淘宝首页想要装修的漂亮,需要用到一些代码,现在可以借住一些在线代码制作的网站,也可以自己用DW写代码。下面给大家介绍导航装修的简单的代码。
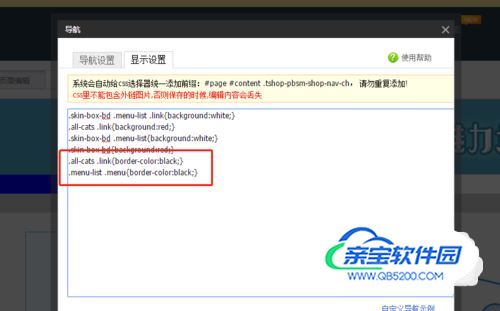
静态背景颜色代码:.skin-box-bd .menu-list .link{background:white;}用来设置【首页 】等其它导航类目中的背景色。颜色代码可以用英文单词表示,如white(白),也可以用十六进制表示,如白色为#ffffff等表示。另外背景色也可用图片,代码为{background:url(图片地址);}。在默认的导航条中最左边的一项为【 所有分类】的背景色代码:.all-cats .link{background:red;}导航条整个分类段背景色代码:.skin-box-bd .menu-list{background:white;}【导航条背景色】修补导航右侧缺口(分类不多时,右侧可能会空着时的缺口)代码:.skin-box-bd{background:red;}我这个颜色用的很丑,主要是为了好区分,哈哈。


【所有分类】的右边的分隔线颜色代码:.all-cats .link{border-color:black;}“首页”等分类右边的分隔线颜色代码:.menu-list .menu{border-color:black;}

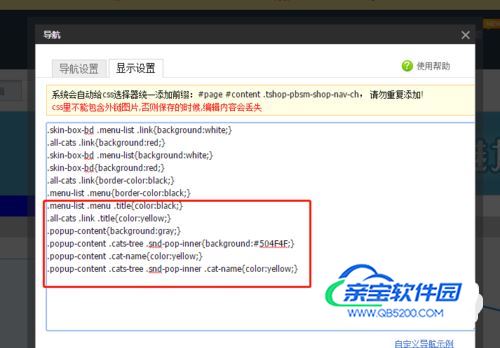
【首页】等其它导航类目的文字颜色代码:.menu-list .menu .title{color:yellow;}【所有分类】的文字颜色代码:.all-cats .link .title{color:yellow;}【二级分类】的背景色代码:.popup-content{background:gray;}【三级分类】的背景色代码:.popup-content .cats-tree .snd-pop-inner{background:#504f4f;}【二级分类】的文字颜色代码:.popup-content .cat-name{color:yellow;}【三级分类】的文字颜色。代码:.popup-content .cats-tree .snd-pop-inner .cat-name{color:yellow;}(如果不写这句代码,那三级分类和二级分类颜色是一样的。)


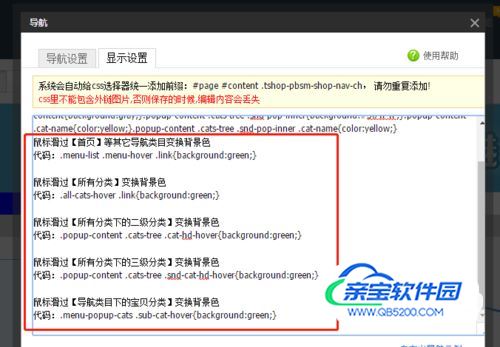
鼠标滑过【首页】等其它导航类目变换背景色代码:.menu-list .menu-hover .link{background:green;}鼠标滑过【所有分类】变换背景色代码:.all-cats-hover .link{background:green;}鼠标滑过【所有分类下的二级分类】变换背景色代码:.popup-content .cats-tree .cat-hd-hover{background:green;}鼠标滑过【所有分类下的三级分类】变换背景色代码:.popup-content .cats-tree .snd-cat-hd-hover{background:green;}鼠标滑过【导航类目下的宝贝分类】变换背景色代码:.menu-popup-cats .sub-cat-hover{background:green;}

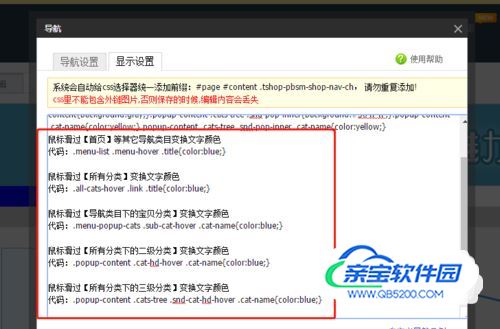
鼠标滑过【首页】等其它导航类目变换文字颜色代码:.menu-list .menu-hover .title{color:blue;}鼠标滑过【所有分类】变换文字颜色代码:.all-cats-hover .link .title{color:blue;}鼠标滑过【导航类目下的宝贝分类】变换文字颜色代码:.menu-popup-cats .sub-cat-hover .cat-name{color:blue;}鼠标滑过【所有分类下的二级分类】变换文字颜色代码:.popup-content .cat-hd-hover .cat-name{color:blue;}鼠标滑过【所有分类下的三级分类】变换文字颜色代码:.popup-content .cats-tree .snd-cat-hd-hover .cat-name{color:blue;}


运用代码时可以直接复制本文,但记得为了使代码没有问题,复制后请把文字内容删除,只留下代码就行了。