一种组件间通信的方式,适用于任意组件间通信。
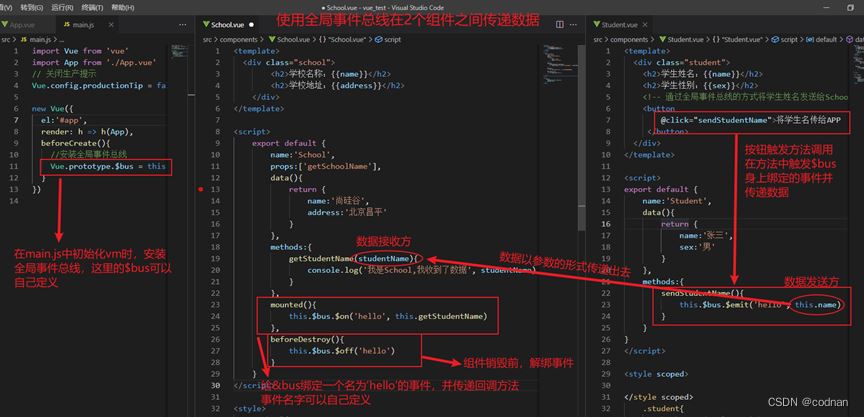
在main.js里安装全局事件总线:
new Vue({
......
beforeCreate(){
//安装全局事件总线,$bus就是当前应用的vm
Vue.prototype.$bus=this
}
......
})使用全局事件总线:
1.接收数据:A组件想接收数据,则要在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods(){
//事件的回调,用来接收数据
demo(data){
……
}
}
……
mounted(){
//必须要在mounted中绑定自定义事件,xxx为自定义事件的名称,this.demo为事件回调
this.$bus.$on(‘xxx',this.demo)
}2.提供数据:B组件要给A组件传递数据,就要触发A组件中的自定义事件并携带要传递的数据
this.$bus.$emit(‘xxx',数据)
最好在beforeDestory的狗子函数中,用$off去解绑当前组件所用到的事件
//在A组件中,组件销毁之前解绑事件
beforeDestory(){
this.$bus.$off('xxx')
}