写项目时,发现 element 里的图标没有我需要的图标,
两种情况:
① 简单的替换小图标,没有选中变色等要求
② 有选中变色等要求,稍微复杂的需求
第一种情况解决办法:
修改Element UI自带的小图标,替换成自己的
首先找到那个自带的图标class,然后代码如下
.el-icon-sunrise {
background: url('你的图片路径') center center no-repeat;
background-size: 24px;
}
.el-icon-sunrise:before {
content: "11";
visibility: hidden;
}第二种情况解决办法:(有两种 ① ②)
①:(这种是用 ui切的图 用的图片,缺点是: 火狐点击之后的不显示,没有选中变色等要求的话可以使用,有选中要求不推荐)

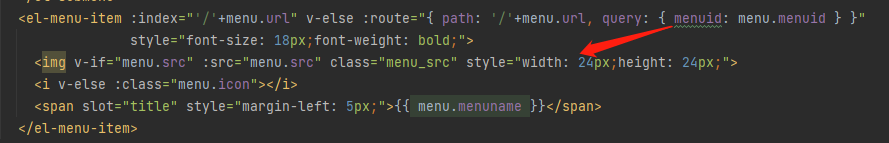
最关键的是css里下面的这两行代码
.is-active .menu_src {
filter: drop-shadow(1000px 0 0 #fff); // 颜色写你需要的颜色
transform: translate(-1000px);
}效果:


②:这就需要去阿里巴巴图标矢量库找到需要的图标了,(最后边讲解 上传自己图标的方法,如果在矢量库没找到需要的,可以自己上传ui给你的图标)
阿里巴巴图标矢量库 : https://www.iconfont.cn/collections/index
如果没有登录,请先登录(我一般用微博登录),如果没有注册,按着 步骤注册就可以了,登录完成就可以走下边的步骤
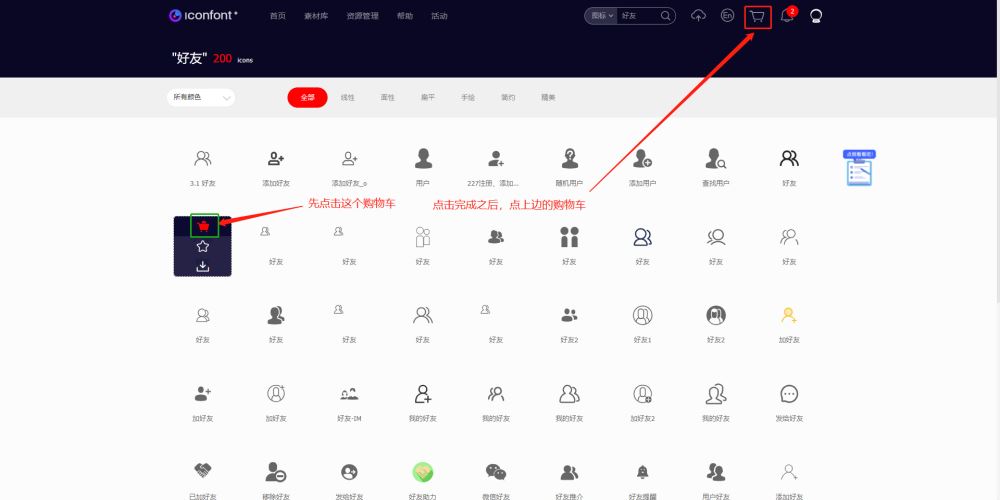
第一步:选中你需要的图标,点击添加购物车,添加之后再点击上边的购物车,步骤如下图所示

