
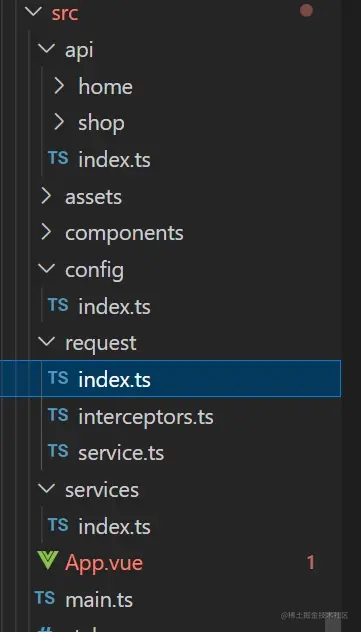
src目录下分为5个文件夹。这里做简单处理,其中axios请求主要体现在api层,request层,config层和sevices层
这里是封装请求层,主要是使用axios的一些api封装请求,我这里使用的是ts封装
//services.ts
import axios from "axios";
import type {
AxiosInstance,
} from "axios";
const service: AxiosInstance = axios.create({
baseURL: "http://localhost:3000",
timeout: 5000,
});
export default service
拦截器主要包含请求拦截器和响应拦截器,在请求拦截器中可以设置token,cookie,可以在请求头中进行各种操作
//interceptors.ts
import type { AxiosError, AxiosRequestConfig, AxiosResponse } from "axios";
import { ElMessage } from "element-plus";
import service from "./srevice";
service.interceptors.request.use(
(config: AxiosRequestConfig) => {
//给请求头设置token
// if (token) {
// config.headers!.Authorization = `baseUrl ${token}`;
// }
return config;
},
(error: AxiosError) => {
ElMessage.error(error.message);
return Promise.reject(error);
}
);
/* 响应拦截器 */
service.interceptors.response.use(
(response: AxiosResponse) => {
const { code, message, data } = response.data; // 根据自定义错误码判断请求是否成功
if (code === 0) {
// 将组件用的数据返回
return data;
} else {
// 处理业务错误。
ElMessage.error(message);
return Promise.reject(new Error(message));
}
},
(error: AxiosError) => {
// 处理 HTTP 网络错误
let message = "";
// HTTP 状态码
const status = error.response?.status;
switch (status) {
case 401:
message = "token失效,请重新登录";
// 这里可以触发退出的 action
break;
case 403:
message = "没有权限,请获取权限后登录";
break;
case 404:
message = "页面不存在";
break;
case 500:
message = "服务器故障";
break;
case 502:
message = "数据库查询错误";
break;
default:
message = "网络连接错误";
}
ElMessage.error(message);
return Promise.reject(error);
}
);
export default service
import type {AxiosRequestConfig } from "axios";
import service from "./interceptors";
const httpObj = {
get<T = any>(url: string, config?: AxiosRequestConfig): Promise<T> {
return service.get(url, config);
},
post<T = any>(
url: string,
data?: object,
config?: AxiosRequestConfig
): Promise<T> {
return service.post(url, data, config);
},
put<T = any>(
url: string,
data?: object,
config?: AxiosRequestConfig
): Promise<T> {
return service.put(url, data, config);
},
delete<T = any>(url: string, config?: AxiosRequestConfig): Promise<T> {
return service.delete(url, config);
},
};
export default httpObj;
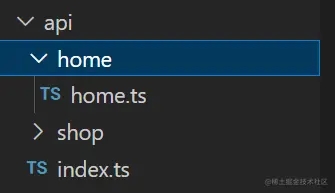
这一层级是为了封装api请求,在这里我是根据页面模块功能进行划分,如home页面所有请求就在home文件下,shop所有请求都在shop文件夹下,在index.ts中进行引入,并导出,这么做的好处是我们日常开发中很容易根据页面模块去找到对应的请求,协同开发中也不容易导致请求接口混乱

//api/home/home.ts
import request from "../../request/index";
import services from "../../services/index";
let api = {
getTreeList: () => {
return request.get(services.treeUrl);
},
};
export default api;
//api/index.ts
import home from "./home/home"
let api = {
home: { ...home},
};
export default api;
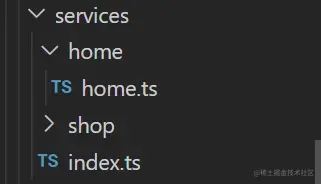
这个层级主要是对接口中的url进行统一模块化管理,跟api层类似,分页面模块进行分层

