function formatDate(date) {
console.log(date);
// date = new Date();
date = new Date(Date.parse(date.replace(/-/g, "/"))); //转换成Data();
console.log(date);
var y = date.getFullYear();
console.log(y);
var m = date.getMonth() + 1;
m = m < 10 ? '0' + m : m;
var d = date.getDate();
d = d < 10 ? ('0' + d) : d;
return y + '-' + m + '-' + d;
}Date.prototype.format = function (fmt) {
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(fmt)) {
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
}
}
return fmt;
}方法二调用:
new Date(addtime).format("yyyy-MM-dd"); //addtime这个是时间字符这里yyyy-MM-dd对于年份取值取得是当天所在的这个年份
而YYYY-MM-dd它所取的年份是本周所在的这个年份
如果我们所格式化的这个日期它所在的周是一个跨年周的话 , 那么这里所取的年份就是第二年的年
接下来我们找一个case验证一下:
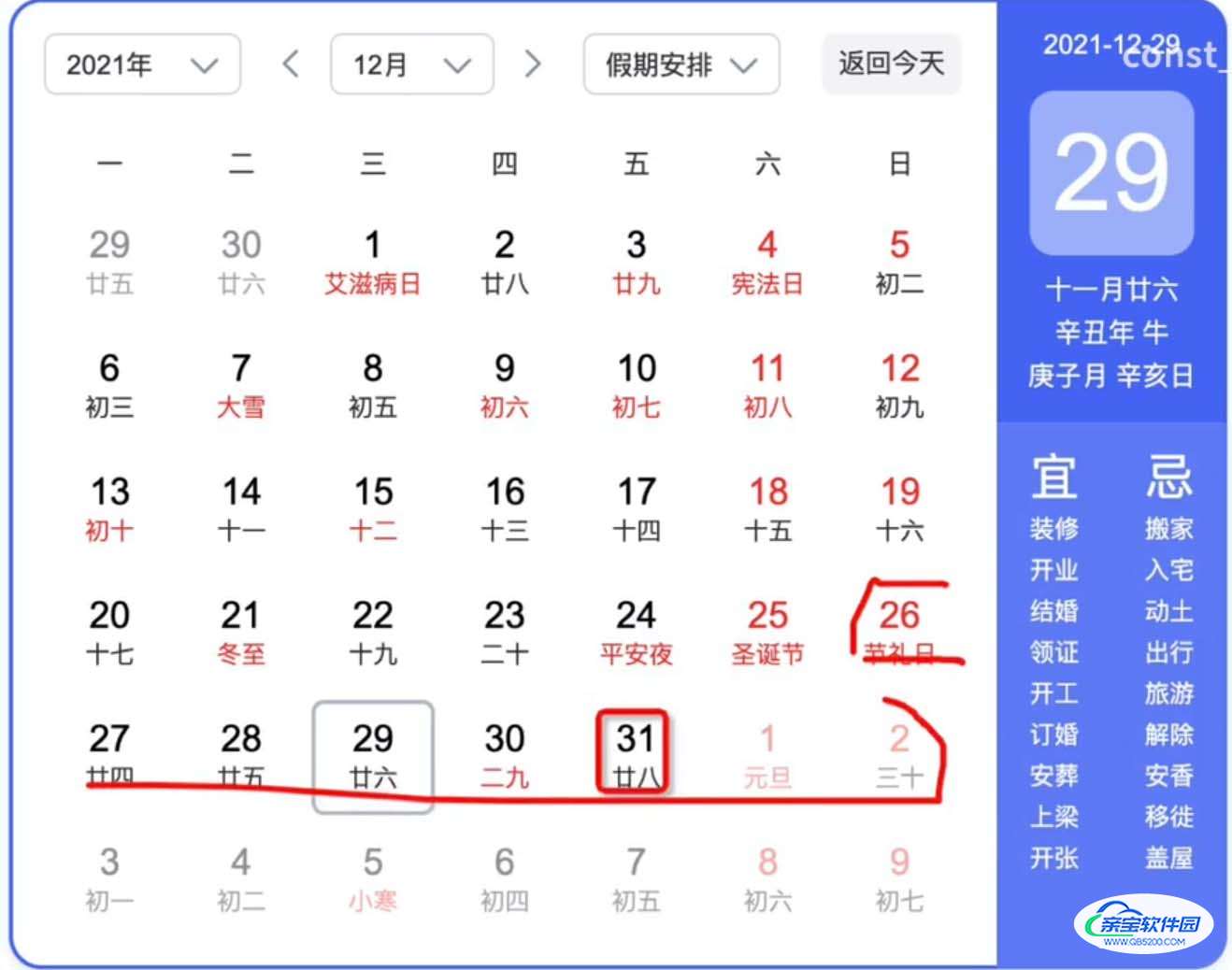
通过查看日历我们可以看到2021年12月31号它所在的周是一个跨年周
它这周开始于21年12月26号,结束于22年1月2号

