首先打开网址:腾讯位置服务
找到这三个位置并下载第3步的包

下载即可
解压完毕后有两个js文件,这里用min.js的包即可

使用min.js的包放入common里

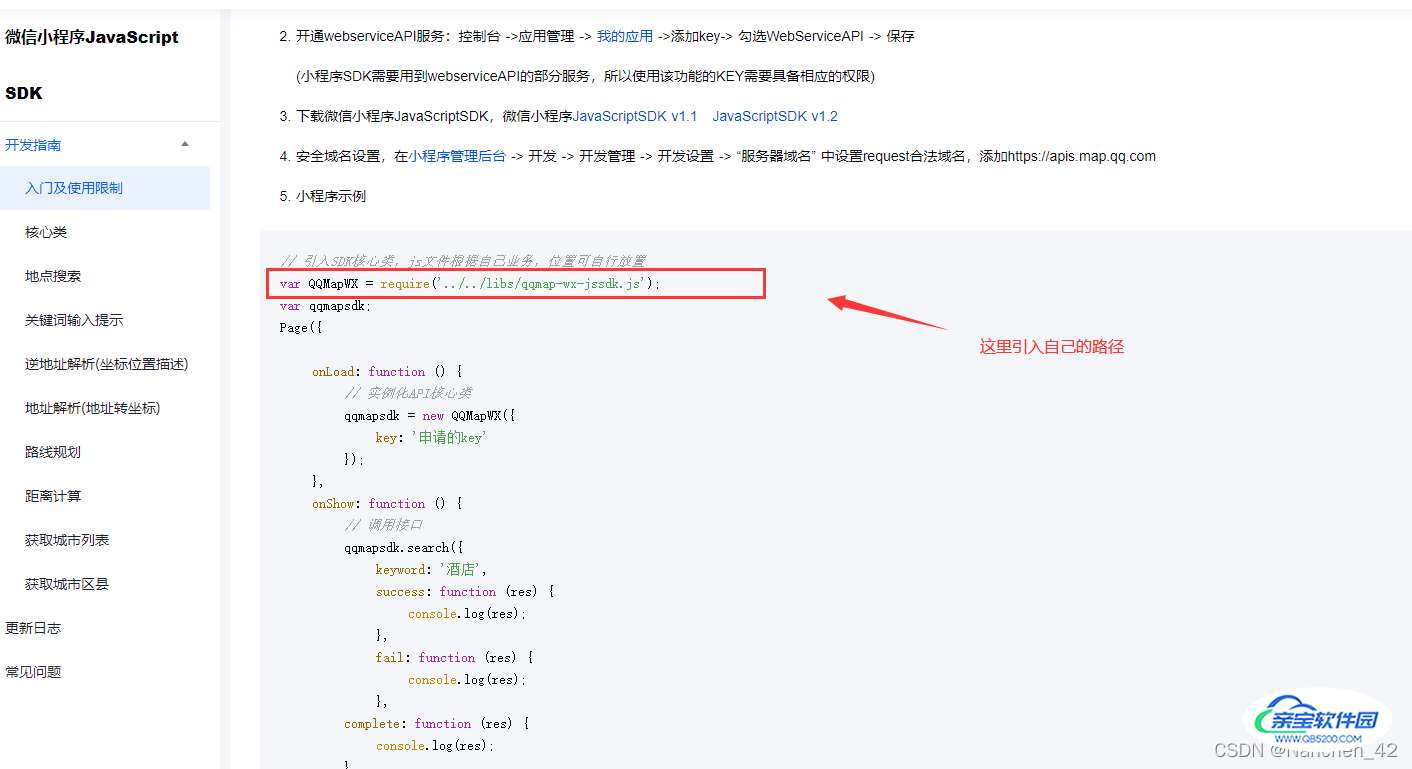
用在哪个页面就在哪个页面中引入
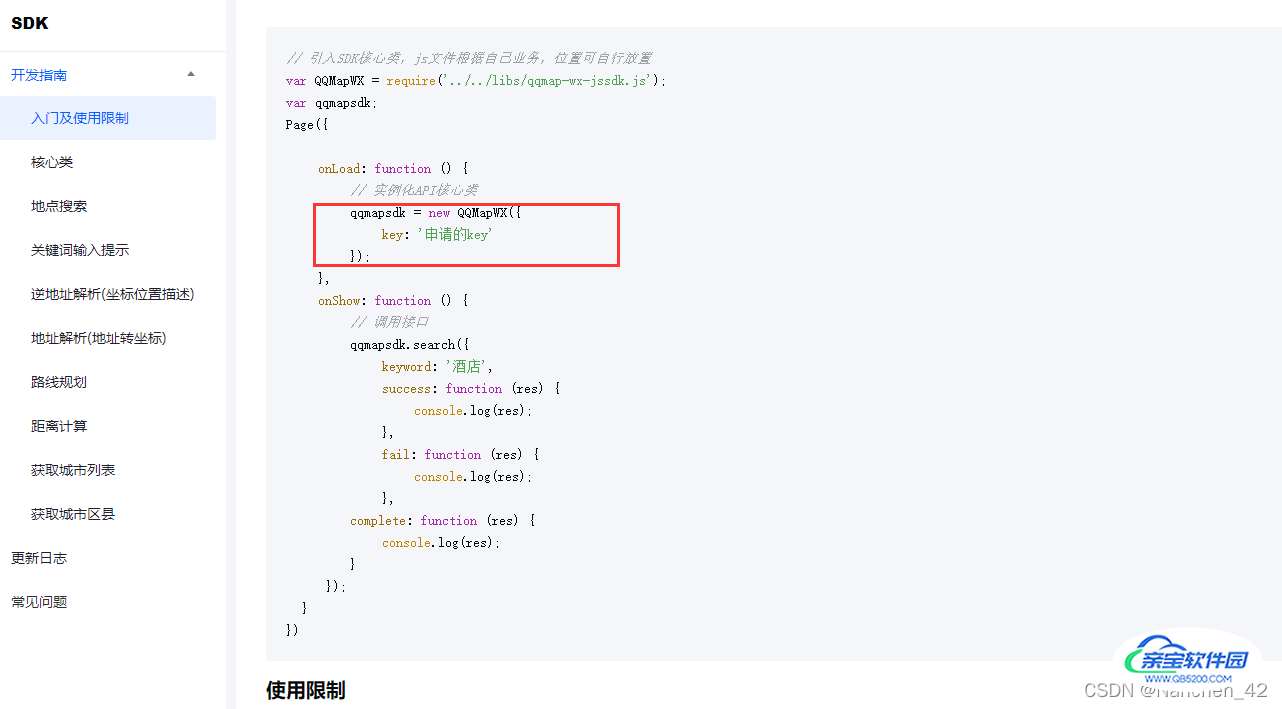
var QQMapWX = require('../../common/lib/qqmap-wx-jssdk.min.js'); 接下来在onLoad中使用下面这段代码(当然也可以放入mounted里面)

