需求:后端需要在我项目路由地址上添加一个统一的前缀
实现:如下
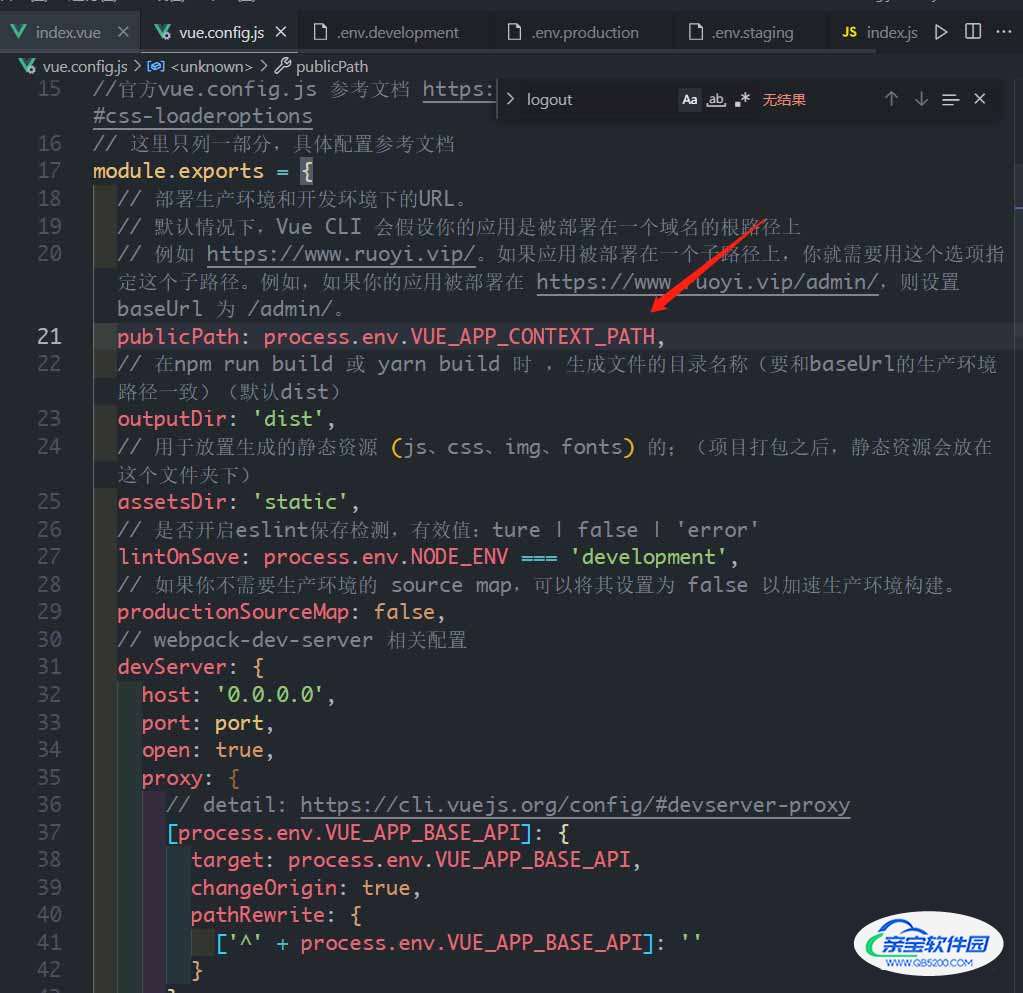
1.在vue.config.js文件加下添加公共路径,如图

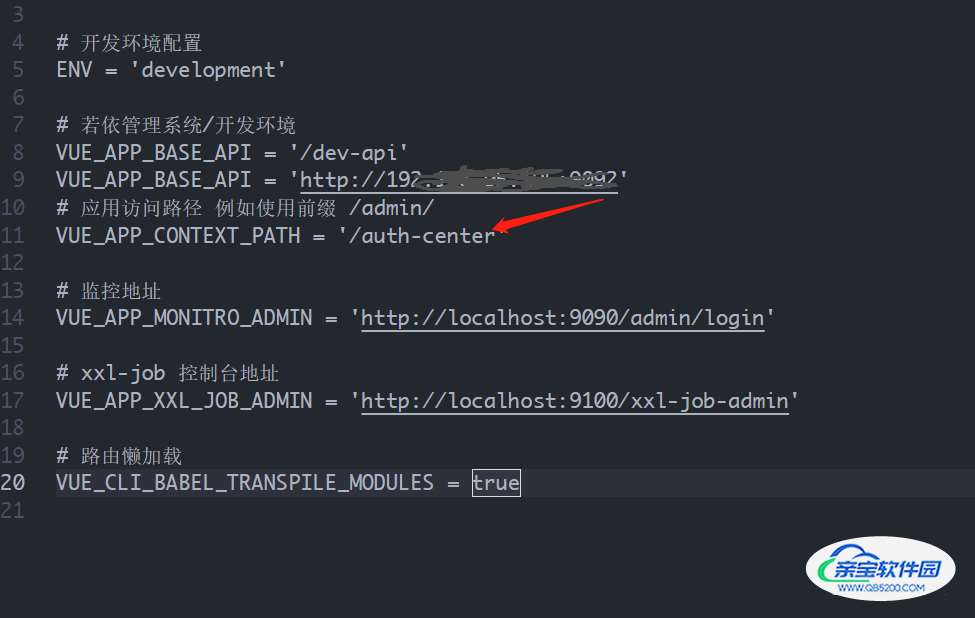
2.根据环境的不同,可以配置不同的公共路径,拿开发环境举例,如果统一的前缀是/auth-center就进行如下配置,

3.在router文件夹下的index.js中进行如下配置

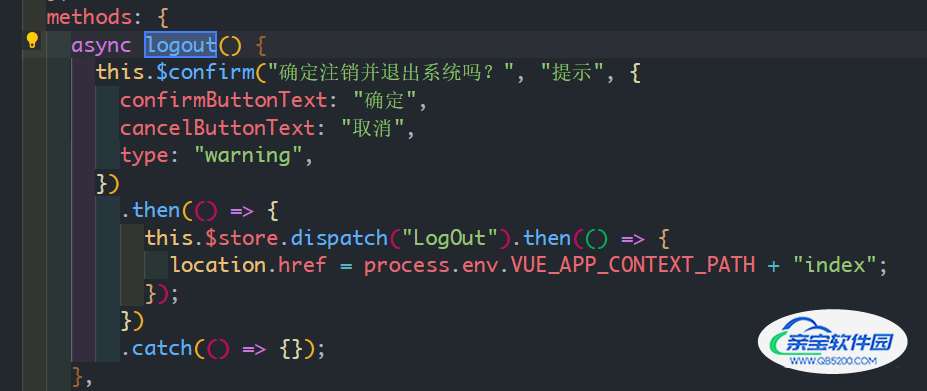
4.一般项目都有退出功能,退出以后默认前往登录页,此时登录页的路径也发生了变化,需要带上公共路由前缀,如下

修改vue.config.js文件
将原来的 publicPath: './',改成 publicPath: '/' 问题完美解决
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。