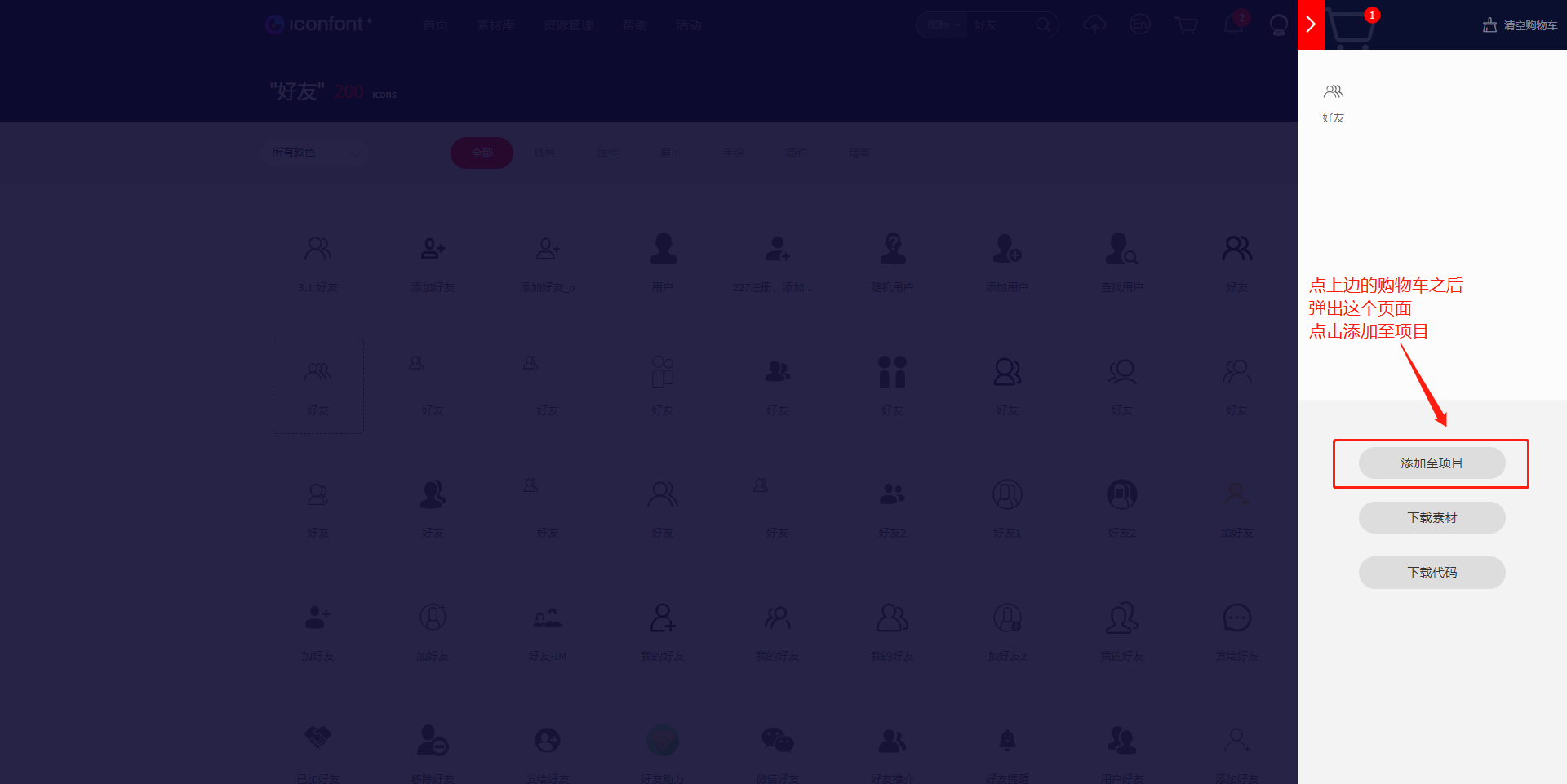
第二步:在第一步点击上边的购物车之后,弹出下面的页面,点击添加至项目

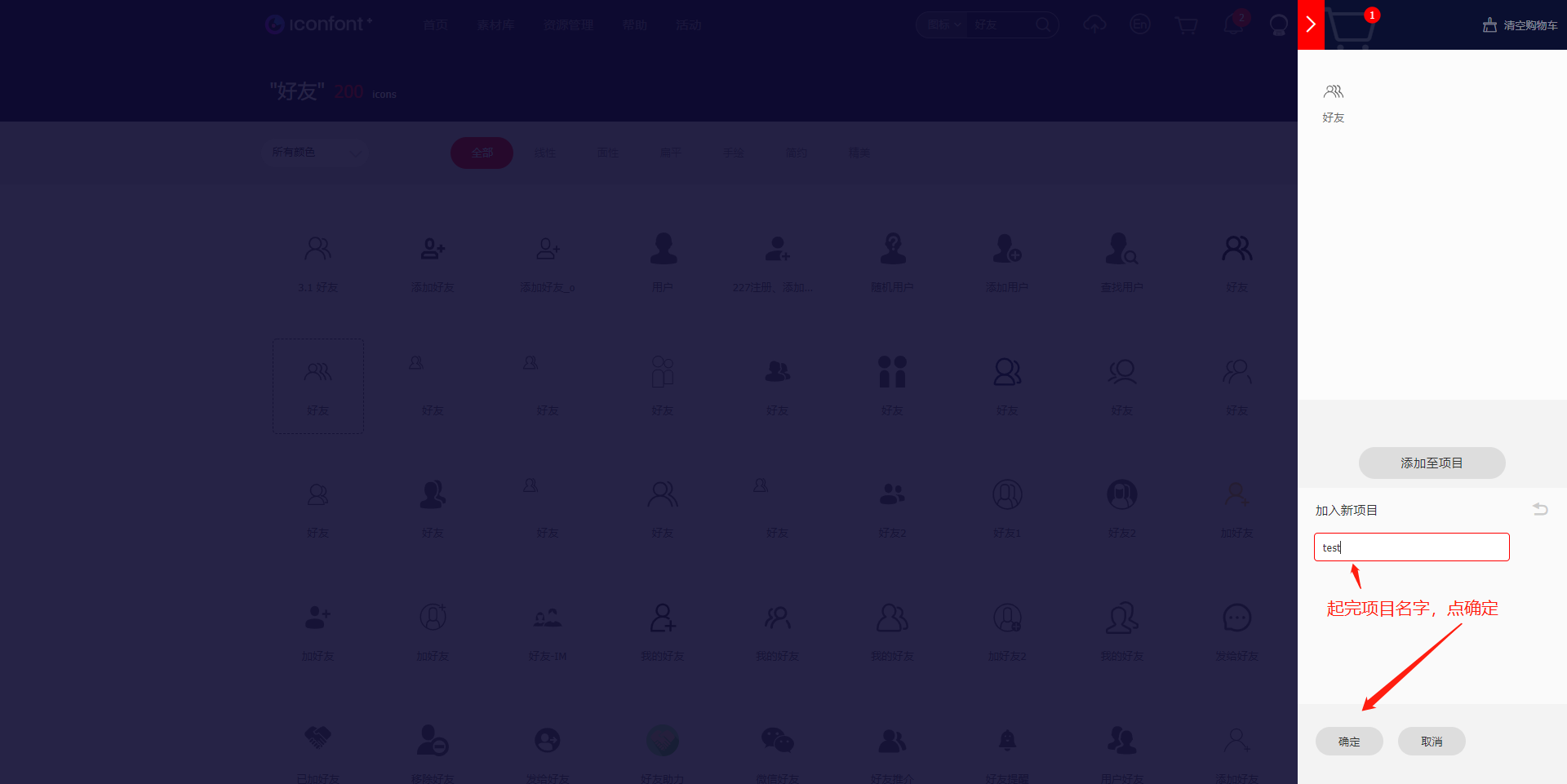
第三步:在第二步点击 添加至项目 之后,如下图所示,如果有项目直接点击确定就可以,如果没项目 ,点击图上显示的地方

