v-model指令用于在表单控件或者组件上创建双向绑定。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
{{msg}}
<input type="text" v-model="msg">
</div>
<script>
var vm=new Vue({
el:"#app",
data:{
msg:'hello world',
}
})
</script>
</body>
</html>
v-model默认是绑定在value属性上的,所以上述代码中,v-model后面加“:value”也是可以的,即v-model:value,但一般情况下直接写v-model。

这是上面代码的运行结果,接下来我们对数据双向绑定进行测试。
(1)改变Model的值看View的值如何变化?
通过控制台手动改变,,在浏览器打开开发者模式,在控制台输入vm.msg=“JingYu”,然后按下【Enter】键,观察页面中的msg是否会改变。通过测试,我们可以清楚地看到,msg的值会立即跟着改变。

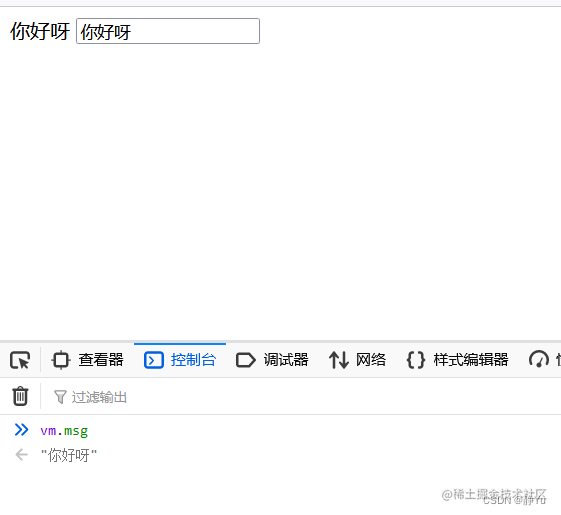
(2)改变View的值看Model的值如何变化?
这是直接通过View修改框中的值,然后在控制台输入vm.msg,观察输出的值。还是可以很清楚的观察到View和Model中的值保持一致。

因为只有表单元素可以与用户进行交互,所以v-model指令一般只用于表单控件或者是一些组件中。
补充:model的修饰符:
(1).lazy: 在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了输入法组合文字时)。你可以添加 lazy 修饰符,从而转变为使用 onchange 事件进行同步,当在输入框输入数据时,数据并不会立即改变,当光标离开输入框以后,数据才会实现同步改变,示例代码如下:
v-model.lazy="msg"
(2). .number: 如果想自动将用户的输入值转为数值类型,把type定义为number类型,给 v-model 添加 number 修饰符,当用户输入数值类型的数据时,v-model.number会自动把输入的数据转换为数值类型,注意如果用户输入特殊字母e,number属性不能识别。
(3).trim: 如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符,在输入框起始时候多添加几个空格,当光标离开之后,trim属性会自动过滤收尾空格。
v-bind指令可以用来绑定标签的属性和样式。要绑定的内容是作为一个JS变量,因此只需要对该内容编写合法的JS表达式。
基础的语法格式为:v-bind:属性=“值”。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<a v-bind:href="url" rel="external nofollow" >我的博客主页</a>
</div>
<script>
var vm=new Vue({
el:"#app",
data:{
url:"https://juejin.cn/user/2225839800062215",
}
})
</script>
</body>
</html>
运行结果就是一个超链接,点击之后就可以跳转到我的博客主页,因为在代码中,我的url地址就是我的博客主页。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LiGRPiEH-1661514729318)(http://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/625b4e3447d841d492b0b8b65283b9fd~tplv-k3u1fbpfcp-watermark.image?)]](https://img.qb5200.com/20221130/2c6c8be35efce721c00f1528ea7a80a7.png)
在传统前端开发中,相对一个按钮绑定事件时,需要获取到这个按钮的DOM元素,再对这个获取到的元素进行事件的绑定。在vue中,对于DOM元素的操作全部由vue完成,我们只关注业务代码的实现。因此我们可以使用vue内置的v-on指令来完成事件的绑定。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="单击我" v-on:click="message">
</div>
<script>
var vm=new Vue({
el:"#app",
data:{
},
methods: {
message(){
alert("v-on绑定的单击事件")
}
}
})
</script>
</body>
</html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UcU18mJV-1661514729318)(http://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/22c739a8751b47488f5f1d5bf239b17e~tplv-k3u1fbpfcp-watermark.image?)]](https://img.qb5200.com/20221130/3baf7c0d9f7e47422f5bd11743b6b1e4.png)
我们是不可以直接把JavaScript代码写在v-on指令中的,需要自己去定义方法/函数。那么如何去定义呢?在实例化vue中提供了一个methods选项,通过这个选项可以定义方法。
1.v-model用来进行data数据与页面数据的双向绑定。主要用于表单控件,被称为双向绑定
2.v-bind是data数据对页面标签中属性的绑定。被称为单向绑定
3.v-on是methods对页面事件的绑定。