<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico" rel="external nofollow" rel="external nofollow" >
<title><%= webpackConfig.name %></title>
<!-- 前端监控 -->
<script src="/lib/monitor/web-report-default.min.js"></script>
<script>
Performance({
domain: 'https://frontend-monitor.com/api/v1/report/web',
add:{
appId:'<%= htmlWebpackPlugin.options.monitorId %>' // 生成的其应用的appid
}
})
</script>
<!-- 友盟 -->
<script type="text/javascript" src="https://s9.cnzz.com/z_stat.php?id=1279953853&web_id=1279953853"></script>
<script>
document.querySelector('a[title]').style.display = 'none'
</script>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
注意点
<script src="/lib/monitor/web-report-default.min.js"></script>
打包的文件

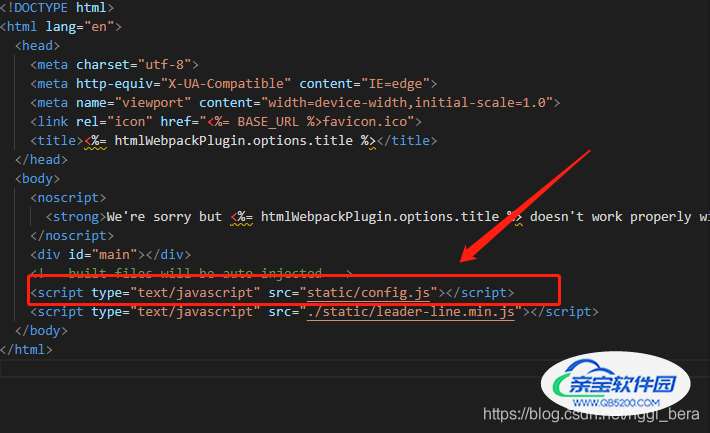
在static文件夹下写了一个config.js配置文件,但是引入后报错,提示没找到该文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico" rel="external nofollow" rel="external nofollow" >
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="main"></div>
<!-- built files will be auto injected -->
<script type="text/javascript" src="./static/config.js"></script>
<script type="text/javascript" src="./static/leader-line.min.js"></script>
</body>
</html>引入时,将 "./" 去掉即可

以上为个人经验,希望能给大家一个参考,也希望大家多多支持。