第四步:在第三步点击之后,如下图所示

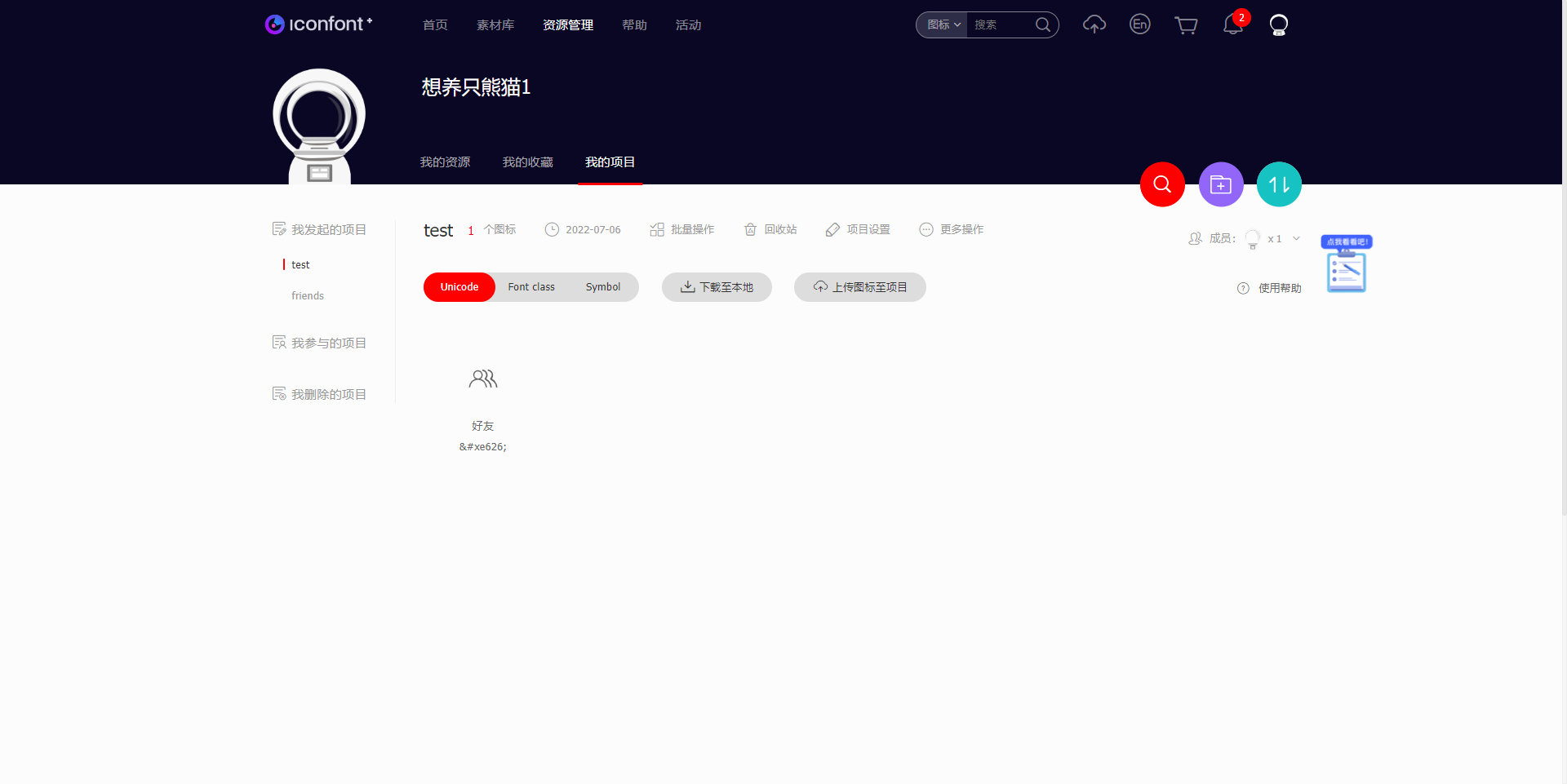
第五步:在上边点击确定之后弹出如下界面

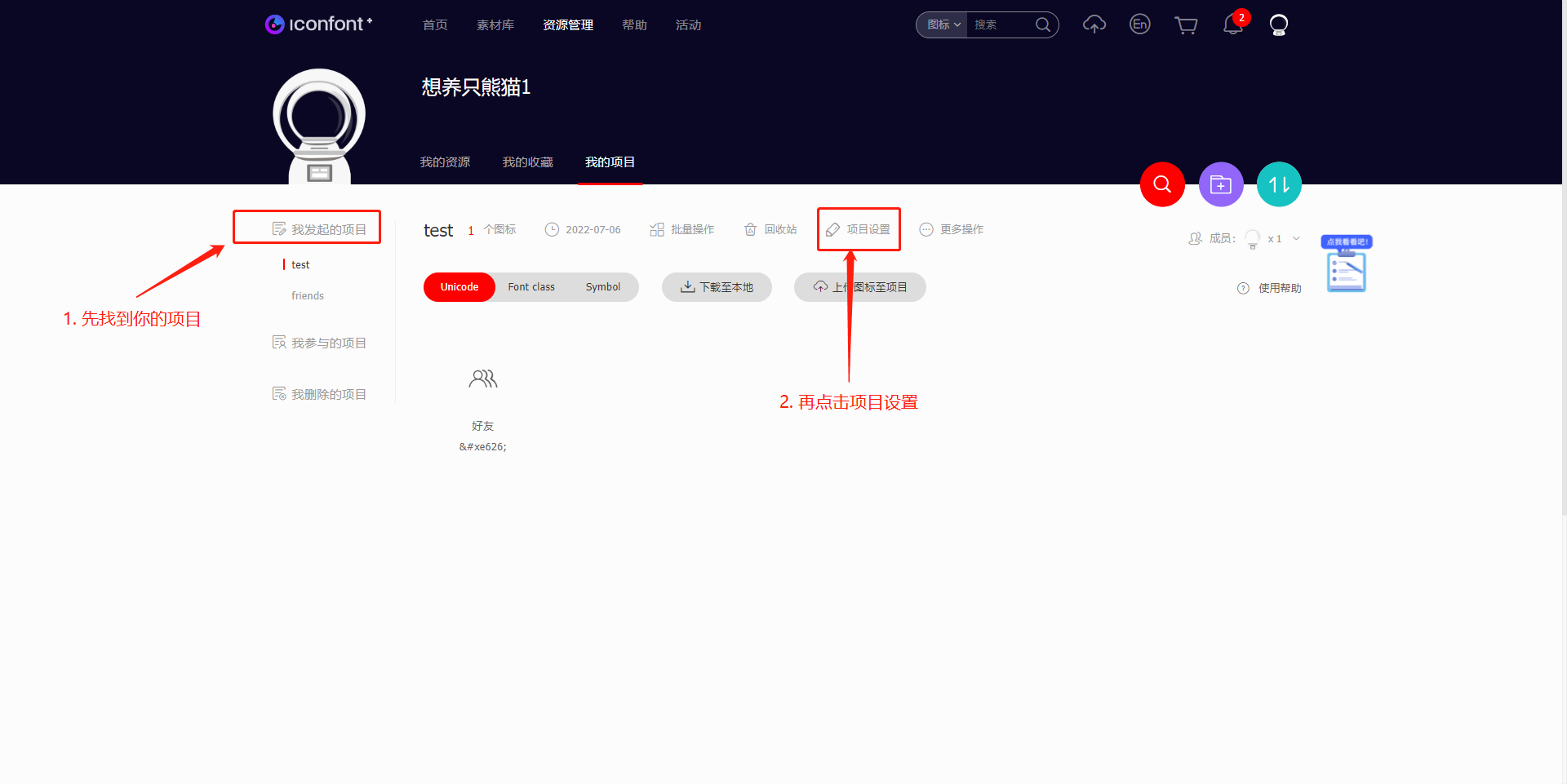
第六步:按下图操作

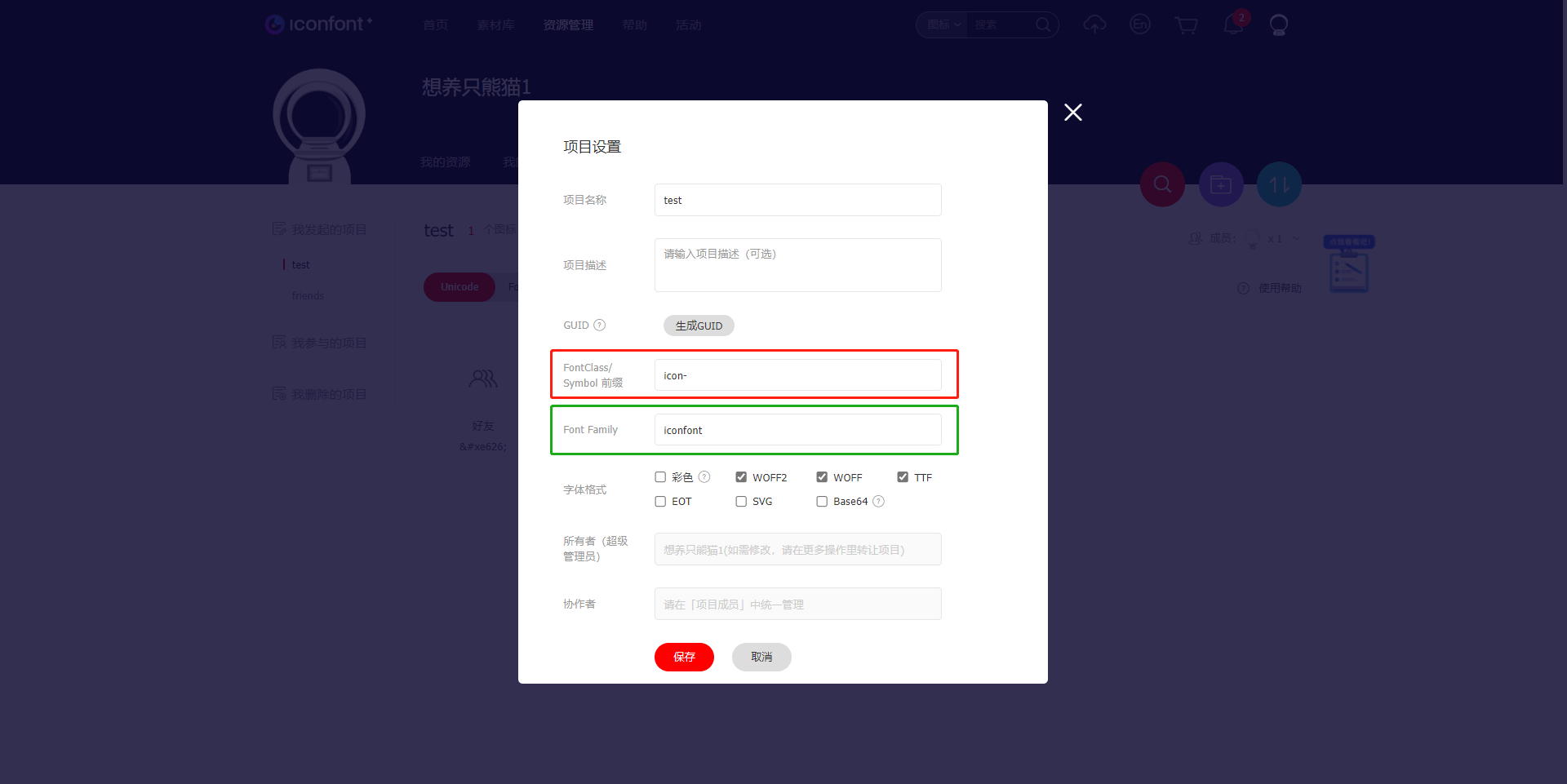
第七步:点击项目中设置之后弹出 如下界面

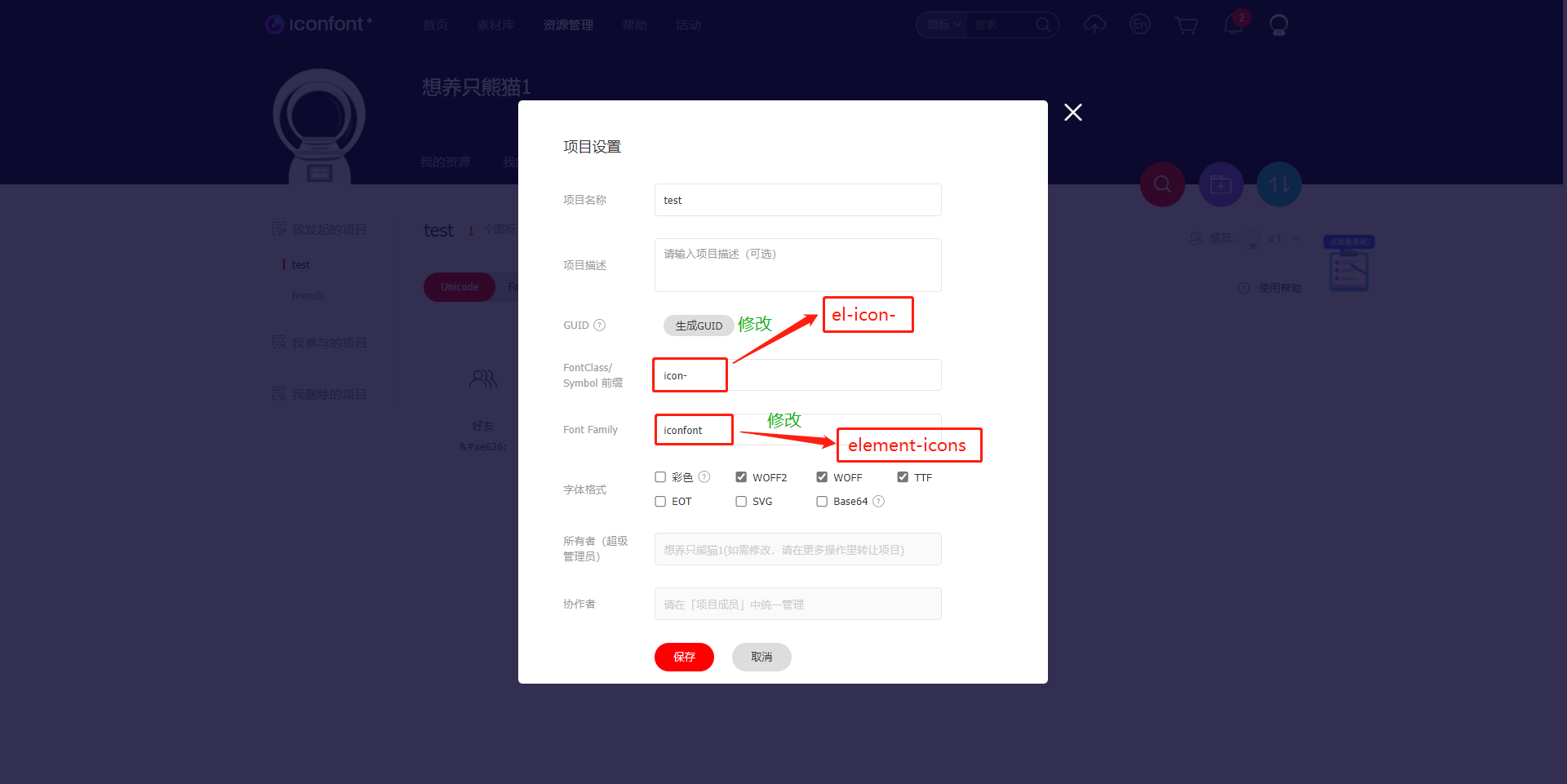
第八步:对内容稍作修改,如下图所示
1、将 FontClass/Symbol 前缀 修改 el-icon-
2、将 Font Family 是 element-icons

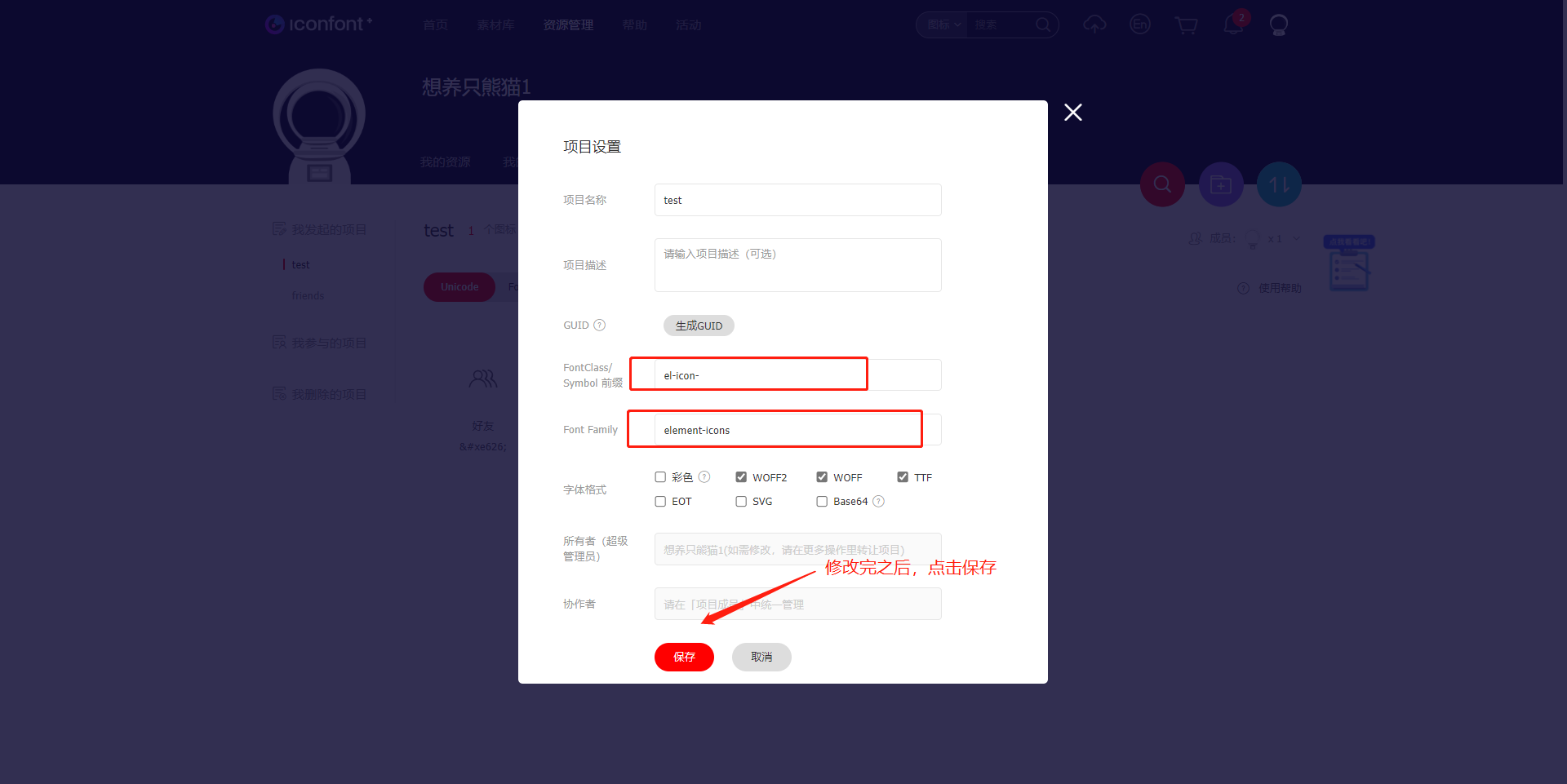
修改完如下图所示

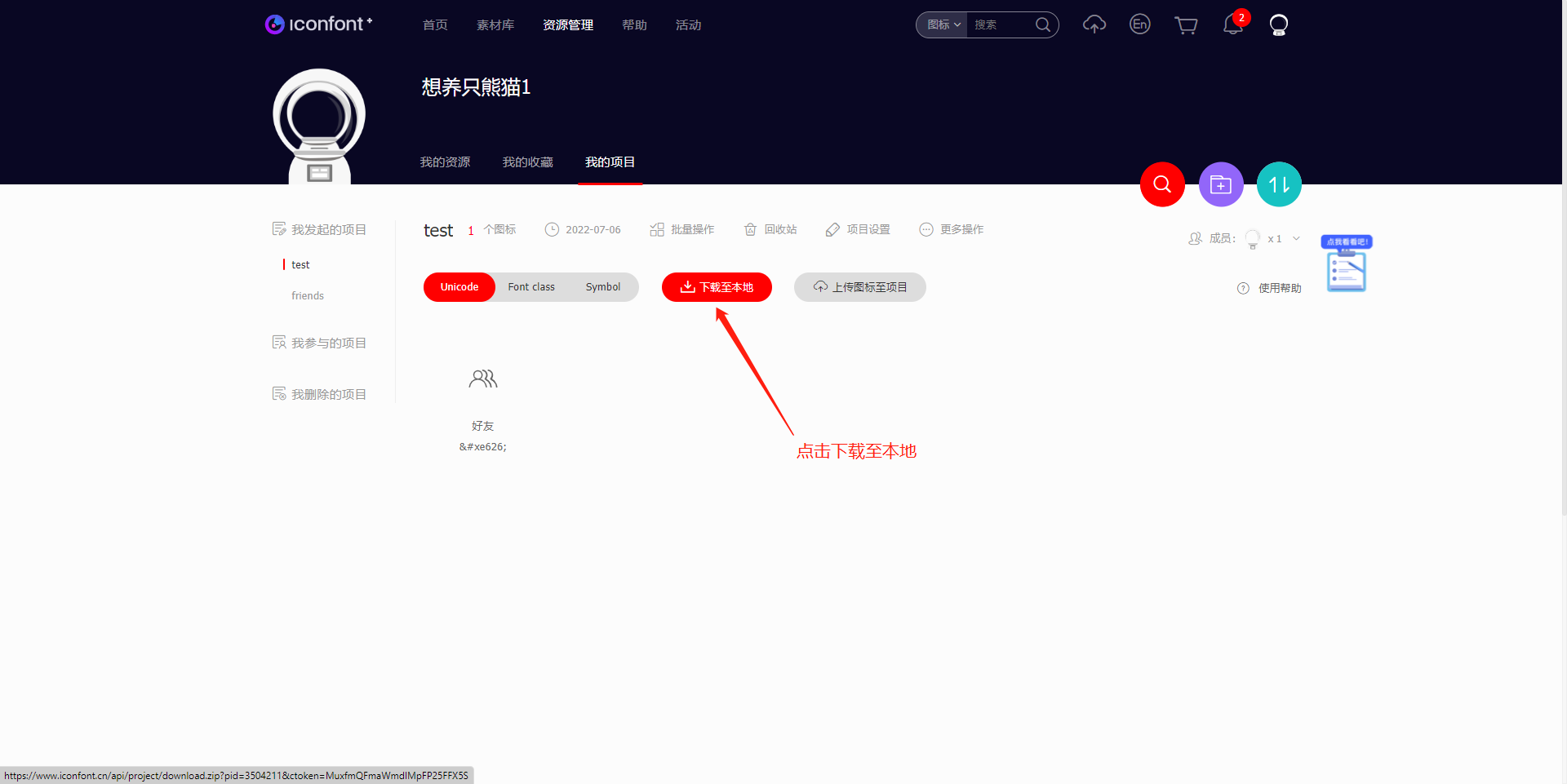
第九步:点击保存,就会跳到下图所示的界面,点击下载至本地

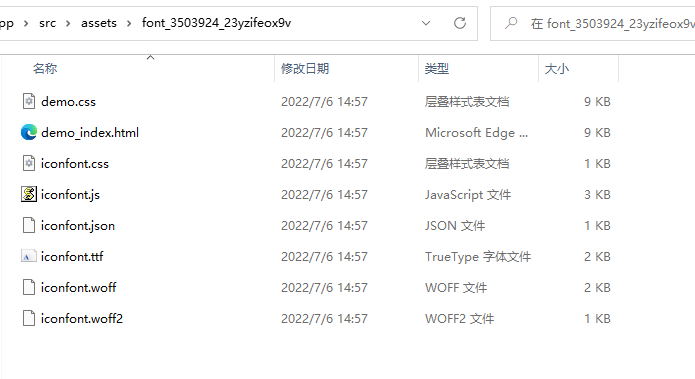
第十步:下载完成后会是一个压缩包 解压至你要用此图标的项目文件夹

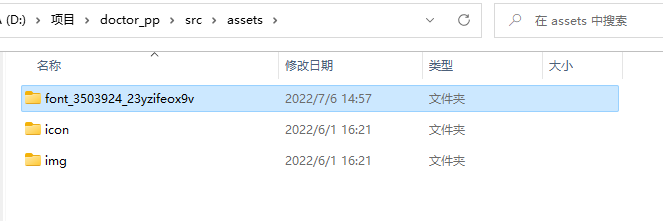
