1.bad request:“错误的请求"
2.invalid hostname:"不存在的域名”

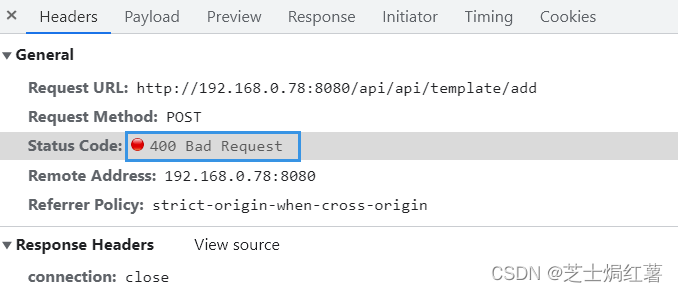
我报的错是第一种bad request
1.请求头错误,前端请求头的content-type和后端不一致
axios默认的请求头的格式是:applecation/json,后端可能是application/x-www-form-urlencoded
解决:改请求头
2.参数传递错误
前端提交的数据的字段名称或者字段类型和后端的实体类不一致,导致无法封装
解决:对照字段名称、类型与后端需要的保持一致
3.前后端数据格式不一致
前端提交到后台的数据应该是json字符串类型,而前端没有将对象转换成字符串类型
解决:使用JSON.stringify()将前端传递的对象转换为字符串
我的问题:

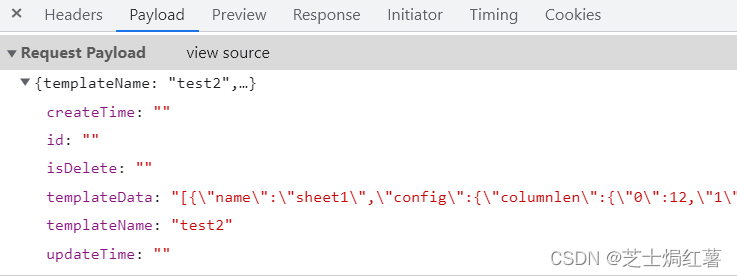
后端说只需要传data和name,结果我看接口文档里不止data和name,他说只需要data和name我就只传了data和name,结果果然需要把接口文档里所有的数据都传过去才行。
还有一点是后端需要data传JSON字符串,所以需要把对象转换为JSON字符串。
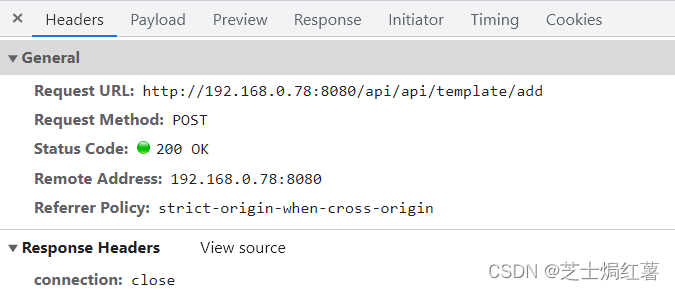
修改完之后就跑通啦。


