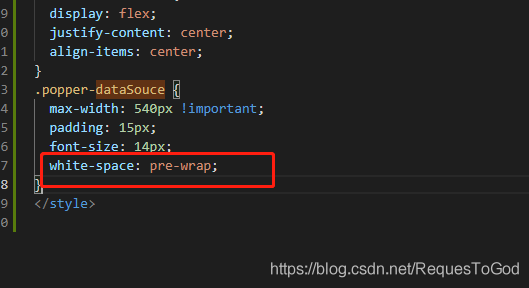
两个关键 /n+white-space: pre-wrap;
换行样式绑定给需要换行的父元素


效果图

<p v-html="info"></p>
data() {
return {
activeName: 'first',
info: '1、优化批量上传图片<br/>2、优化时间'
}
}, <p style="white-space: pre-wrap;">{{ info }}</p>
data() {
return {
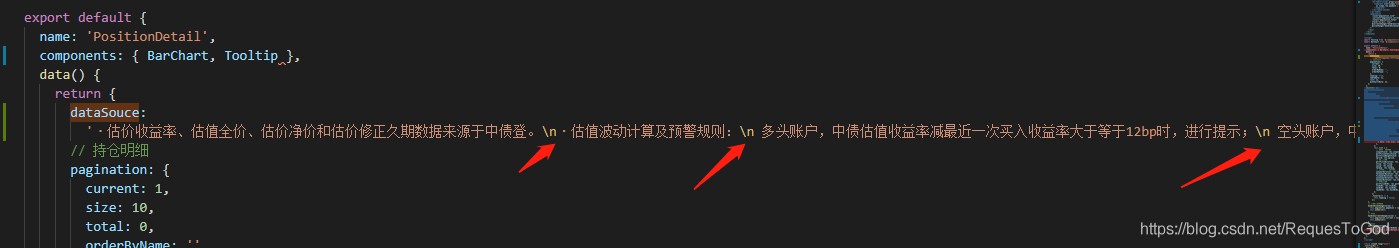
info: '1、优化图片\n2、优化时间\n'
}
},<p style="white-space: pre-wrap;">{{changeLine(info)}}</p>
data(){
return{
info: '1、优化批量上传图片<br/>2、优化时间'
}
},
methods:{
changeLine(str){
return str.replace(/<br>/g,'\n')
}
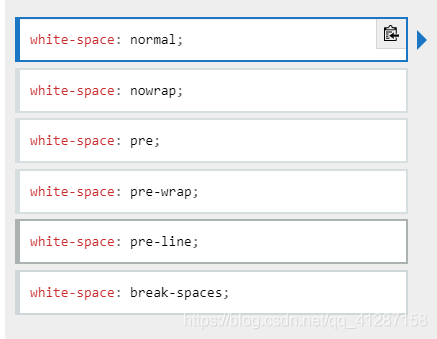
}补充:点击查看详细解释 white-space



以上为个人经验,希望能给大家一个参考,也希望大家多多支持。