}
/* 常用 */
.mask{
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 99;
background:rgba(0, 0, 0, .6);
}
.tip-content-dialog{
position: fixed;
display: flex;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0,0,0,.6);
z-index: 99999;
}
.tip-content-dialog .tip-dialog-view{
width: 80%;
margin: auto;
border-radius: 15rpx;
vertical-align: middle;
animation: tanchu 400ms ease-in;
overflow: hidden;
padding: 20rpx;
}
.tip-content-dialog .btn{
background: #f2f7fa;
}
@keyframes tanchu{
from{
transform: scale(0,0);
-webkit-transform: scale(0,0);
}
to{
transform: scale(1,1);
-webkit-transform: scale(1,1);
}
}
.tip-content-dialog .dialogClose{
right:0rpx;
top: 10rpx;
width: 60rpx;
height: 60rpx;
}
.navigator-hover{
background-color:inherit;
color: inherit;
opacity: 1;
}
/* 评价列表 */
.commentList{
position: relative;
padding: 20rpx 20rpx 20rpx 120rpx;
background: white;
border-bottom: #eee 1px solid;
}
.commentList .userImg{/*头像*/
position: absolute;
width: 80rpx;
height: 80rpx;
border-radius: 50%;
z-index: 99;
top: 20rpx;
left: 20rpx;
}
.commentList .userName{
font-size: 28rpx;
color: #555;
/* font-weight: 600; */
}
.commentList .stars image{
width: 25rpx;
height: 25rpx;
margin-right: 6rpx;
}
.commentList .commentTxt{
line-height: 40rpx;
padding-right: 20rpx;
}
.commentList .imglist image{
width: 90rpx;
height: 90rpx;
margin: 10rpx 10rpx 0px 0px;
}
.commentList .commentreply{
background-color: #eee;
line-height: 40rpx;
}
.dialogbtn{
border: white solid 1px;
border-radius: 40rpx;
display: inline-block;
margin: 10rpx auto;
}
/* 配送进度条 */
.sliderbar{
width: 100%;
height: 12rpx;
border-radius: 12rpx;
background: white;
margin: 90rpx auto -30rpx;
}
.sliderbar .barInner{
height: 100%;
border-radius: 15rpx;
}
.sliderbar .barInner .innertar{
height: 100%;
background: orange;
border-radius: 15rpx;
animation: jindu 1s ease;
}
@keyframes jindu {
from{
width: 0rpx;
}
to{
width: 100%;
}
}
.sliderIcon{
position: absolute;
width: 90rpx;
height: 90rpx;
z-index: 9;
top: -80rpx;
} 同事的,可能代码有重复的,将就看,数据换成自己的就能用了。