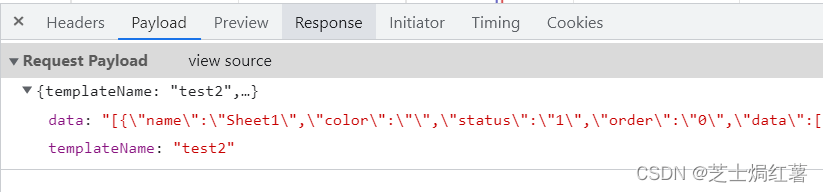
这个是我要传的对象

导出的方法

在组件中用到导出的方法,并传参

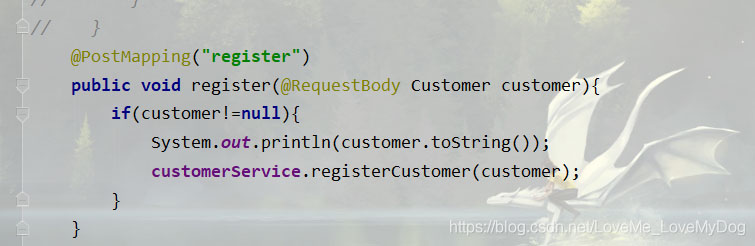
后台controller层的方法

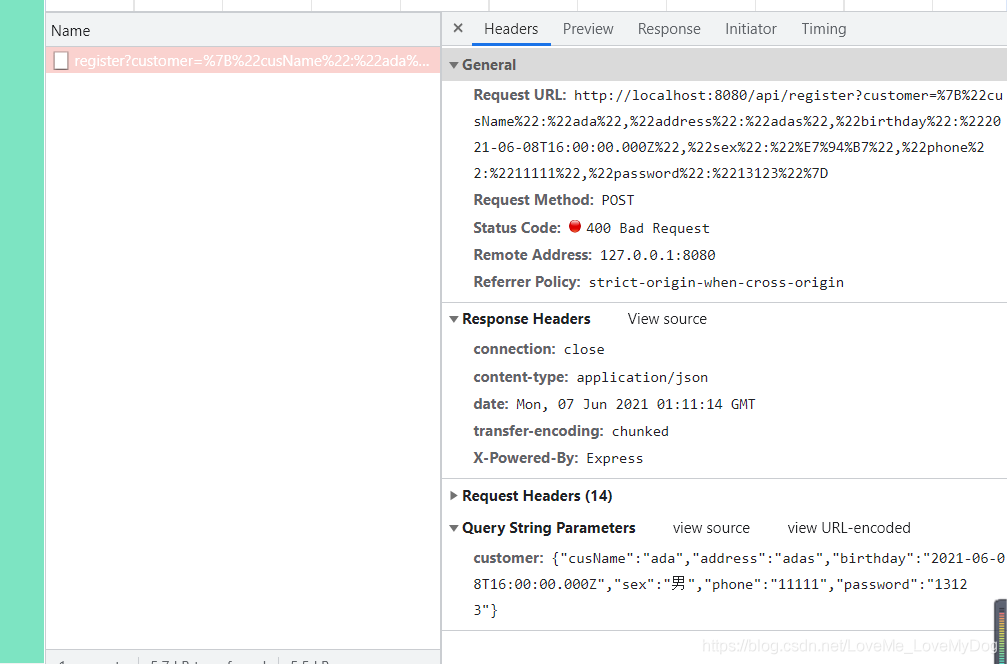
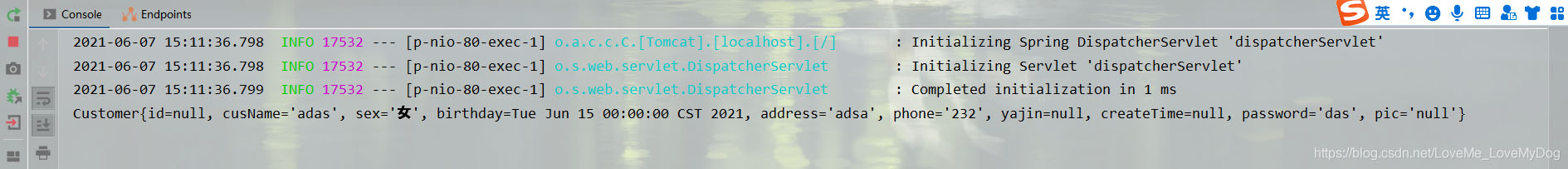
报的400错误和后台控制套台的显示


这里说下什么是400错误,400问题,最大几率是出现了数据类型不一致的问题,这里我前端传的是一个json套json,但是我后台收的话,应该也是json套json。
我最大的错误就是没有好好去了解axios的data和params,这里补充下:
axios中,params和data
因为params是添加到url的请求字符串中的,用于get请求。
而data是添加到请求体(body)中的, 用于post请求。
我在post里面用的params,后面改成data来传就对劲了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。