接下来我们来演示一下
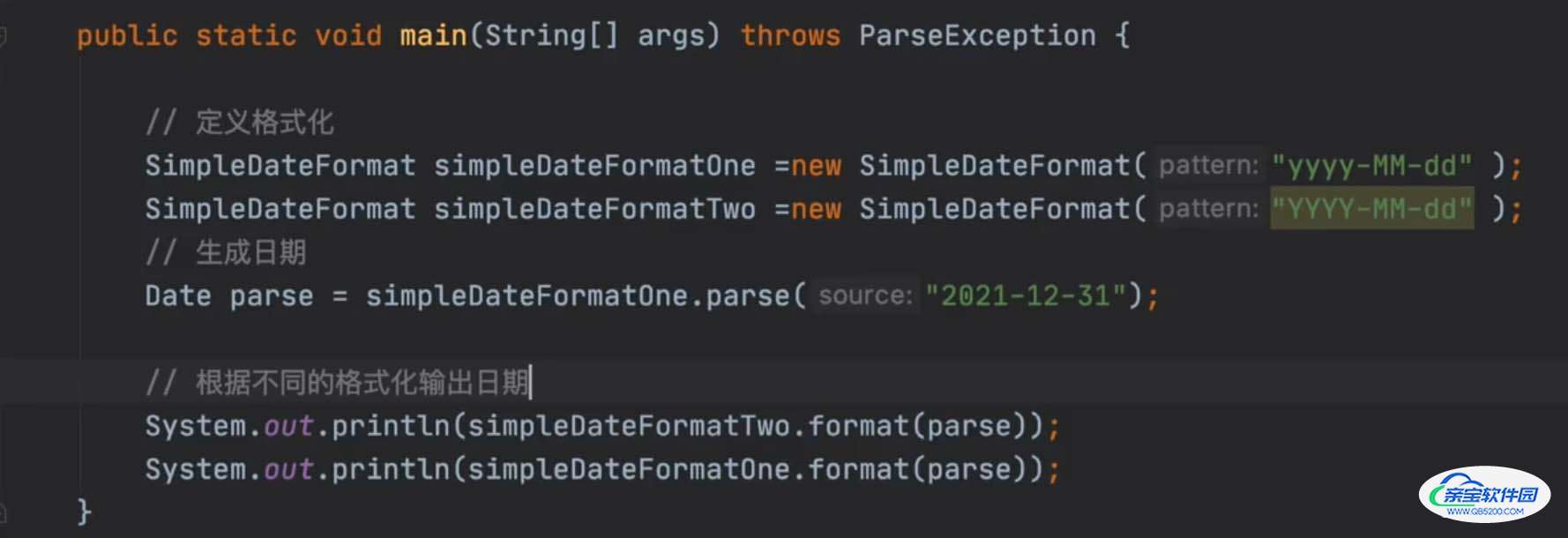
首先看代码我们分别创建了yyyy和YYYY两种日期格式化
然后生成了12月31号的这个日期
然后分别用这两种格式化对这两种日期进行输出

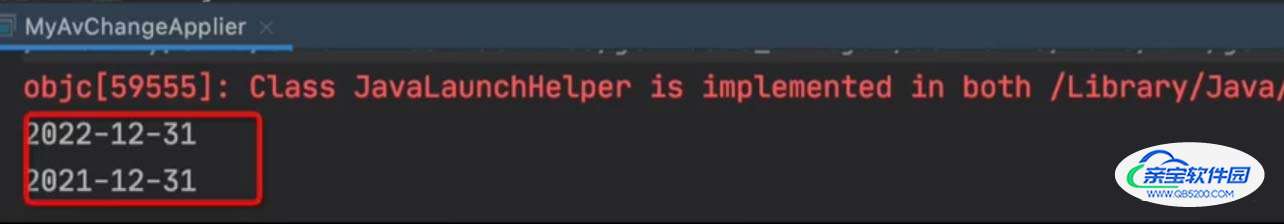
通过输出可以看到YYYY输出的日期是2022年,yyyy输出的日期是2021年
这就是它们两个的区别

在平时的开发中尤其对于会员啊,投放啊这种日期敏感型的场景,一定避免使用YYYY这种日期敏感型格式,避免造成不必要的线上故障
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。