qqmapsdk = new QQMapWX({
key: '申请的key'
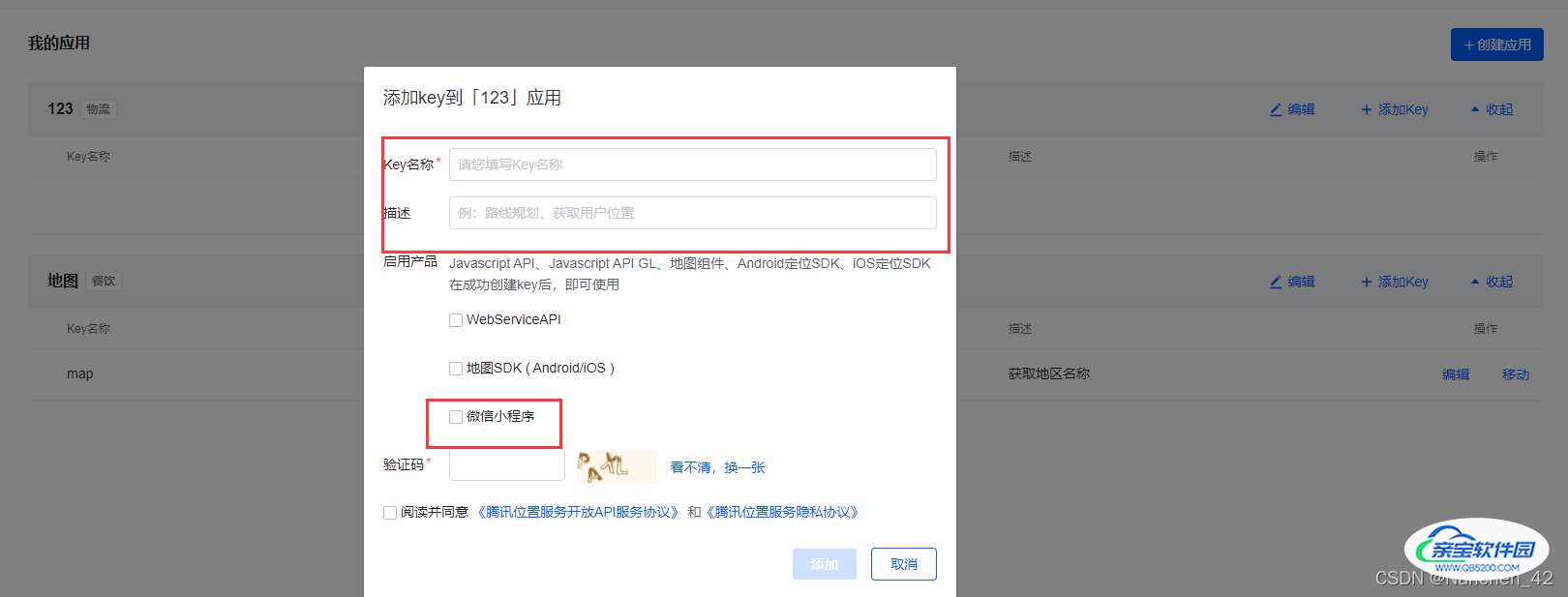
});这里的秘钥需要从官网中自己创建

创建好后会自动生成秘钥复制粘贴下来即可

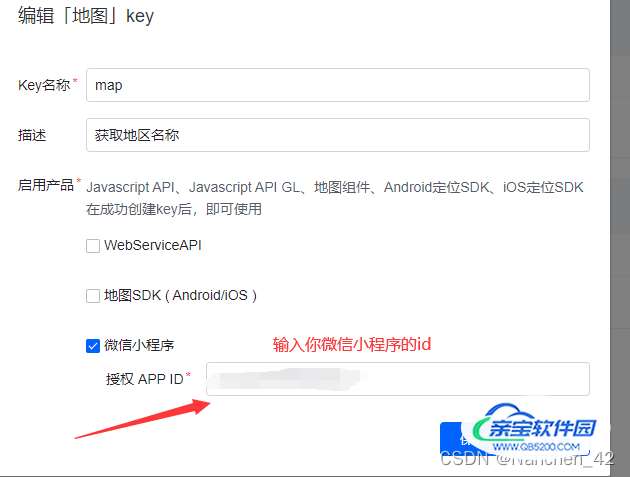
点击编辑

勾选这三个√

保存


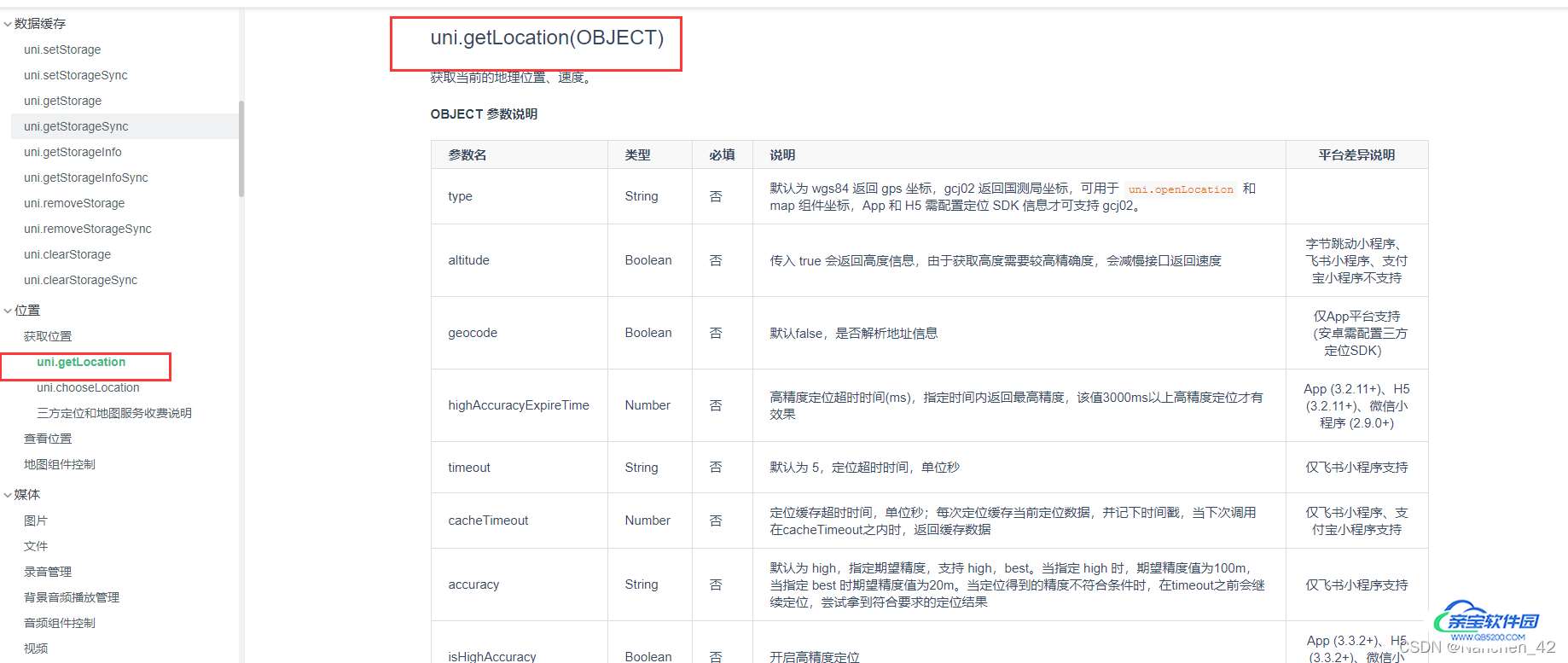
uni.getLocation({
type: 'wgs84',
success: function (res) {
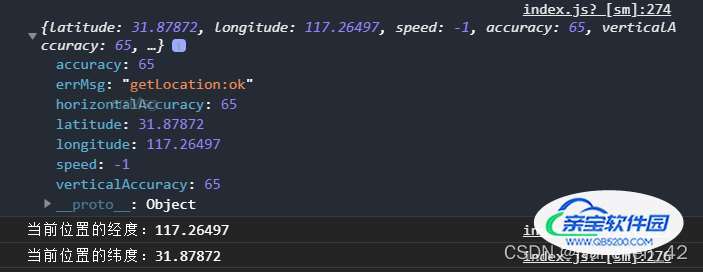
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
}
});这里面的wgs84 uniApp官网中也给出了详细的解释

