实现View滑动有很多种方法,这篇帖子介绍6中滑动的方法,分别是:
layout()、offsetLeftAndRight()、offsetTopAndBottom()、LayoutParams、scrollTo、scrollBy、Scroller。
绘制View的时候会调用onLayout方法来设置显示的位置,因此我们同样也可以通过修改View的left、top、right、bottom、这四个属性来控制View的坐标。首先我们要自定义一个View在onTouchEvent方法中获取触摸点的坐标:
@Override
public boolean onTouchEvent(MotionEvent event) {
//获取手指触摸点的横坐标和纵坐标
int x = (int) event.getX();
int y = (int) event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
lastX = x;
lastY = y;
break;
}
....
}接下来我们在ACTION_MOVE事件中计算偏移量,再调用layout方法重新放置这个自定义View的位置。
case MotionEvent.ACTION_MOVE:
//计算移动的距离
int offsetX = x - lastX;
int offsetY = y - lastY;
//调用layout方法来重新放置它
layout(getLeft() - offsetX, getTop() + offsetY, getRight() - offsetX, getBottom() - offsetY);
break;在每次移动时都会调用layout方法对屏幕重新布局,从而达到移动View的效果。
其这两种方法和layout方法效果差不多,其使用方法也差不多。我们将ACTION_MOVE中的代码替代如下:
case MotionEvent.ACTION_MOVE:
//计算移动的距离
int offsetX = x - lastX;
int offsetY = y - lastY;
//对left和right进行偏移
offsetLeftAndRight(offsetX);
//对top和bottom进行偏移
offsetTopAndBottom(offsetY);
break;LayoutParms 主要保存了一个View的布局参数 , 因此我们可以通过LayoutParams来改变View的采纳数;从而达到改变View位置的效果。同样,我们将ACTION_MOVE中的代码替换如下:
LinearLayout.LayoutParams layoutParams = (LinearLayout.LayoutParams) getLayoutParams();
layoutParams.leftMargin = getLeft() + offsetX;
layoutParams.topMargin = getLeft() + offsetY;
setLayoutParams(layoutParams);scrollTo(x,y) 表示移动到一个具体的坐标点,而scrollBy(dx.dy)则表示移动的增量为dx,dy。
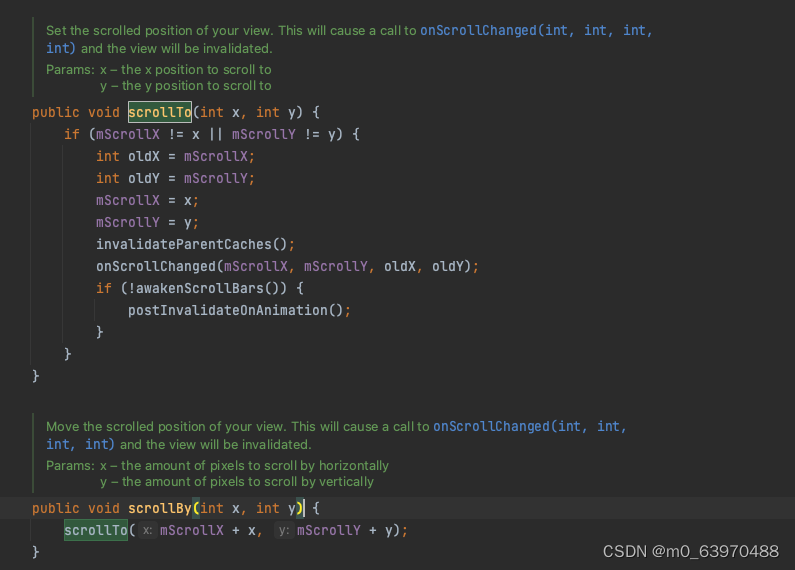
其中,scrollBy最终也是要调用scrollTo的。View.java文件中的scrollBy和scrollTo代码如下:

scrollTo、scrollBy 移动的是View的内容,如果在ViewGroup中使用,则是移动其所有的子View,我们将ACTION_MOVE中的代码替换如下:
((View) getParent()).scrollBy(-offsetX, -offsetY);


这里若要实现View随手指移动的效果,则需要将偏移量设置为负值,为什么要设置负值呢?
