在执行增、删、改、查等提交成功后弹出提示。
uni.showToast({
title: '成功提示',
//将值设置为 success 或者直接不用写icon这个参数
icon: 'success',
//显示持续时间为 2秒
duration: 2000
}) 效果如下:

若icon参数值设置为none,将不显示“√”图标,只显示文字提示。
uni.showToast({
title: '成功提示',
icon: 'none',
duration: 2000
}) 效果如下:

在执行数据查询、页面数据渲染等过程中弹出提示。以页面渲染为例:
//前端数据请求时,显示加载提示弹框
uni.showLoading({
title: '加载中...'
});
// 数据从后端接口返回后,提示弹框关闭
uni.hideLoading();效果如下:

同上,设置icon参数值为none,将不显示加载图标,只显示文字提示。

在执行数据删除等操作时弹出提示。
uni.showModal({
title: '提示',
content: '确认删除该条信息吗?',
success: function(res) {
if (res.confirm) {
// 执行确认后的操作
}
else {
// 执行取消后的操作
}
}
})效果如下:

自定义取消、确认的内容(参数:cancelText、confirmText)以及字体颜色(confirmColor、cancelColor)。
uni.showModal({
title: '提示',
// 提示文字
content: '确认删除该条信息吗?',
// 取消按钮的文字自定义
cancelText: "取消",
// 确认按钮的文字自定义
confirmText: "删除",
//删除字体的颜色
confirmColor:'red',
//取消字体的颜色
cancelColor:'#000000',
success: function(res) {
if (res.confirm) {
// 执行确认后的操作
}
else {
// 执行取消后的操作
}
}
})效果如下:

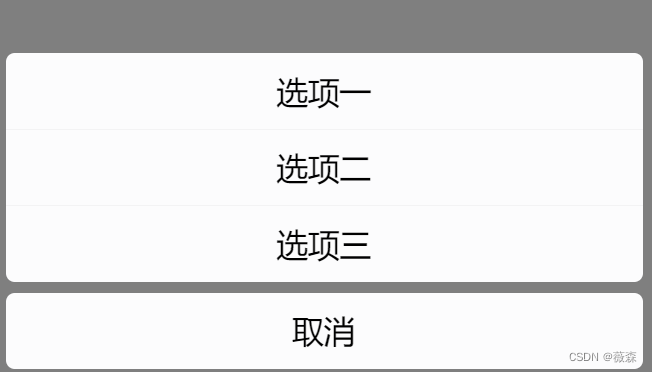
执行某些列表选择时弹出提示。
uni.showActionSheet({
itemList: ['选项一', '选项二', '选项三'],
success (res) {
// 选择其中任意一项后,获取其索引(res.tapIndex),从0开始
console.log(res.tapIndex)
},
fail (res) {
// 取消后的操作
}
})效果如下:

若需要设置字体颜色,可以配置itemColor参数。
uni.showActionSheet({
itemList: ['选项一', '选项二', '选项三'],
// 字体颜色
itemColor: "#55aaff",
success (res) {
// 选择其中任意一项后,获取其索引(res.tapIndex),从0开始
console.log(res.tapIndex)
},
fail (res) {
// 取消后的操作
}
})效果如下:

可以自定义显示图标,如png、jpg、gif等格式。
uni.showToast({
title: '查询中',
//图片位置
image: '../../static/loading.gif',
duration: 2000
})效果如下:
