出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
① 只能请求HTTPS类型的接口
② 必须将接口的域名添加到信任列表中
假设要在自己的微信小程序中,希望请求某一域名下的接口,则配置步骤如下:
登录微信小程序管理进后台->开发->开发管理->开发设置->服务器域名->修改request合法域名
注意事项:
① 域名只支持https协议
② 域名不能使用IP地址或localhost
③ 域名必须经过ICP备案
④ 服务器域名一个月内最多可申请修改5次
调用微信小程序提供的wx.request()方法,可以发起GET数据请求。
首先设置好请求域名,然后操作如下:
<button type="primary" bindtap="Info">GET获取请求</button>
.js文件和data数据平级
Info(){
wx.request({
// 请求路径
url:"https://www.escook.cn/api/get",
// 请求方式
method:"GET",
// 发送到服务器的数据
data:{
name:"张三",
age:20
},
// 成功之后的回调函数
success:(res)=>{
console.log(res);
}
})
},调用微信小程序提供的wx.request()方法,可以发起POST数据请求
<button type="primary" bindtap="PostInfo">POST获取请求</button>
PostInfo(){
wx.request({
// 请求路径
url:"https://www.escook.cn/api/post",
// 请求方式
method:"POST",
// 发送到服务器的数据
data:{
name:"张三",
age:20
},
// 成功之后的回调函数
success:(res)=>{
console.log(res);
}
})
},在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的onLoad事件中调用获取数据的函数
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.PostInfo()
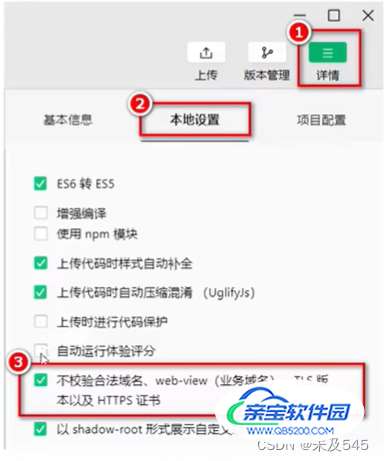
},如果后端仅仅提供了http协议的接口,暂时没有https接口,此时可以通过以下设置跳过request合法域名校验。
注意:仅在开发调试阶段使用。

跨域问题只存在于基于浏览器的web开发中,由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序不存在跨域问题。
Ajax技术的核心是依赖于浏览器中的XMLHttpRequest这个对象,而小程序的宿主环境是微信客户端,所以小程序无法叫“发起Ajax请求”,而是叫“发起网络数据请求”。