本篇来学习下使用Sidebar Link插件在项目侧边栏添加自定义功能按钮链接
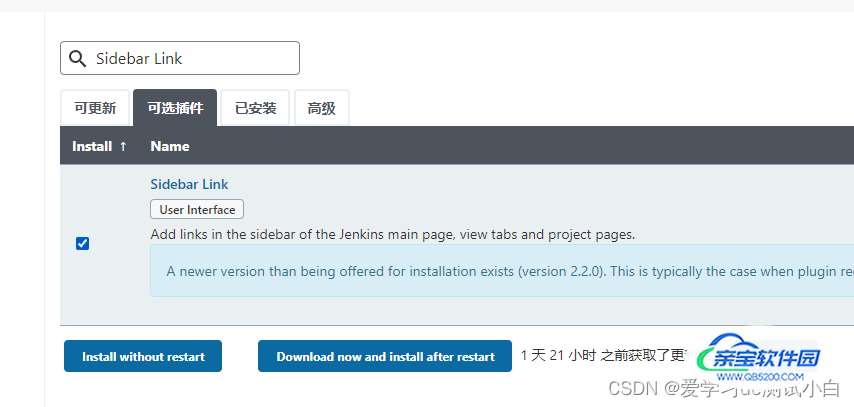
Manage Jenkins --> Mangage Plugins --> 可选插件 --> 输出框输入 Sidebar Links

新建一个J自由风格项目
填写配置
添加图标方式

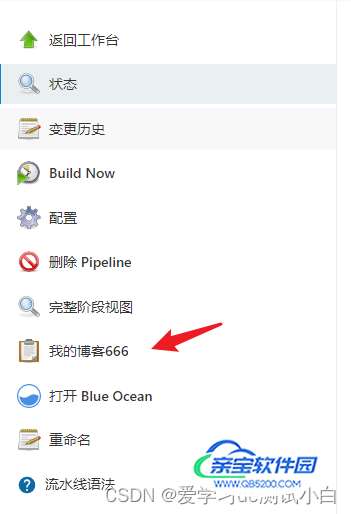
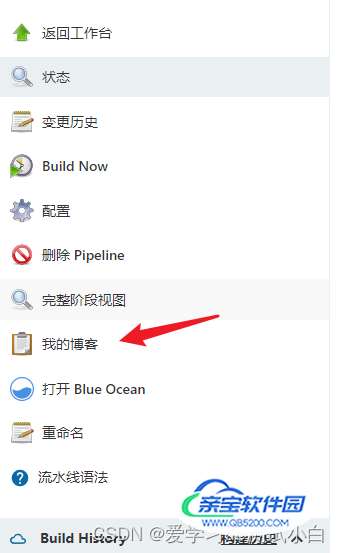
效果

pipeline {
agent any
options{
sidebarLinks([
[displayName: '我的博客666', iconFileName: 'clipboard.png', urlName: 'https://blog.csdn.net/IT_heima']])
}
stages {
stage('Hello') {
steps {
echo 'Hello World'
}
}
}
}
效果