//services/home/home.ts
interface urlType {
treeUrl: string;
}
const url:urlType = {
treeUrl: "/tree/getTreeList",
};
export default url
//services/index.ts
import home from "./home/home"
export default {
...home
}
在vue3.0中不存在this,所以无法挂载this的原型上,因此需要调用它的一个api
//main.ts
import { createApp } from "vue";
import ElementPlus from "element-plus";
//引入elementui样式
import 'element-plus/dist/index.css'
import App from "./App.vue";
//引入api层
import api from "./api/index";
const app = createApp(App);
//挂载api层
app.config.globalProperties.$api = api;
app.use(ElementPlus);
app.mount("#app");
在页面中使用,新建view方页面组件,components放公共组件,在view中添加home组件
//src/view/home.vue
<script setup lang="ts">
import { getCurrentInstance } from "vue";
//引入全局挂载变量
const { proxy }: any = getCurrentInstance();
//发送请求
const getTreeList = async (): Promise<void> => {
const data = await proxy.$api.home.getTreeList();
console.log(data);
};
//点击事件
const getList = (): void => {
getTreeList();
};
</script>
<template>
<el-button type="primary" @click="getList">点击</el-button>
</template>
<style scoped>
</style>
这里的请求后端是我用express写的简单服务,这里简单做了路由层和请求serve层

db是数据源,因为没有引入sql数据库,所以这里使用node简单对json数据文件进行读写操作满足简单的增删改查操作,palyData用于操作数据json
//serve/index.js
const express = require('express')
const app = express()
const tree=require('./router/tree')
app.use(express.json())
app.use(express.urlencoded({ extended: false }))
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin','*');
// 允许的header类型
res.header('Access-Control-Allow-Headers','content-type');
// 跨域允许的请求方式
res.header('Access-Control-Allow-Methods','DELETE,PUT,POST,GET,OPTIONS');
if (req.method === 'OPTIONS') {
return res.send()
}
next()
})
app.use('/tree',tree)
app.listen(3000, () => {
console.log('3000端口服务启动')
})
//serve/route/tree.js
const express = require('express')
const { readFile,writeFile} =require('../playData/playData')
const router=express.Router()
router.get('/getTreeList', (req, res) => {
readFile((data) => {
res.json(data)
})
})
router.get('/deleteTreeList/:id', (req, res) => {
let id = parseInt(req.params.id)
readFile((data) => {
let {
parent,
children
} = data
const newParent = parent.filter(item => item.id !== id)
const newChildren = children.filter(item => item.id !== id)
data.parent = newParent;
data.children = newChildren;
let json = JSON.stringify(data)
let msg='删除成功'
writeFile(json,res,msg)
})
})
router.post('/modifyTreeList', (req, res) => {
const {data}=req.body
let id=parseInt(data.id)
let name=data.name;
readFile((data) => {
let {
parent,
children
} = data
parent.forEach(item => {
if(item.id==id){
item.name=name
}
})
children.forEach(item => {
if(item.id==id){
item.name=name
}
})
data.parent = parent;
data.children = children;
let json = JSON.stringify(data)
let msg='修改成功'
writeFile(json,res,msg)
})
});
module.exports=router
//serve/playData/playData.js
const fs = require('fs')
const path = require('path')
const p=path.join(__dirname, '../db/index.json')
const readFile = (callBack) => {
fs.readFile(p, 'utf8', (err, data) => {
if (err) {
return
}
callBack && callBack(JSON.parse(data))
})
}
const writeFile=(json,res,msg)=>{
fs.writeFile(p, json, (err) => {
res.json({
msg
})
})
}
module.exports={
readFile,
writeFile
}
这篇文章主要是对axios的ts封装进行简单的探究,因为没有后端代码,没办法进行测试,因此使用了node,使用express框架搭建了一个本地服务。日常开发中封装不仅仅是为了图一时的方便简单,好的封装代码层级结构也会方便项目后期的迭代化,避免到了项目后期,项目代码变得臃肿而繁琐,我觉得优秀的代码不是写出来别人看不懂,一目了然的代码才是好的代码