在使用@vue/cli工具构建的项目,打包上线之后,一般都能看到<link rel="preload">和<link rel="prefetch">这样的标签,对于preload与prefetch的作用和区别一直以来都不是太了解,所以文本就详细介绍一下。
想要了解preload与prefetch的作用和区别,就不得不先熟悉浏览器加载资源的优先级。
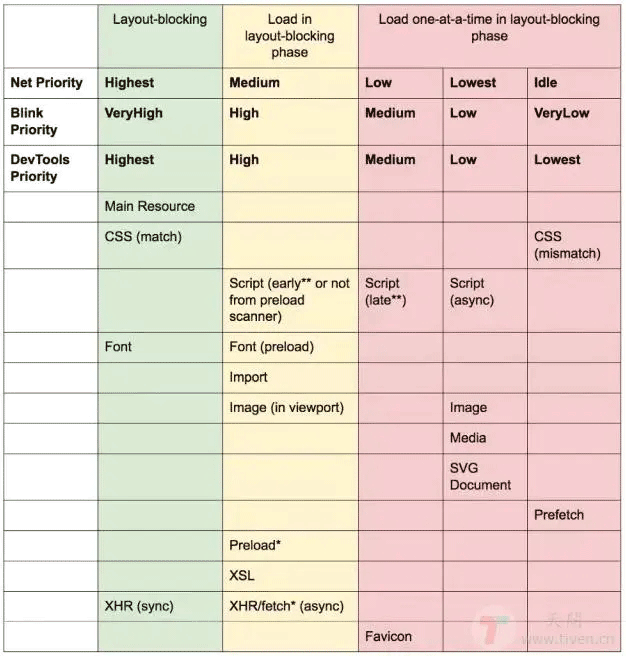
如图:

<link rel="preload" href="https://tiven.cn/js/test.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" as="javascript" onload="preloadHandle()">
<link rel="preload" href="demo.css" rel="external nofollow" onload="this.rel=stylesheet">
<link rel="preload" as="style" crossorigin href="https://test.com/css/test.css" rel="external nofollow" >
<link rel="preload" href="https://tiven.cn/img/bg.png" rel="external nofollow" as="image" media="(max-width: 640px)">
<link>元素的 rel 属性的属性值prefetch能够让你在你的HTML页面中<head>元素内部书写一些声明式的资源获取请求,告诉浏览器加载下一页面可能会用到的资源,注意是下一页面,而不是当前页面。因此该方法的加载优先级非常低,也就是说该方式的作用是加速下一个页面的加载速度。
<link rel="prefetch" href="./js/01.js" rel="external nofollow" > <link rel="prefetch" href="./js/02.js" rel="external nofollow" >
注意: 使用 preload 和 prefetch 的逻辑可能不是写到一起,但一旦发生对用一资源 preload 或 prefetch 的话,会带来双倍的网络请求。
<link rel="preload" href="https://tiven.cn/js/test.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" as="javascript"> <link rel="prefetch" href="https://tiven.cn/js/test.js" rel="external nofollow" rel="external nofollow" rel="external nofollow" as="javascript">