1.在给vue中img元素动态绑定图片路径时会显示不出来图片:
<span>普通:</span><img src="./video.png" alt="" srcset=""> <span>动态绑定:</span><img :src="'./video.png'" alt="" srcset="">

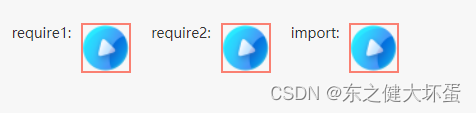
2.解决方案:使用require或import:
<span>require1:</span><img :src="require('./video.png')">
<span>require2:</span><img :src="img1">
<span>import:</span><img :src="img2">
import img1 from './video.png'
export default {
data() {
return {
img1: img1,
img2: require('./video.png')
}
}
}

3.同理给元素绑定背景图片也是使用这种方式:
<i :style="`background-image: url( ${require('./video.png')} )`"></i>
在本地写好的页面,测试展示效果都是正常的,经过 打包后,背景图片不展示,经过排查后,发现是引用路径有问题。
<div :style="logo"></div>
data(){
return{
logo: {
backgroundImage: "url(" + require("../../../images/logo.png") + ")", // 背景图片
backgroundRepeat: "no-repeat",
backgroundSize: "50% 100%",
backgroundPosition: "center",
},
}
}修改后,在经过打包部署,背景图片就可以正常显示了。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。