使用uniapp 的 壳嵌套vue开发的网页端项目链接,在该Vue项目中获取当前环境是否为APP或者微信小程序
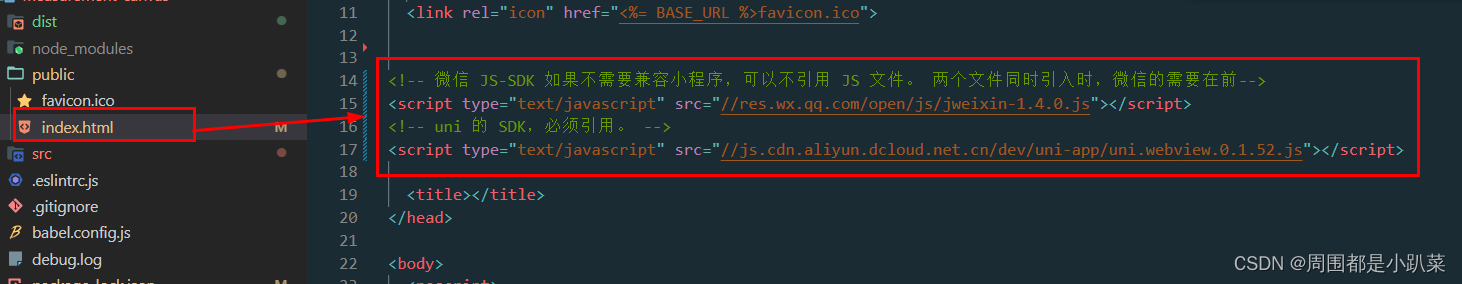
在 web-view 加载的 HTML 中调用 uni 的 API,需要在 HTML 中引用必要的 JS-SDK。
<!-- 微信 JS-SDK 如果不需要兼容小程序,可以不引用 JS 文件。 两个文件同时引入时,微信的需要在前--> <script type="text/javascript" src="//res.wx.qq.com/open/js/jweixin-1.4.0.js"></script> <!-- uni 的 SDK,必须引用。 --> <script type="text/javascript" src="//js.cdn.aliyun.dcloud.net.cn/dev/uni-app/uni.webview.0.1.52.js"></script>
HTML 在不同的环境下,可能需要执行不同的操作或传递不同的消息。可以通过 uni.getEnv() 方法,来获取当前的环境信息

import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
isApp: false
},
mutations: {
setIsApp(state, data) {
state.isApp = data
}
},
actions: {},
modules: {},
getters: {}
})import {mapState} from "vuex";
computed: {
...mapState(["isApp"]),
},
created() {
document.addEventListener('UniAppJSBridgeReady', () =>{
uni.getEnv((res) => {
if (res.plus) {
this.$store.commit('setIsApp','当前环境为【App】')
} else if (res.miniprogram) {
this.$store.commit('setIsApp','当前环境为【微信小程序】')
}
});
});
}运行到小程序看看效果