success

| latitude | 纬度,浮点数,范围为-90~90,负数表示南纬 |
| longitude | 经度,浮点数,范围为-180~180,负数表示西经 |

打印结果如下:
 拿到经纬度后通过经纬度返回他的地址
拿到经纬度后通过经纬度返回他的地址
通过逆地址解析进行操作



完整代码如下 :
data(){
return{
qqmapsdk:{}
}
}
onLoad() {
this.qqmapsdk = new QQMapWX({
key: 'XFIBZ-74JKO-3XCW3-SDVGT-FVOVF-RBFAS'
});
uni.getLocation({
type: 'wgs84',
success: (res)=> {
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
this.qqmapsdk.reverseGeocoder({
success:(res)=>{
console.log(res);
}
})
}
});
},获取成功!!

最后渲染这个数据即可
可以创建一个空的字符串


用标签调用一下address即可完成

注意:这个时候的数据并不一定是你现在的地址,因为是模拟器的环境。切换到真机测试即可看到您所在的地理位置
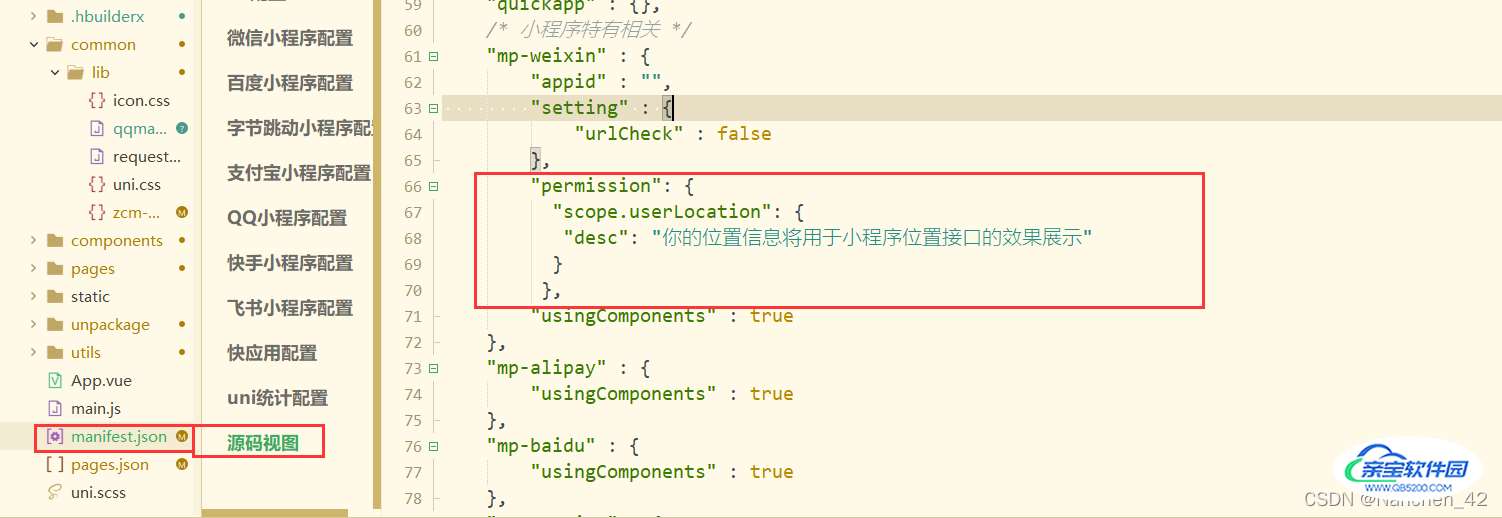
如果出现以下情况,请在manifest.json中添加以下代码

"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},