今天在配置VSC简便插件及实用技巧后书写Vue代码时,发现代码无提示,经过几轮查询资料后发现了问题所在,现给出解决措施。
第一步:我下载了 Vetur 和 Vue 2 Snippets 两个插件,随后创建了Vue模板,发现Vue并没有语法模板提示;


第二步:随后查询资料,发现还需要安装新插件 HTML Snippets ,然后进行 setting.json 文件配置:
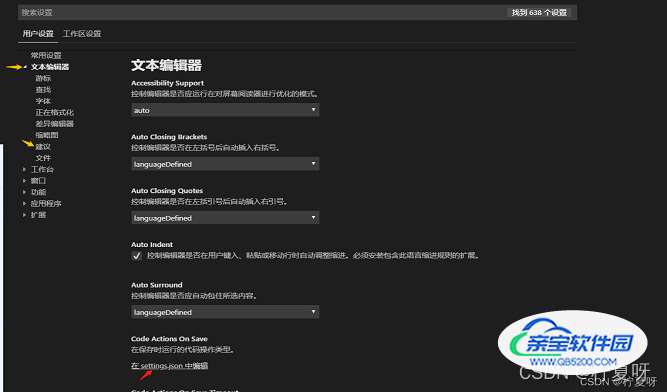
”文件“—”首选项“—”设置“—”文本编辑器“点击”建议“点击”在settings.json中编辑“,如下图:

配置 setting.json 文件,黄色圈框中:

代码复制:
"emmet.syntaxProfiles": {
"vue-html":"html",
"vue":"html"
},
//vue自动补全
"files.associations": {
//extension name : html
"*.vue":"html",
"*.ejs":"html",
"*.js":"html",
}
第三步:经历以上两次后,还是觉发不行,最后试了下 将 Vue 2 Snippets 更新为最新版 Vue 3 Snippets 保存后竟然可以了。

相信各位童靴经过以上三个步骤后即可书写Vue代码了!
总结