在vue项目中动态设置img的src时,图片会加载失败。我们可以先看个例子。
<template>
<div>
<h1>动态设置图片</h1>
<div>
<h5>图片一</h5>
<img
:src="
logoFlag === 'vue'
? '../assets/vue-logo.png'
: '../assets/react-logo.png'
"
/>
<div>
<button @click="changeLogo">切换</button>
</div>
<h5>图片二</h5>
<img :src="imgUrl" />
</div>
</div>
</template>
<script>
export default {
name: "ImgTest",
data() {
return {
logoFlag: "vue",
imgUrl: "../assets/vue-logo.png",
};
},
methods: {
changeLogo() {
this.logoFlag = this.logoFlag === "vue" ? "react" : "vue";
},
},
};
</script>
<style scoped>
img {
width: 50px;
height: 50px;
}
</style>
由结果可以看出图片加载失败。
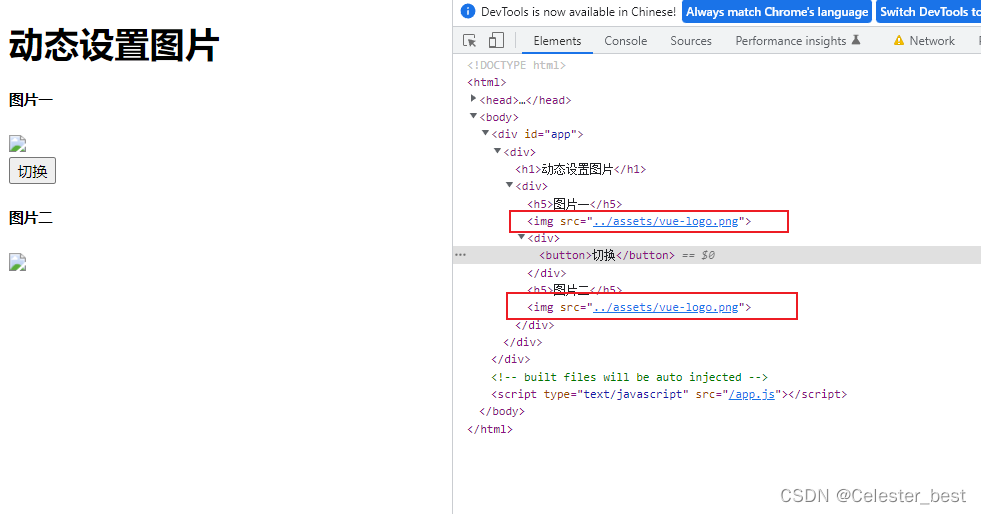
查看elements之后会发现,src被当做静态资源处理了,并没有进行编译。

为了解决动态的src没有进行编译的问题,我们可以使用require引入图片。
<template>
<div>
<h1>动态设置图片</h1>
<div>
<h5>图片一</h5>
<img
:src="
logoFlag === 'vue'
? require('../assets/vue-logo.png')
: require('../assets/react-logo.png')
"
/>
<div>
<button @click="changeLogo">切换</button>
</div>
<h5>图片二</h5>
<img :src="imgUrl" />
</div>
</div>
</template>
<script>
export default {
name: "ImgTest",
data() {
return {
logoFlag: "vue",
imgUrl: require("../assets/vue-logo.png"),
};
},
methods: {
changeLogo() {
this.logoFlag = this.logoFlag === "vue" ? "react" : "vue";
},
},
};
</script>
<style scoped>
img {
width: 50px;
height: 50px;
}
</style>
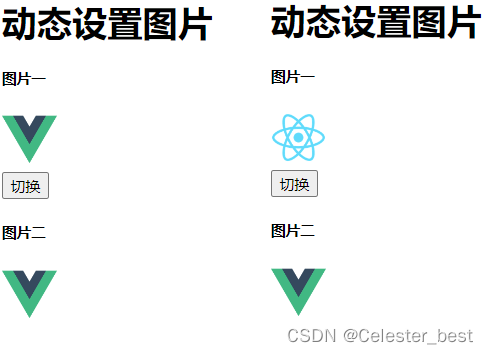
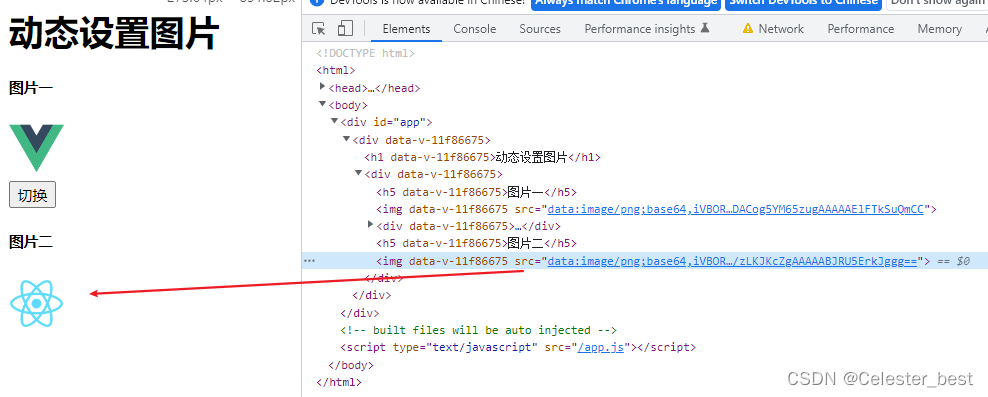
可以看到使用require引入图片之后,图片就可以正常加载出来了。
require是在运行时加载,而import是编译时加载;
如果希望使用import引入图片就需要提前导入图片。
<template>
<div>
<h1>动态设置图片</h1>
<div>
<h5>图片一</h5>
<img
:src="
logoFlag === 'vue'
? require('../assets/vue-logo.png')
: require('../assets/react-logo.png')
"
/>
<div>
<button @click="changeLogo">切换</button>
</div>
<h5>图片二</h5>
<img :src="imgUrl" />
</div>
</div>
</template>
<script>
import reactLogo from "../assets/react-logo.png";
export default {
name: "ImgTest",
data() {
return {
logoFlag: "vue",
imgUrl:reactLogo,
};
},
methods: {
changeLogo() {
this.logoFlag = this.logoFlag === "vue" ? "react" : "vue";
},
},
};
</script>
<style scoped>
img {
width: 50px;
height: 50px;
}
</style>
另外require和import另外的区别:
require是CommonJs/AMD规范,而import是ESMAScript6+规范。