第一个页面:
location.replace("user.html?username=" + username + "&userPsd=" + userPsd);跳转后的页面
//获取路径携带的参数
var username = (location.search).substring(((location.search).indexOf("=") + 1), (location.search).indexOf("&"));
//传递一个参数时,用下面的获取
var password = (location.search).substring(((location.search).lastIndexOf("=") + 1), (location.search).length);缺点:跳转后的路径后面携带参数和值
.../html/user.html?username=aaa&userPwd=111
sessionStorage属性允许在浏览器中存储 key/value 对的数据,但sessionStorage 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
页面一:
//获取输入框的值
var username = document.getElementById("username").value;
var userPsd = document.getElementById("password").value;
//跳转路径
location.replace("user.html");
//设置sessionStorage:-----------主要代码-------------------------------
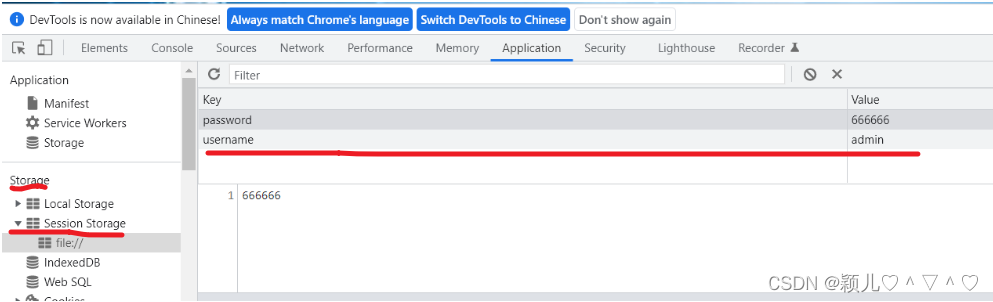
window.sessionStorage.setItem('username', username); window.sessionStorage.setItem('password', userPsd);可以在浏览器中查看:运行后浏览器右键-检查

页面二:
//在跳转后页面,通过getItem方法来获取
var username = window.sessionStorage.getItem('username');
var password = window.sessionStorage.getItem('password');具体数据可根据实际要求更改