vue引入element-ui之后,页面是空白的,原因是vue是vue3的版本,然后引入格式用的是vue2的,所以会页面是空白的。
1、打开package.json里面的dependencies有


使用npm安装element-ui
npm i element-ui --save
然后main.js里引入
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css'
然后vue使用
Vue.use(ElementUI)

然后vue文件里就可以使用element-ui组件了
使用npm安装element-plus
npm install element-plus --save
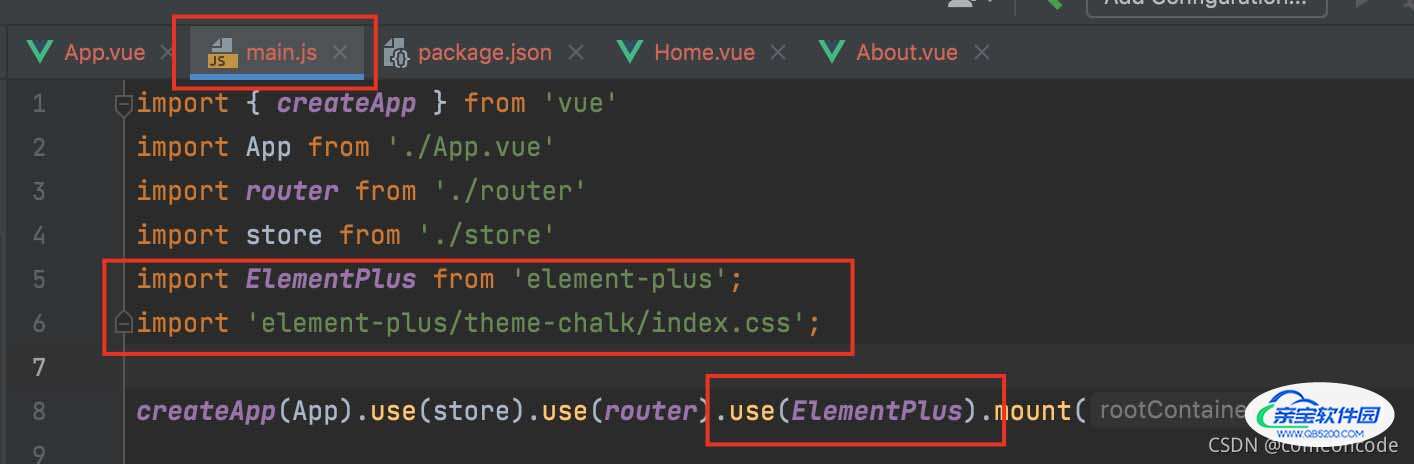
然后main.js里引入
import ElementPlus from 'element-plus'; import 'element-plus/theme-chalk/index.css';
index.css的文件位置根据实际情况写,也有可能是
import 'element-plus/lib/theme-chalk/index.css'
然后vue使用
createApp(App).use(store).use(router).use(ElementPlus).mount('#app')
然后就可以在需要的vue文件里使用element-ui了,

Vue引入element-ui报错:Uncaught TypeError: Cannot read property ‘prototype‘ of undefined
使用vue3.0引入element-ui
第一步
npm i element-ui -S
第二步 在main.js 配置如下:
import ElementUI from "element-ui"; import "element-plus/lib/theme-chalk/index.css"; Vue.use(ElementUI)
配置无误、代码未报错,运行时页面空白,F12控制台报错:
Uncaught TypeError: Cannot read property ‘prototype’ of undefined
错误原因:引入element-ui方式错误(vue3.0的坑),正确如下:
第一步
npm install element-plus --save
第二步 配置main.js
import ElementUI from "element-plus"; import "element-plus/lib/theme-chalk/index.css" Vue.use(ElementUI)
注意哦!!! 是element-plus
重新启动,解决!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。