在vscode中执行npm相关命令时,会出现一些意想不到的错误,每次遇到就各种找,于是记录下,方便以后查询。

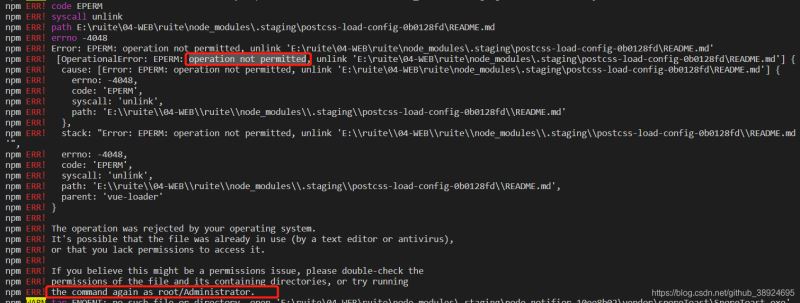
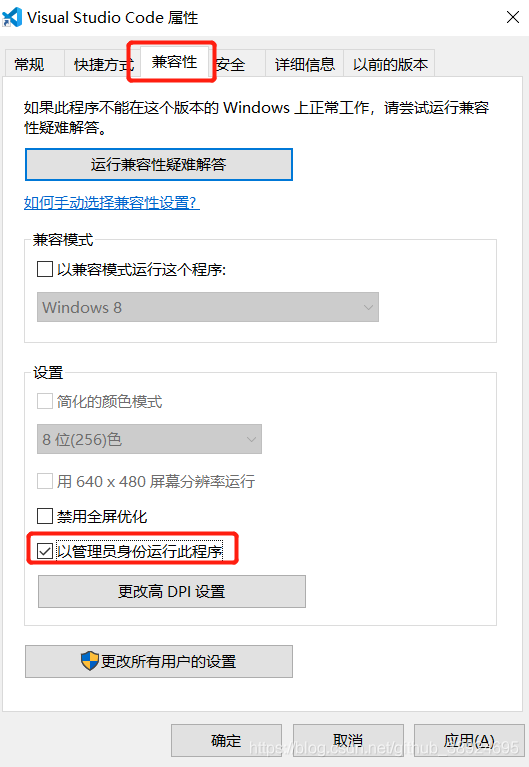
这个看描述就大概知道是权限的问题,这时候,需要你在打开vscode时选择以管理员身份打开。或者在vscode的图标点击右键,选择属性->兼容性,勾选以管理员身份运行此程序。

node-sass@4.13.0 postinstall: node scripts/build.js npm ERR! Exit status 1
2.2、解决
因为sass安装时获取源的问题,先修改sass安装的源,将其修改为taobao的源,再运行npm install就可以成功。
npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass
npm ERR! missing script: build npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\12404\AppData\Roaming\npm-cache\_logs\2020-02-29T10_29_42_192Z-debug.log
执行以下命令:
npm run build:prod
这个原因是JavaScript堆内存不足。
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
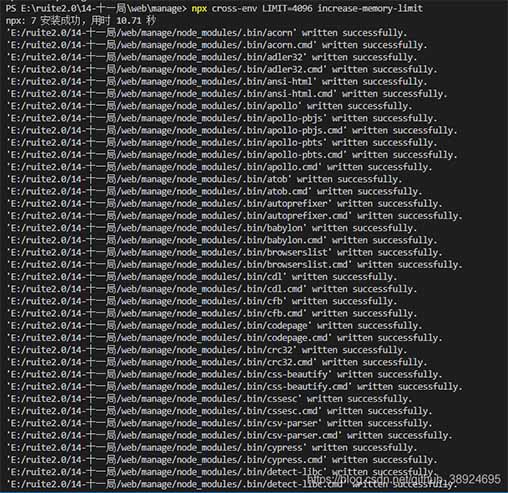
通过安装increase-memory-limit插件。命令:npm install -g increase-memory-limit。执行命令npx cross-env LIMIT=4096 increase-memory-limit

完成后在执行即可
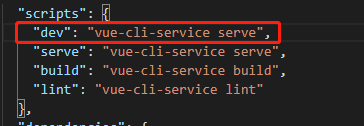
npm ERR! missing script: dev

这里是因为package.json 里面没有 “scripts”: {“dev”: “xxx”} ,
在package.json中增加"dev": "vue-cli-service serve",