
.wxml
<scroll-view scroll-x="true" class="ip_tab_comtainer">
<view class="ip_tab_comtainer_padd"></view>
<block wx:for="{{ips}}" wx:for-item="ip" wx:key="{{ip.id}}">
<view class="{{ip.isSelect?'ip_tab_item_s':'ip_tab_item_n'}}" bindtap="onIpItemClick" wx:key="" data-item="{{ip}}">
{{ip.title}}
</view>
</block>
<view class="ip_tab_comtainer_padd"></view>
</scroll-view>
<view class='content'>
<block>
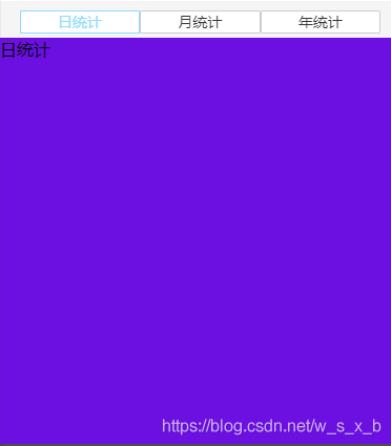
<view class="content1" wx:if="{{content=='日统计'}}">{{content}}</view>
<view class="content2" wx:if="{{content=='月统计'}}">{{content}}</view>
<view class="content3" wx:if="{{content=='年统计'}}">{{content}}</view>
</block>
</view>.wxss
page{
width: 100%;
height: 100%;
}
.ip_tab_comtainer {
width: 100%;
background-color: #F5F5F5;
padding: 20rpx 0 0;
white-space: nowrap;
}
.ip_tab_comtainer_padd {
display: inline-block;
width: 5%;
}
.ip_tab_item_s {
width: 30%;
display: inline-block;
line-height: 40rpx;
text-align: center;
color: #91daf9;
font-size: 28rpx;
overflow: hidden;
background-color: #ffffff;
border: 1px solid #91daf9;
}
.ip_tab_item_n {
width: 30%;
display: inline-block;
text-align: center;
line-height: 40rpx;
color: #353535;
background-color: #ffffff;
font-size: 28rpx;
text-align: center;
overflow: hidden;
text-overflow: ellipsis;
border-radius: 4rpx;
border: 1px solid #CCCCCC;
}
/**
去除横向滚动条
*/
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}
.content{
width: 100%;
height: 100%;
display: flex;
background-color: #CCCCCC;
}
.content1{
width: 100%;
height: 100%;
display: flex;
background-color: #6b10e0;
}
.content2{
width: 100%;
height: 100%;
display: flex;
background-color: #d41515;
}
.content3{
width: 100%;
height: 100%;
display: flex;
background-color: #1ac729;
}.js
/**
* 页面的初始数据
*/
data: {
ips: [
{ id: "1", title: "日统计", isSelect:true },
{ id: "2", title: "月统计", isSelect: false},
{ id: "3", title: "年统计", isSelect: false},
],
content: "日统计"
},
/**
* item点击事件
*/
onIpItemClick: function (event) {
console.log(event);
var id = event.currentTarget.dataset.item.id;
var curIndex = 0;
for (var i = 0; i < this.data.ips.length; i++) {
if (id == this.data.ips[i].id) {
this.data.ips[i].isSelect = true;
curIndex = i;
} else {
this.data.ips[i].isSelect = false;
}
}
this.setData({
content: this.data.ips[curIndex].title,
ips: this.data.ips,
});
},