文件夹里面是这样,等会需要引入iconfont.css

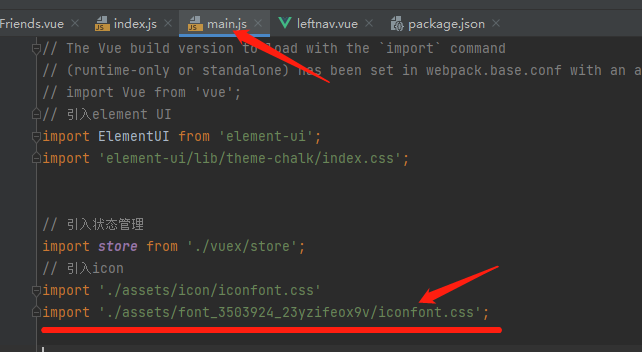
下一步:需要在main.js中引入此文件夹中的iconfont.css,(路径写你文件夹所在的路径)

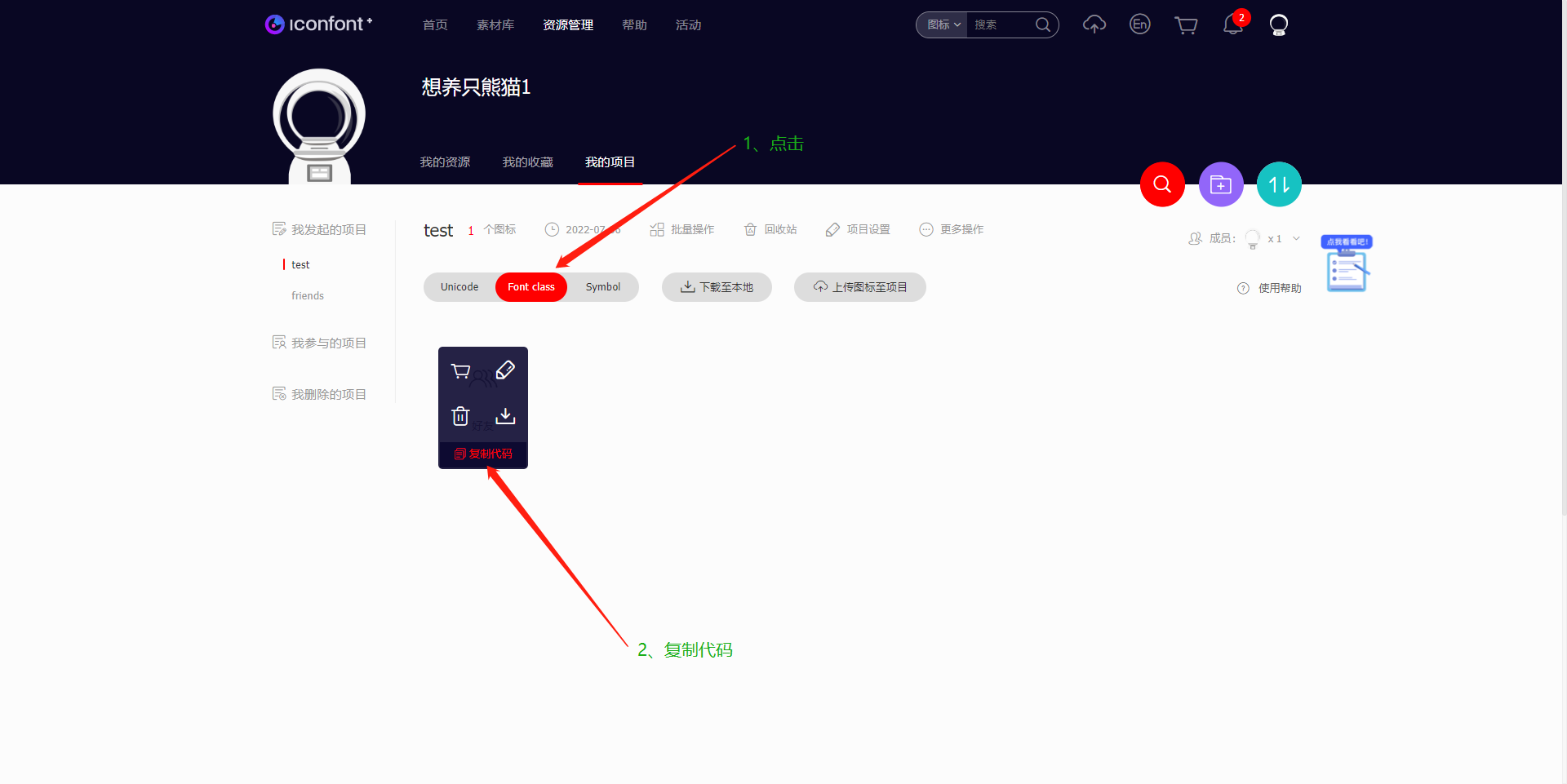
最后:需要在 iconfont 中选中Font class 然后复制这个图标名进行使用,如下图所示操作

