① 下载依赖 npm install mock -d(开发环境使用)
② 引入到main.js中使用
③ 添加默认接口数据
④ 绑定接口数据
npm install mock -D //只在开发环境使用
在项目的根目录执行这条命令:

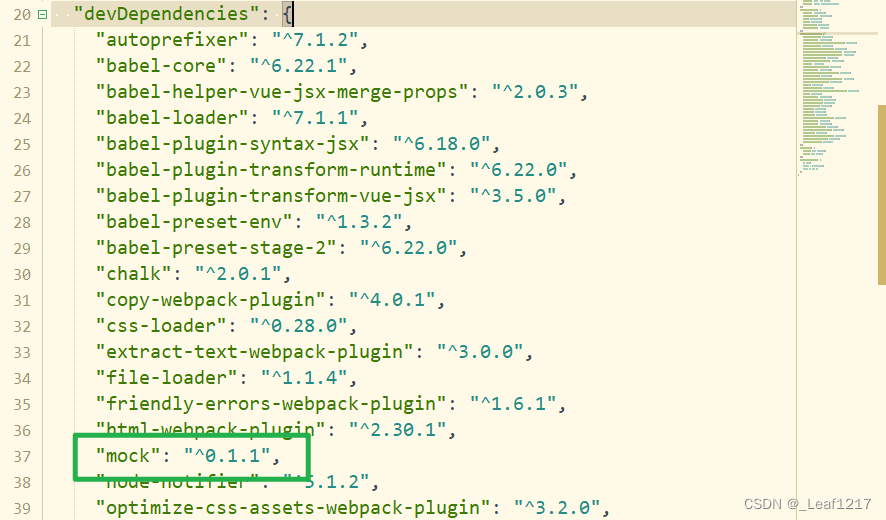
下载完成后,项目文件package.json中的devDependencies就会加上一个mock依赖;

我们在config文件夹下的dev.env.js、prod.env.js两个文件里添加配置;
dev.env.js
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK: 'true'
})prod.env.js
'use strict'
module.exports = {
NODE_ENV: '"production"',
MOCK: 'false'
}//开发环境下才会引入mockjs
//process.env.MOCK 为 false,那么require('@/mock')是否还执行?
//答案是不执行 (process.env.MOCK在生产环境下为false)
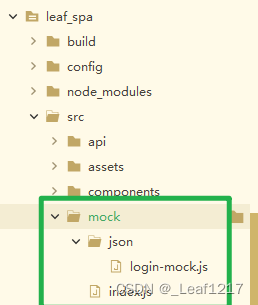
process.env.MOCK && require('@/mock')第三步和第四步就需要建立一个这样的目录结构:
在src目录下创建mock目录,定义mock主文件index.js,并在该文件中定义拦截路由配置;

