创建一个map,返回一个检查key是否在map中的函数
主要用途: 判断标签是原生组件还是自定义组件,直接通过map这种key-value一一对应的数据结构,实现快速判断
/**
* Make a map and return a function for checking if a key
* is in that map.
*/
function makeMap (
str,
expectsLowerCase
) {
var map = Object.create(null);
var list = str.split(',');
for (var i = 0; i < list.length; i++) {
map[list[i]] = true;
}
return expectsLowerCase
? function (val) { return map[val.toLowerCase()]; }
: function (val) { return map[val]; }
}
str:(字符串类型)
所传入需要创建map的字符串
expectsLowerCase:(布尔型)
是否需要全部转为小写——也就是说,str中出现非小写字母 则不需要
若没传,则为undefined为falsy——假值(也就不会触发小写转换方法)
首先通过Object.create创建一个对象,将传入的字符串str以,分隔,生成一个list数组
对list数组进行循环,通过[list[i]]创建一个key-value的map
key:为字符串类型value:全部为true——布尔类型判断函数参数expectsLowerCase是否true
为什么这里使用Object.create创建一个对象,而不直接使用{ }创建呢?
我们来做一个实验就明白了
这里直接用浏览器的控制台实验
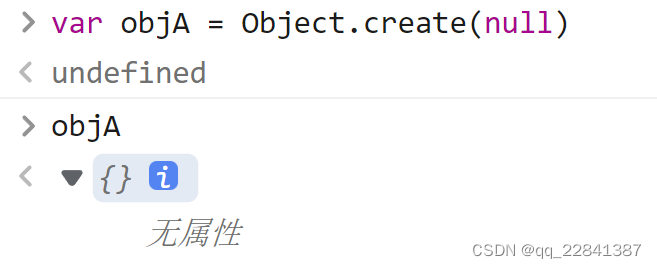
var objA = Object.create(null)
首先我们创建一个objA——通过Object.create(null)
打印出来看看

