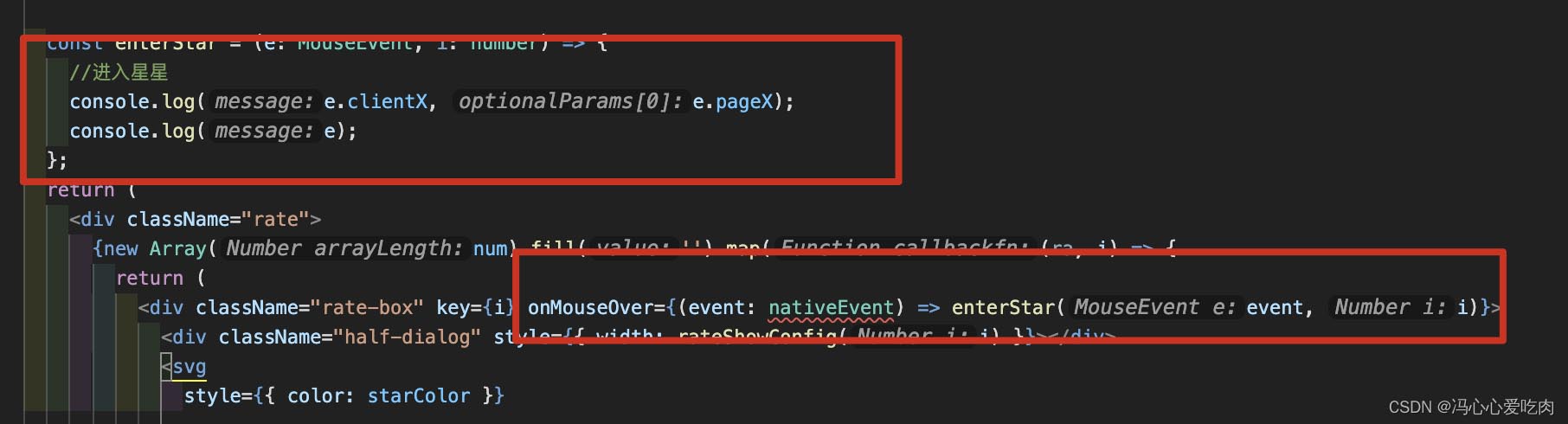
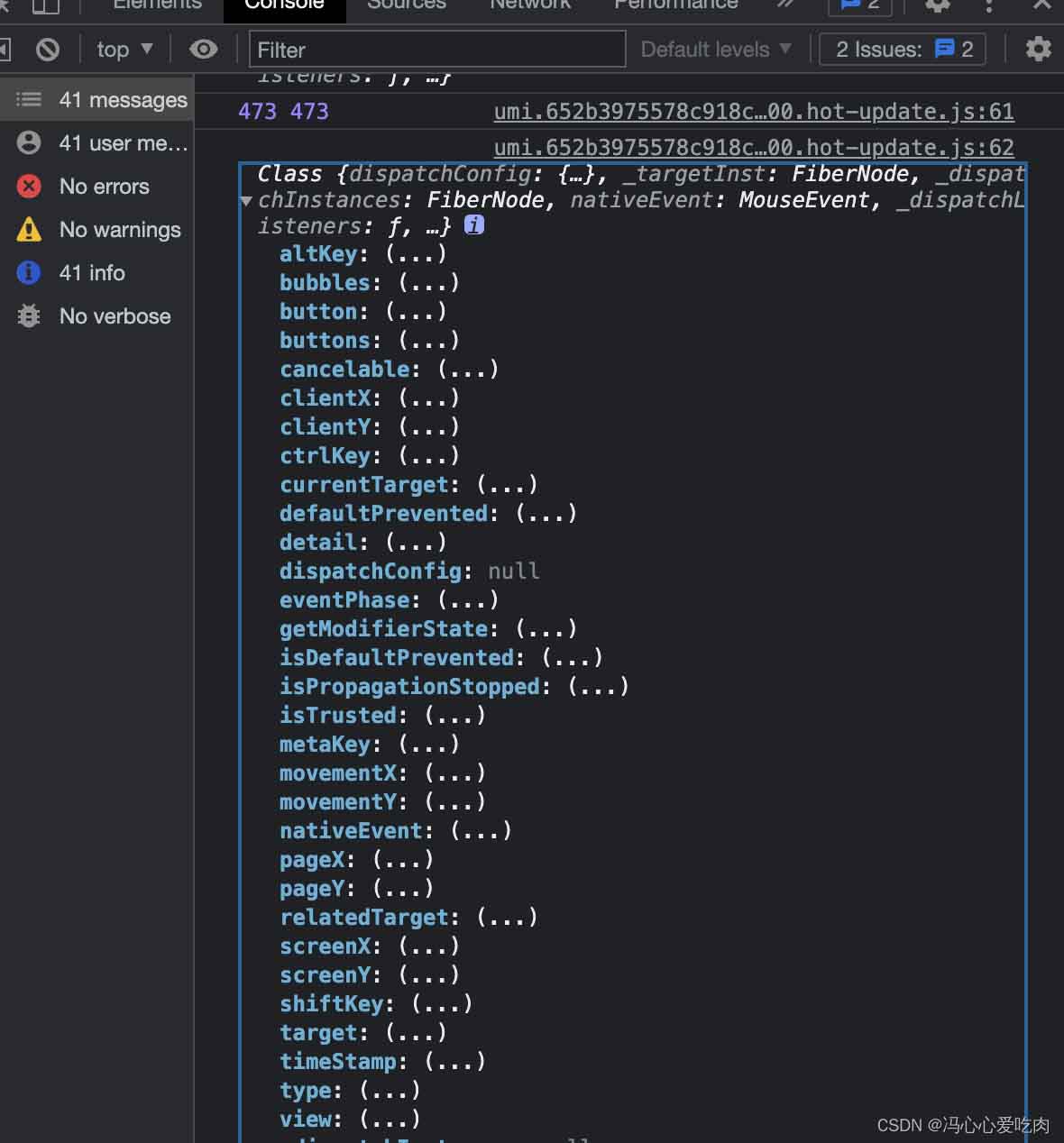
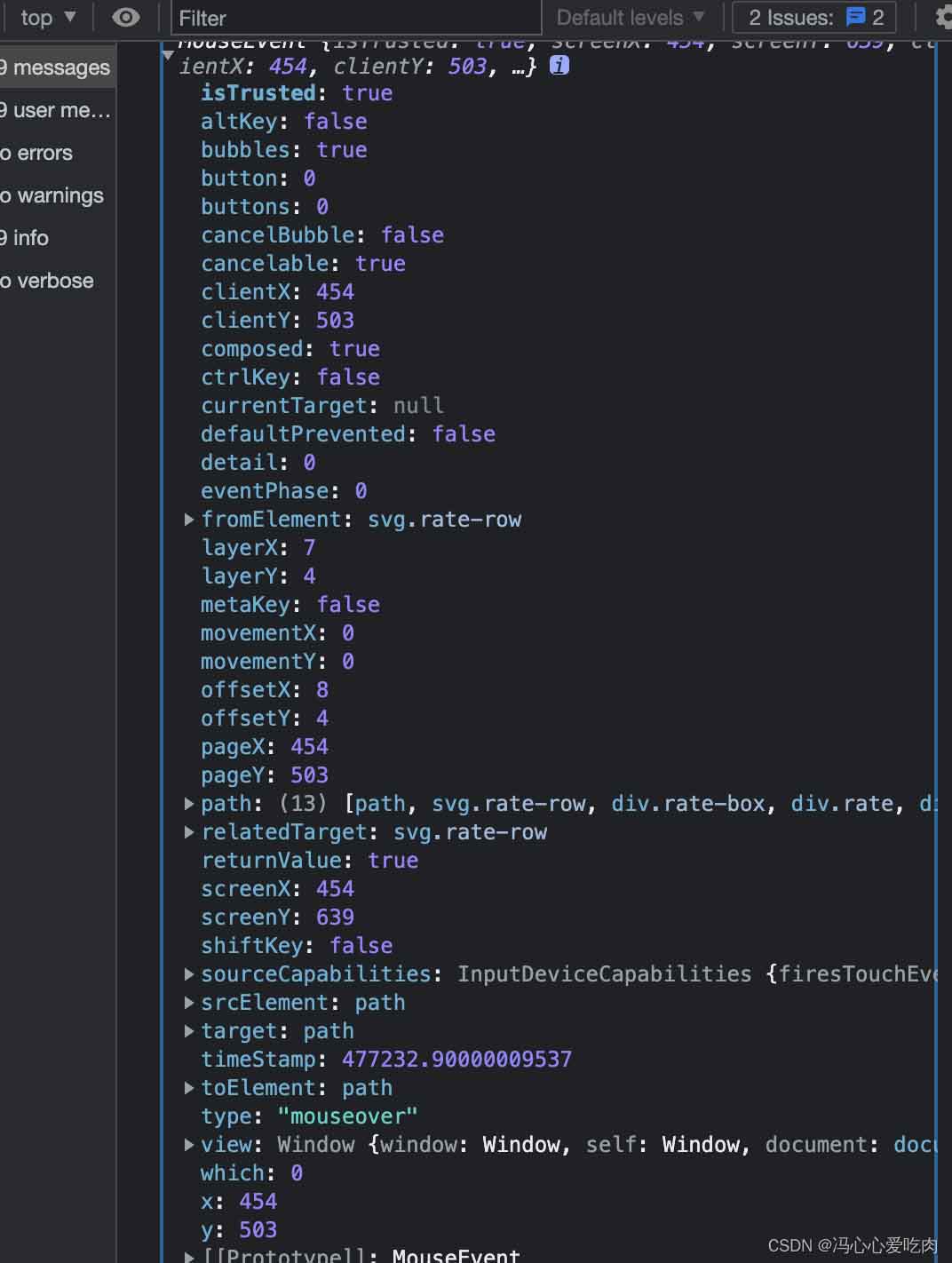
react获取到的事件缺少了部分一些属性,和原生事件对象不同
如图:



事件中使用:
e.nativeEvent


这是一个比较坑的地方,应该是react的事件对象没有包含一些原生eventDom的属性。
决定offsetLeft、offsetTop的唯一因素是当前节点和offsetParent节点的偏移关系。
也就是说只与offsetParent有关,那么怎么确定一个元素的offsetParent呢?
一个元素的offsetParent可以是以下其中之一:
所以当计算二个元素(已经渲染到页面)的相对距离时,遍历所有二个元素之间的所有Parent元素offsetTop之和即可,二个元素之间的所有Parent与Child之间一定要确保是对应的offsetParent。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。