代码:
<el-date-picker type="date" v-model="valueStart" value-format="yyyy-MM-dd" placeholder="开始时间" > </el-date-picker>
代码解读:
type参数是用来定义选择器选择的对象,这里我们选择的是日期(date),也可以只选择年(year),只选择月(month),或只选择周(week)。
v-model是绑定一个值,如果不绑定的话,即使选择了某一个日期,框框里也没有数值。
value-format定义获取的时间的格式
placeholder是占位提示文字。
效果:背景白色,与页面颜色不搭

代码
::v-deep .el-input__inner {
background-color: transparent !important;
border-color:#80ffff;
box-shadow: 1px 1px 5px 1px RGB(128,255,255,0.8) inset;
height: 30px;
}
代码解读
background-color设置颜色,设置为透明,!important表示要覆盖以前的样式,本样式优先。
border-color设置边框颜色
box-shadow设置阴影样式
height设置高度。
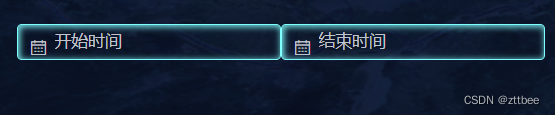
效果
背景变透明后与页面风格搭了起来,但日历图表没有垂直居中,反而有些靠下。

代码
::v-deep .el-input__icon {
line-height: 30px;
}
代码解读
把行高设为与日期框一样的高度就OK了,我这里日期框高是30px。
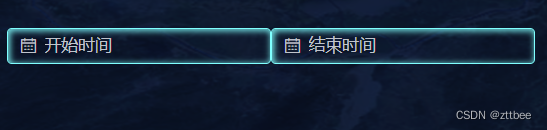
效果
图标居中了


代码
首先自定义一个样式名elDatePicker
<el-date-picker popper-class="elDatePicker" type="date" v-model="valueStart" placeholder="开始时间"> </el-date-picker>
然后在全局样式中定义该样式,我这个全局样式文件叫home.scss,在main.js引入了该文件(import “./assets/styles/home.scss”