安装 compression-webpack-plugin
这边我选用的是6.1.1版本
npm install compression-webpack-plugin@6.1.1
或者
yarn add compression-webpack-plugin@6.1.1
之后在vue.config.js中添加配置项
const CompressionPlugin = require('compression-webpack-plugin')
module.exports = {
configureWebpack: {
plugins: [
new CompressionPlugin({
algorithm: 'gzip', // 使用gzip压缩
test: /\.js$|\.css$|\.html$/, // 匹配文件名
filename: '[path][base].gz', // 压缩后的文件名(保持原文件名,后缀加.gz)
minRatio: 0.8, // 压缩率小于0.8才会压缩
threshold: 10240, // 对超过10k的数据压缩
deleteOriginalAssets: false // 是否删除未压缩的源文件,谨慎设置,如果希望提供非gzip的资源,可不设置或者设置为false(比如删除打包后的gz后还可以加载到原始资源文件)
})
]
}
}之前也找了很多博客,想学习一下如何添加gzip压缩,结果找到的所有配置都无法使用,无奈之下只能前往npm网站寻找文档
最后的结果:发现他们的文章,在 filename 这一项,使用的都是filename: “[path].gz[query]”;而我在npm找到的文档表明,应该使用filename:"[path][base].gz"
想说的就这么多
plugins: [
new CompressionPlugin({
test:productionGzipExtensions, //匹配文件名
threshold: 10240,//对超过10k的数据压缩
deleteOriginalAssets: true //不删除源文件
})
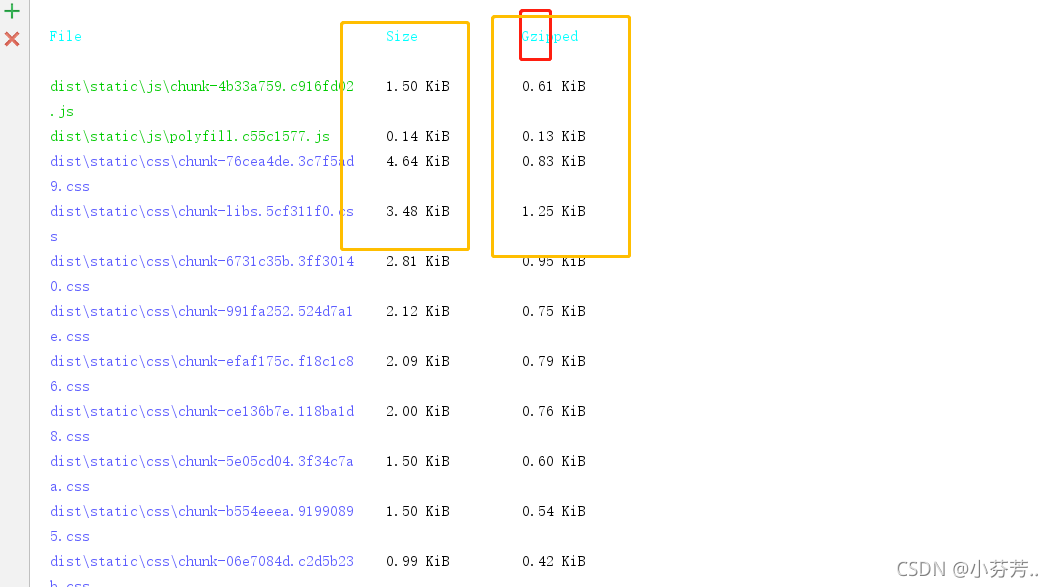
],打包效果

这里遇到了 小问题 :
deleteOriginalAssets: true //不删除源文件 为true时,页面加载资源呈404,需要配置nginx开启打包静态文件

nginx.conf
gzip on;
gzip_static on; # 开启静态文件压缩
gzip_min_length 1k; # 不压缩临界值,大于1K的才压缩
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml application/xml+rss; # #进行压缩的文件类型
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";开启Nginx gzip压缩非常简单,达到的效果可以压缩静态文件大小、提高页面访问速度、节省流量和带宽是很有帮助的,也为用户省去了很多流量;唯一的不足就是开启之后服务器这边会增加运算,进行压缩运算处理,就比如压缩级别,服务器cpu会有开销。
请求正常:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。