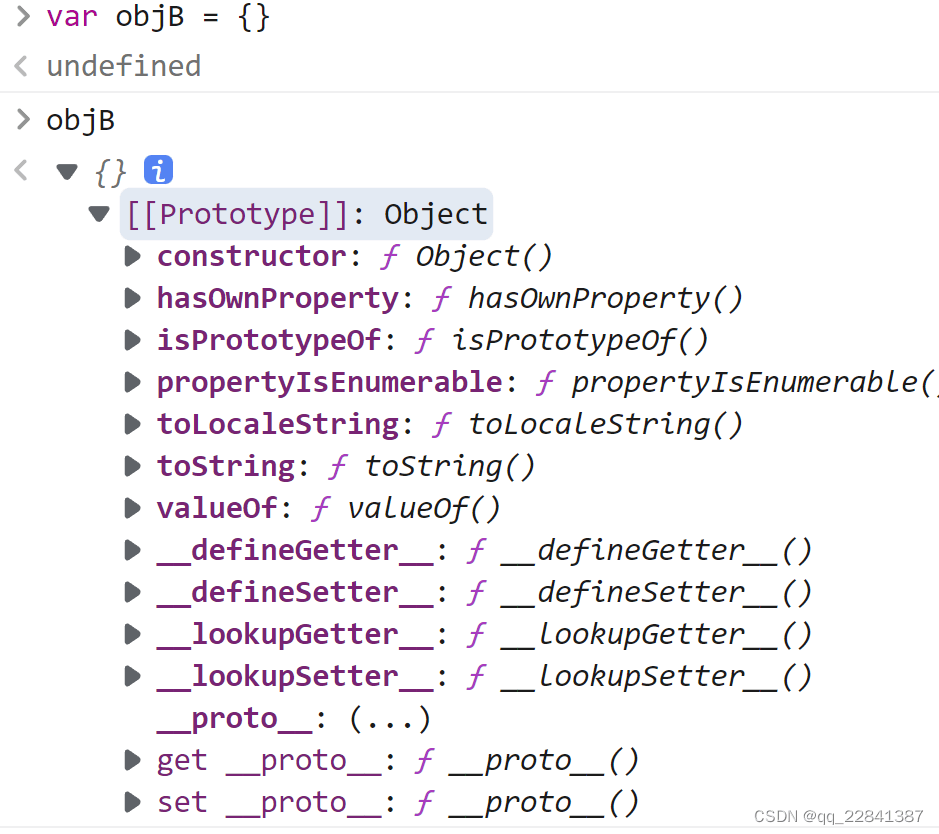
然后在创建一个objB,直接赋值{}

我们发现直接通过Object.create(null)创建的东西,十分干净,也不存在原型链和原型方法
而通过{ }创建出来的东西,很明显出现了很多不需要的属性
小结:
使用Object.create条件:
在其他正常情况下,直接使用{ }即可
很显然,源码这里是需要创建一个非常干净的对象,从而使用的Object.create方法
对象获取属性的方法有两种,当然还可以直接使用对象解构获取属性
我们做一个实验区别两者,看看为啥尤大大要这么使用
首先我们先创建一个obj
var objA = Object.create(null)
访问不存在的属性
当我们使用点属性访问器访问一个不存在的属性时,结果是undefined

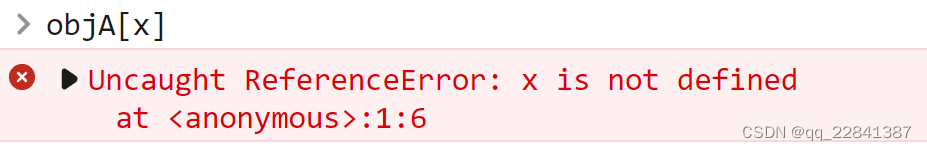
现在试试使用方括号访问器试试

没想到居然直接报错了
报错的信息是x 没被定义,看来是把x当成变量了
那我们直接使用字符串试试

结果居然也和.访问结果一致了!!
动态创建属性
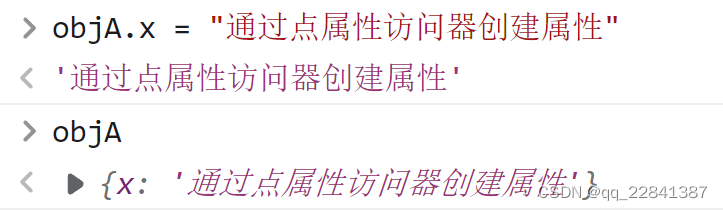
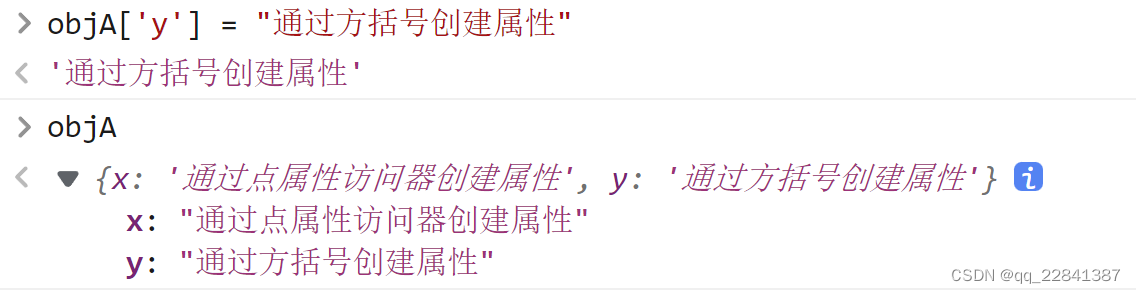
现在我们使用点属性访问器去创建一个不存在的属性时

使用方括号属性访问器创建时,结果一致

通过变量访问
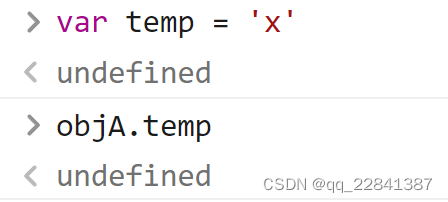
定义一个temp变量,存放我们需要访问的key
var temp = 'x'
我们现在使用.访问这个变量

结果居然发现,这个东西的结果和访问不存在属性一样
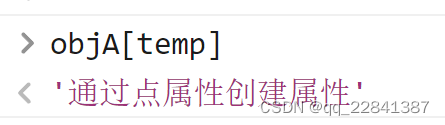
而通过[]访问时

结果就是访问temp所代表的x
小结:
点属性访问器:
.后面的值——因此不支持变量访问方括号属性访问器
当然因为这里是需要直接动态的获取数组的内容,相当于
因此,选择使用方括号属性选择器