json中的js文件就是添加默认接口数据
而index.js就是对应绑定接口数据
login-mock.js
// const loginInfo = {
// code: -1,
// message: '密码错误'
// }
//使用mockjs的模板生成随机数据
const loginInfo = {
'code|0-1': 0,
'msg|3-10': 'msg'
}
export default loginInfo;/mock/index.js
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入请求地址
//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})
//引入登录的测试数据,并添加至mockjs
import loginInfo from '@/mock/json/login-mock.js'
let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN')
Mock.mock(s1, "post", loginInfo)
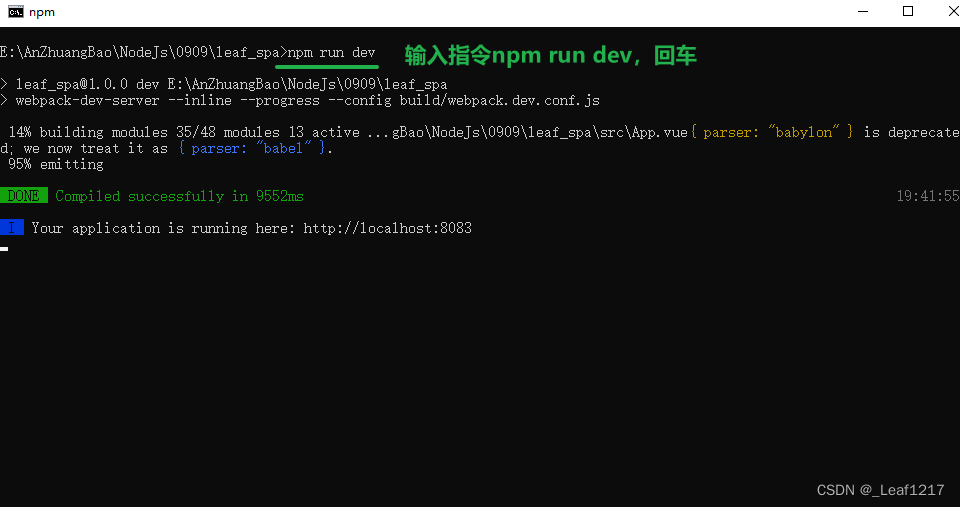
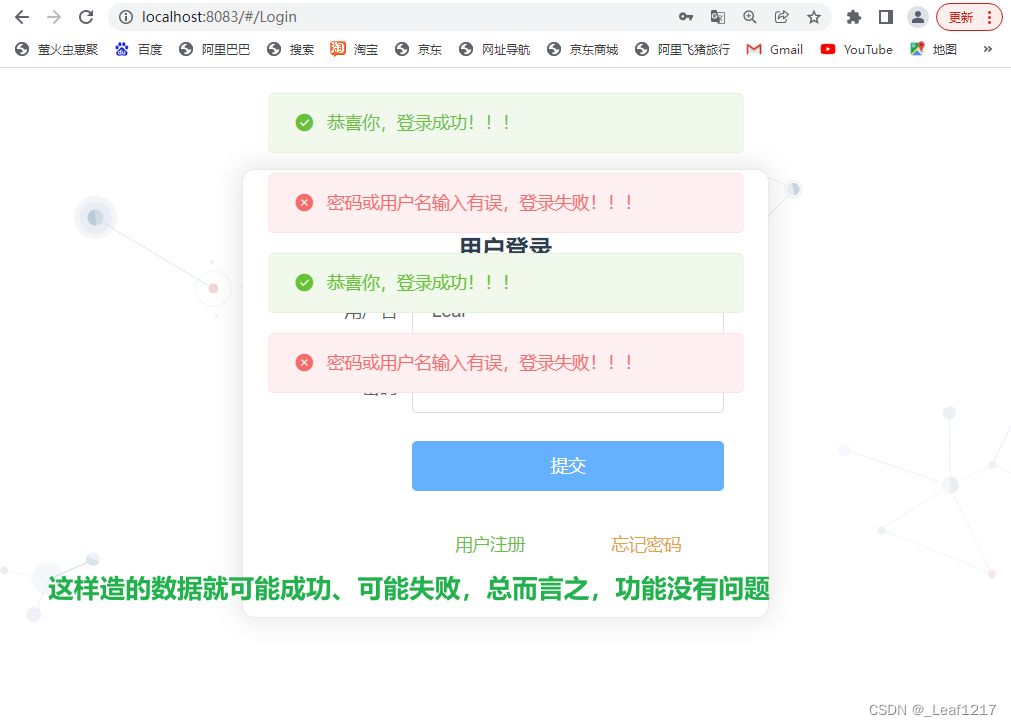
// Mock.mock(s1, /post|get/i, loginInfo)最后我们就可以运行一下前端项目,不运行后台项目,看看上一篇文章的功能还是否可以使用。

这样随机生成的数据就让登录有时候成功,有时候失败,但是我们的功能已经成功实现,没有运行后台代码的时候也能造数据进行前端测试!

Leaf这里直接把准备好的三个组件放上,需要的朋友可以自行拿走,放到项目的components中;