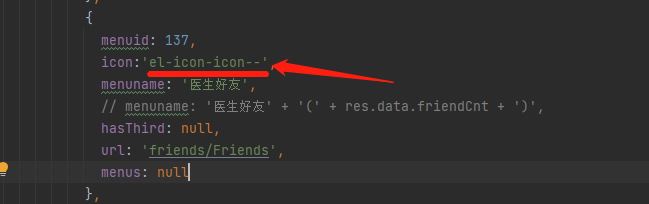
在项目中需要的地方粘贴上就可以了

完成啦
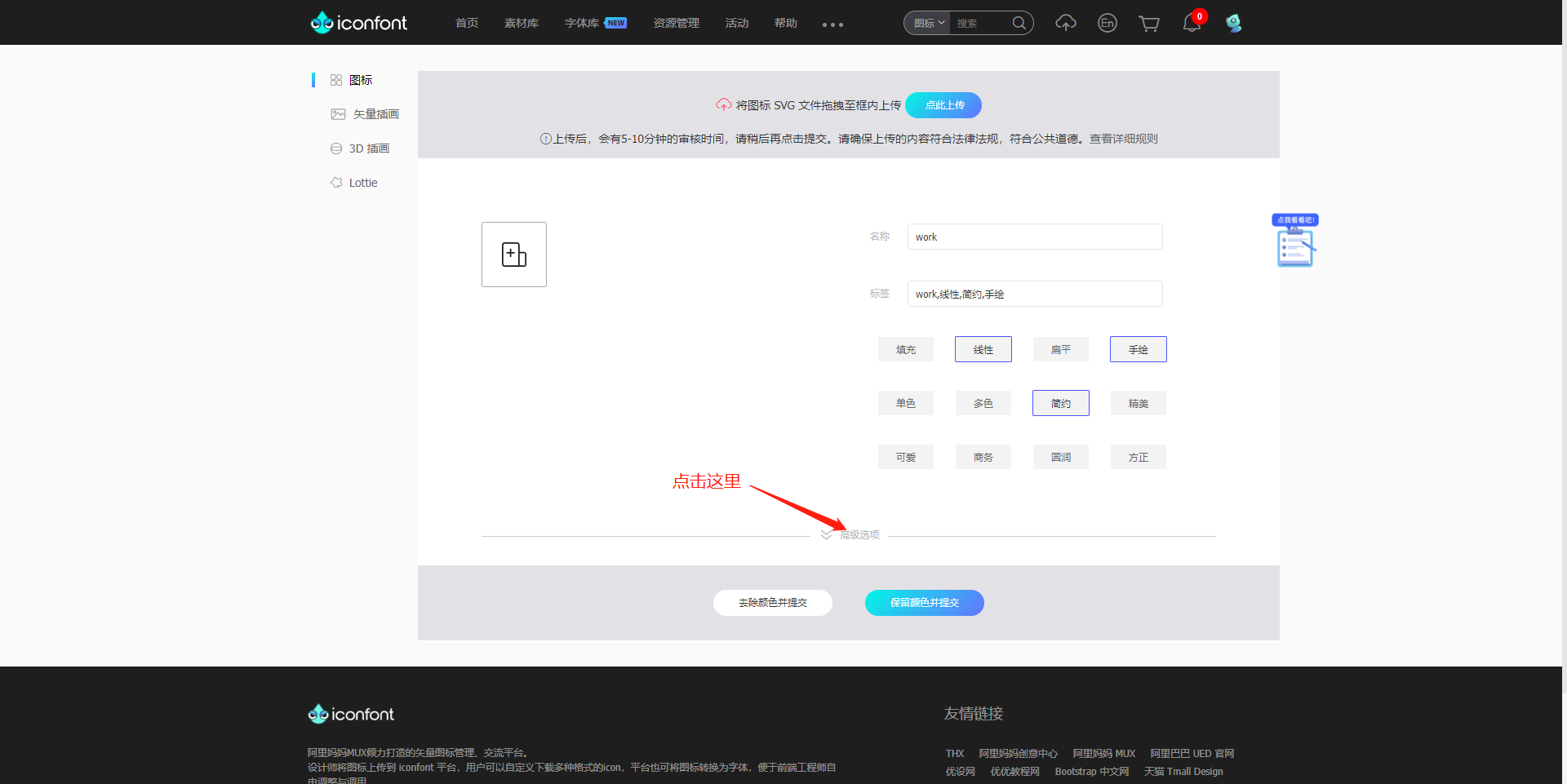
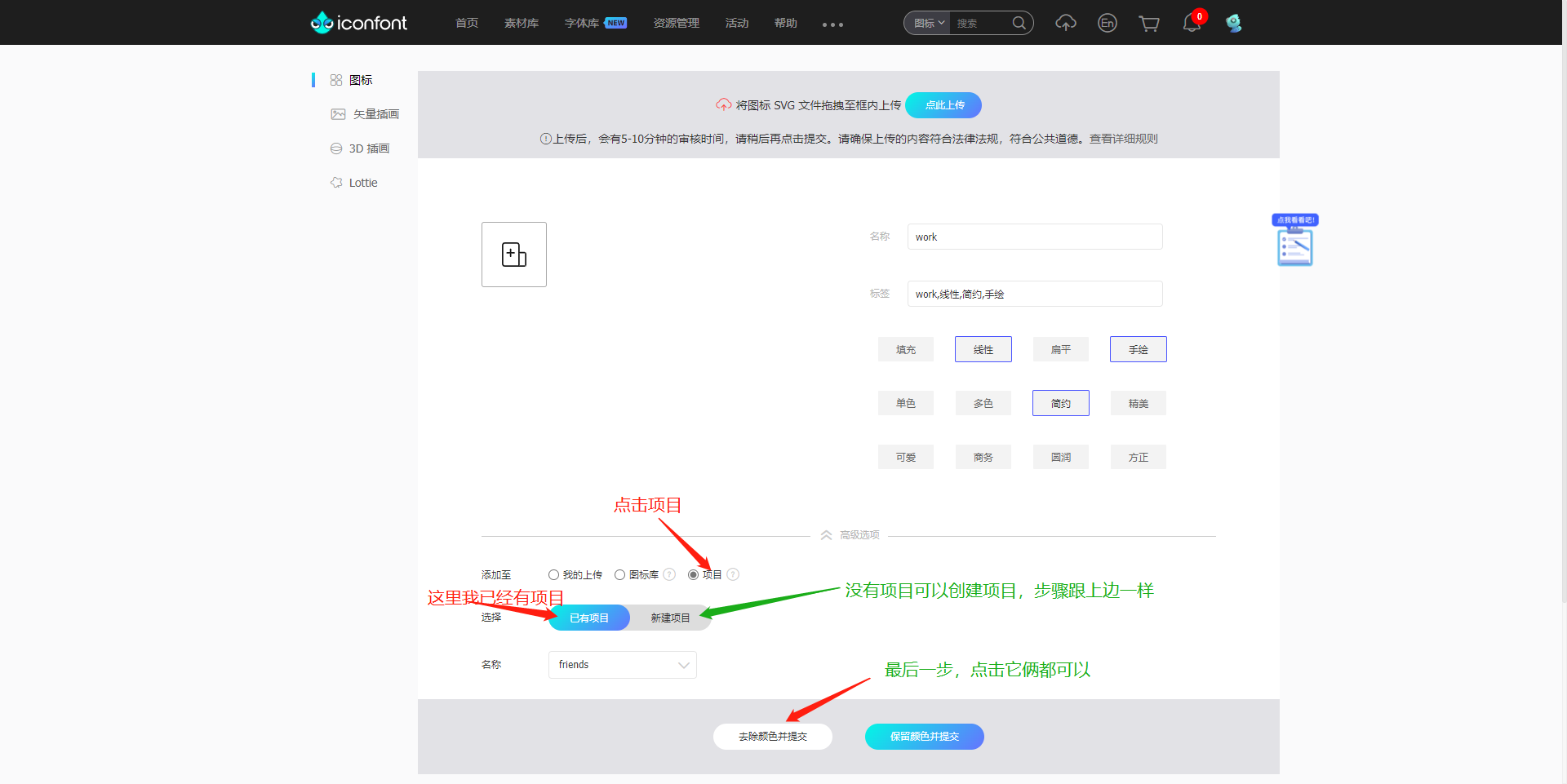
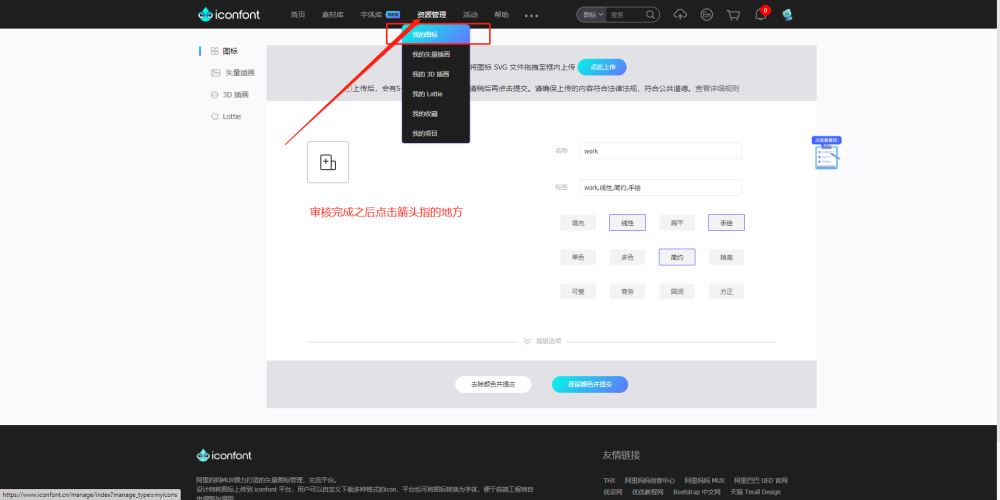
附赠:(自定义图片上传图标)