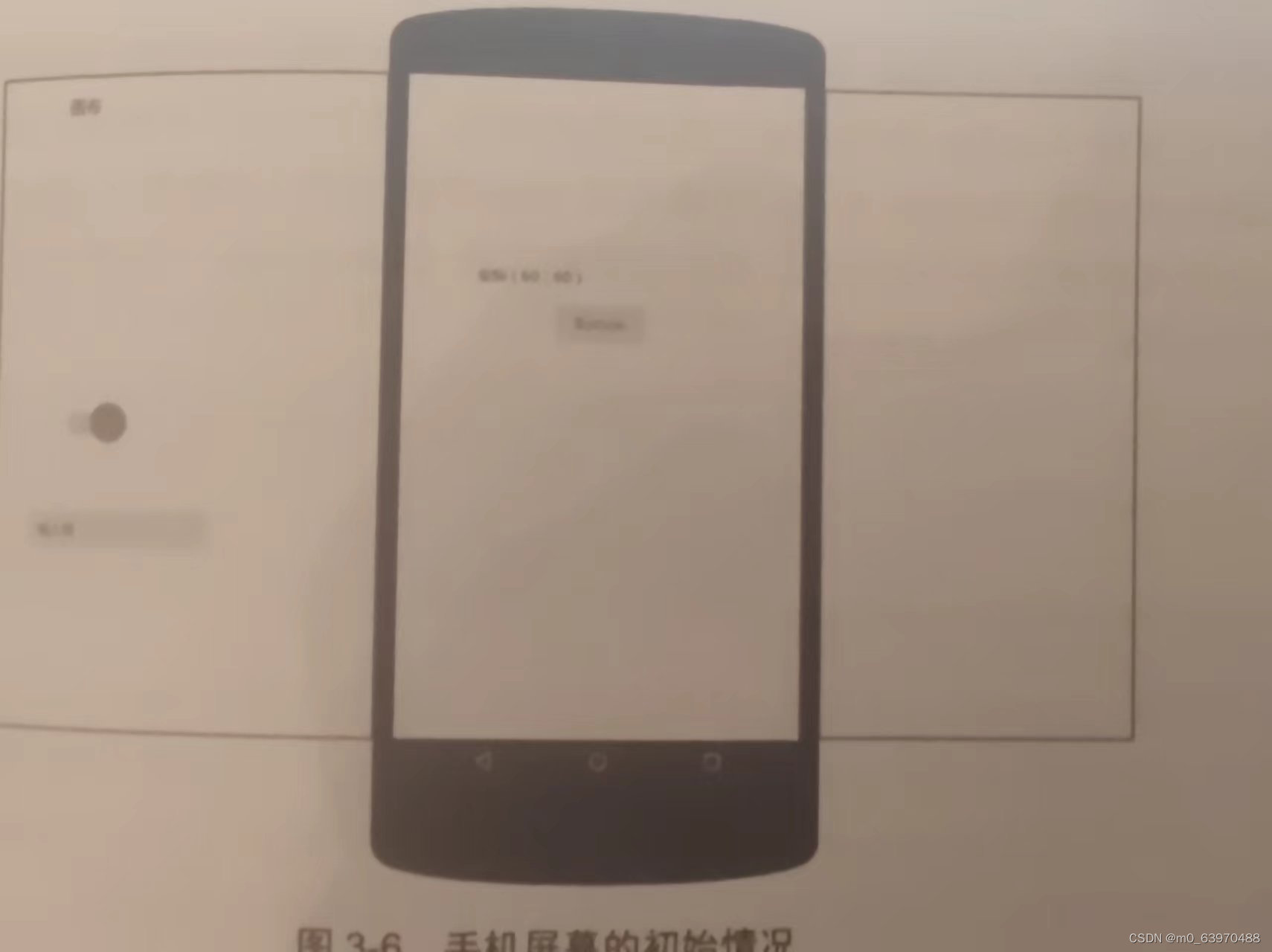
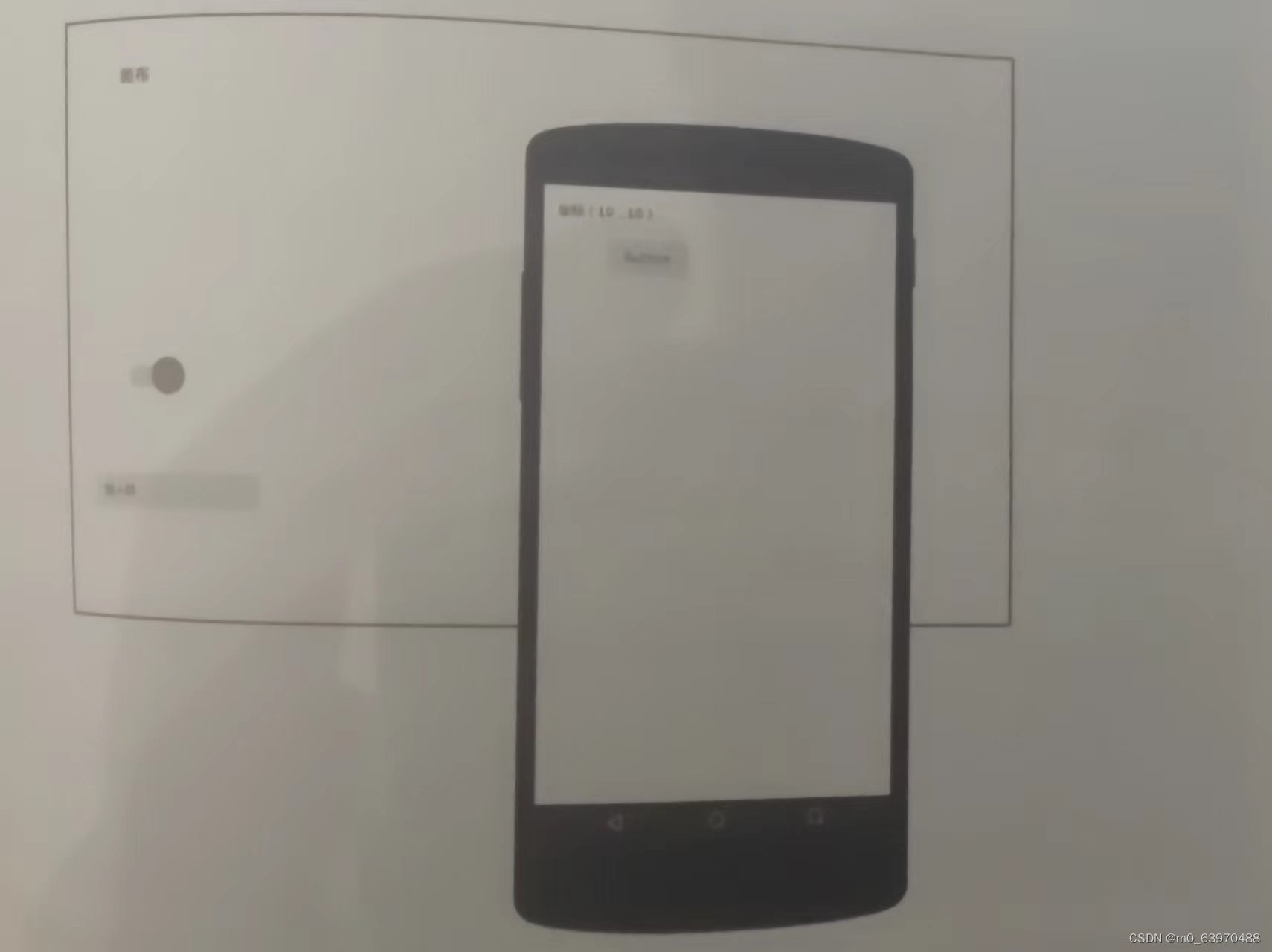
假设我们正在用放大镜来看报纸,放大镜用来显示子的内容,同样我们可以吧放大镜看作我们的手机屏幕,它们都是负责显示内容,也就是报纸的内容不会随着放大镜的移动而消失,它一直存在,同样,我们的手机屏幕看不到的视图并不代表其不存在,上图画布中有3个控件,及Button、EditText和SwitchButton。只有Button在屏幕中显示,它的Android坐标为(60,60)。现在我们调用scrollBy(50,50),按照字面的意思,这个Button应该会在屏幕右下侧,可事实并非如此。如果我们调用scrollBy(50,50)里面的参数都会正值,则我们的手机屏幕想X轴正方向,也就是右边平移50然后屏幕向Y正方向,也就是下方平移50,虽然我们设置的数值是正数并且在X轴和Y轴的正方向移动,但Button却向反方向移动了,这就是参考对象不同导致的差异。
所以,当我们使用scrollBy方法的时候,要是设置负数才会达到自己想要的效果。
我们在用scrollTo/scrollBy方法进行滑动时,这个过程是瞬间完成的,所以用户体验并不好,这里我们可以使用Scroller来实现有过度效果的滑动,这个过程不是瞬间完成的,而是在一定的时间间隔内完成的。Scroller本身不能实现View的滑动,它需要与View的computeScroll方法配合才能实现弹性滑动效果
public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mScroller = new Scroller(context);
}接下来重写computeScroll方法,系统会在绘制View的时候在draw方法中调用该方法,在这个方法中,我们调用父类的scrollTo方法并通过Scroller来不断获取当前的滑动值。每滑动一小段距离,我们就会调用invalidate方法不断的进行重绘。重绘就会调用computeScroll方法,这样我们通过不断地移动一个小的距离并连贯起来就实现了平滑移动的效果。
@Override
public void computeScroll() {
super.computeScroll();
if (mScroller.computeScrollOffset()) {
((View) getParent()).scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
invalidate();
}
}我们会在View中写一个smoothScrollTo方法,调用Scroller的startScroll方法,在200ms内沿X轴平移delta像素
public void smoothScrollTo(int destX, int destY) {
int scrollX = getScrollX();
int delta = destX - scrollX;
mScroller.startScroll(scrollX, 0, delta, 0, 2000);
invalidate();
}最后我们在ViewSlideActivity.Java中调用View的smoothScrollTo方法。在此我们设定View沿V轴向右平移400像素
mCustomView.smoothScrollTo(-400,0);