AppMain.vue
<template>
<el-container class="main-container">
<el-aside v-bind:class="asideClass">
<LeftNav></LeftNav>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav></TopNav>
</el-header>
<el-main class="main-center">Main</el-main>
</el-container>
</el-container>
</template>
<script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftNav from '@/components/LeftNav.vue'
// 导出模块
export default {
components:{
TopNav,LeftNav
},
data(){
return {
asideClass:'main-aside'
}
}
};
</script>
<style scoped>
.main-container {
height: 100%;
width: 100%;
box-sizing: border-box;
}
.main-aside-collapsed {
/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
width: 64px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-aside {
width: 240px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-header,
.main-center {
padding: 0px;
border-left: 2px solid #333;
}
</style>LeftNav.vue
<template>
<el-menu default-active="2" class="el-menu-vertical-demo" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" >
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</template>
<script>
export default {
data(){
return {
collapsed:false
}
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>TopNav.vue
<template>
<!-- <el-menu :default-active="activeIndex2" class="el-menu-demo" mode="horizontal" @select="handleSelect" background-color="#545c64"
text-color="#fff" active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3" disabled>消息中心</el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" rel="external nofollow" target="_blank">订单管理</a></el-menu-item>
</el-menu> -->
<el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff">
<el-button class="buttonimg">
<img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()">
</el-button>
<el-submenu index="2" class="submenu">
<template slot="title">超级管理员</template>
<el-menu-item index="2-1">设置</el-menu-item>
<el-menu-item index="2-2">个人中心</el-menu-item>
<el-menu-item @click="exit()" index="2-3">退出</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data() {
return {
collapsed: false,
imgshow: require('@/assets/img/show.png'),
imgsq:require('@/assets/img/sq.png')
}
}
}
</script>
<style scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
}
.submenu {
float: right;
}
.buttonimg {
height: 60px;
background-color: transparent;
border: none;
}
.showimg {
width: 26px;
height: 26px;
position: absolute;
top: 17px;
left: 17px;
}
.showimg:active {
border: none;
}
</style>然后我们就把这些相关组件与路由的关系配置到router文件夹下的index.js中;
router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/views/Login'
import Reg from '@/views/Reg'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/Login',
name: 'Login',
component: Login
},
{
path: '/Reg',
name: 'Reg',
component: Reg
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children:[
{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
}
]
}
]
})在src目录下的assets目录创建img目录,导入页面所需图片;

我们重新运行项目看看;

我们在main.js中定义一个变量,为总线;
main.js
new Vue({
el: '#app',
router,
data() {
return {
//在Vue根实例中定一个变量,这个变量就是vue实例,它就是总线
//props this.$emit
Bus:new Vue({})
}
},
components: { App },
template: '<App/>'
})1、我们为图标添加一个点击方法:
methods: {
doToggle(){
this.collapsed = !this.collapsed
//将 this.collapsed 放到总线上
this.$root.Bus.$emit("collapsed-side",this.collapsed);
}
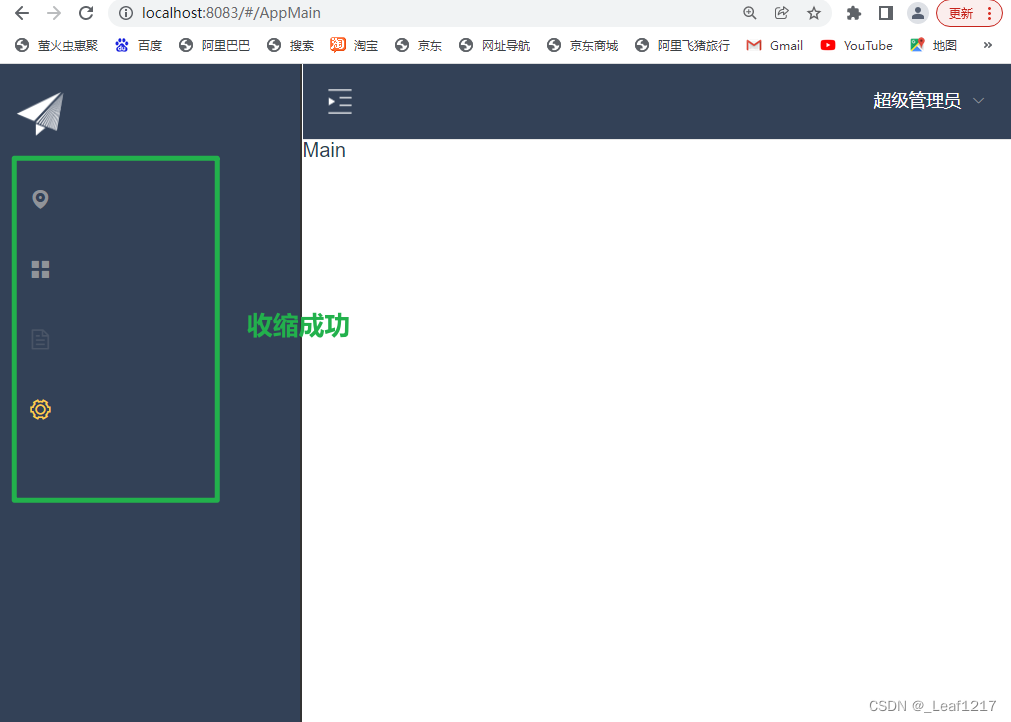
}测试一下没有问题;
2、在LeftNav.vue中使用钩子函数,从总线上取出this.collapsed变量
LeftNav.vue
<script>
export default {
data(){
return {
collapsed:false
}
},
created() {
//从总线上取出this.collapsed变量
this.$root.Bus.$on("collapsed-side",v => {
this.collapsed = v;
});
}
}
</script>然后我们测试一下:

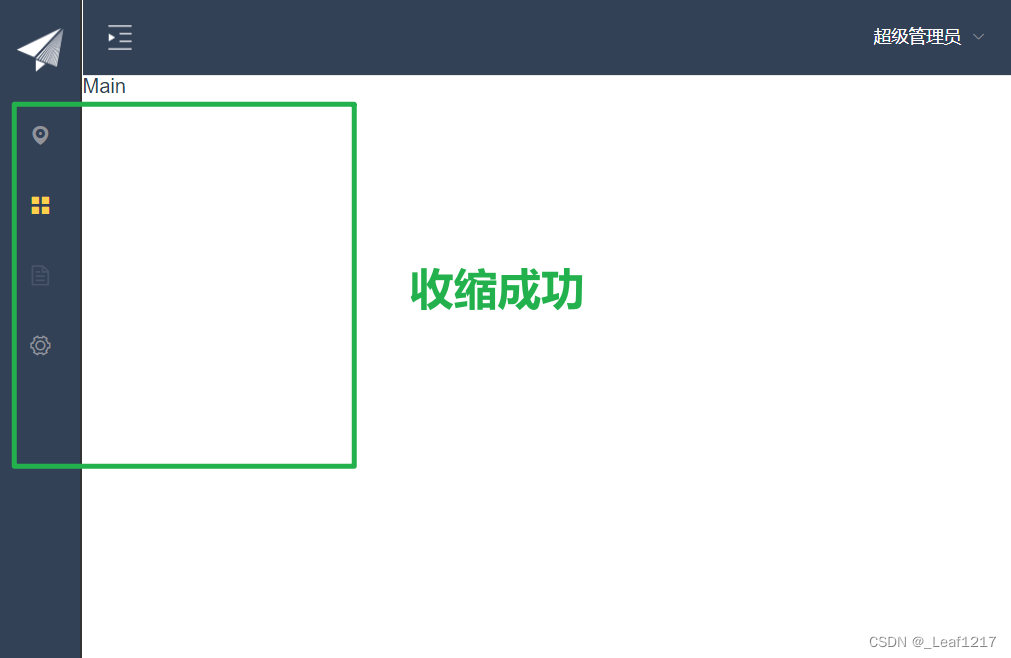
接着我们还要改变一下底部的样式:
在AppMain.vue中使用钩子函数
created() {
//从总线上取出this.collapsed变量
this.$root.Bus.$on("collapsed-side",v => {
this.asideClass = v ? 'main-aside-collapsed' : 'main=aside';
});
}测试一下:

总结一下:
主页面布局
1、导入图片
2、导入AppMain.vue、LeftNav.vue、TopNav.vue
3、AppMain.vue中注册使用组件
4、router/index.js中添加路由与组件的映射
5、修改添加组件中需要用到的变量
总线
1、在main.js中创建一个变量,这个变量就是vue实例
2、在子组件中通过this.$root.Bus.$emit注册事件进行传参
3、在需要用到总线中变量时,通过this.$root.Bus.$on获取总线中的变量值
在TopNav.vue中为退出按钮添加一个方法:
methods: { exit(){ this.$router.push({path:'/Login'}) } }点击退出

返回登录页面