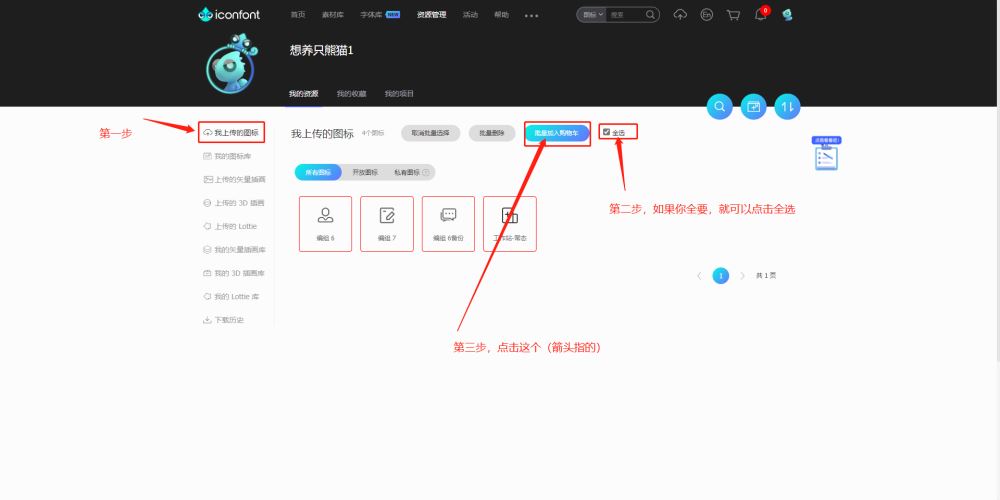
如果整个阿里巴巴图标矢量库 都没找到你需要的图标,你可以上传自己的图片到项目,上传之后,图标相当于有了,就可以按照上边的步骤添加至项目了,下面简单说一下如何上传自定义图标。
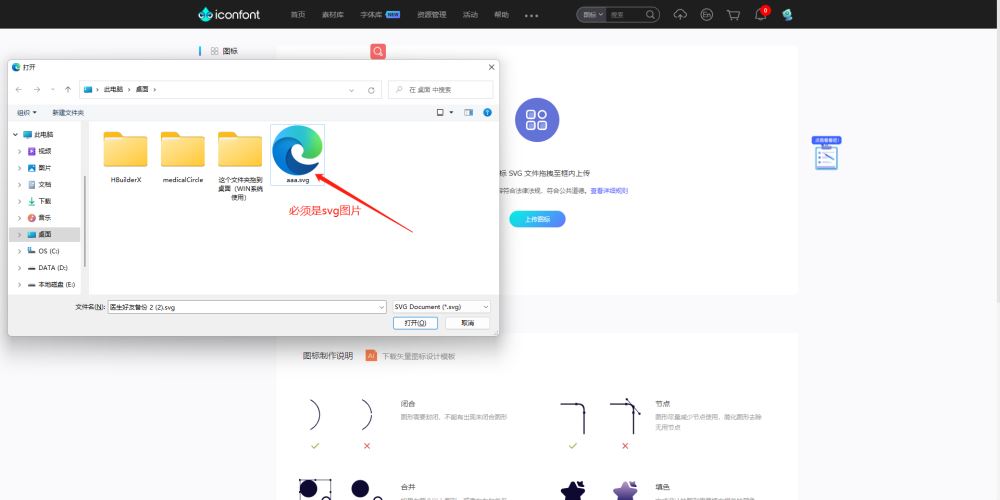
注:上传的图片必须是svg格式!!!







然后就跟上边第一步一样了
总结