强烈推荐的一款VsCode注释插件koroFileHeader,具体使用参考内容。
1、安装插件。
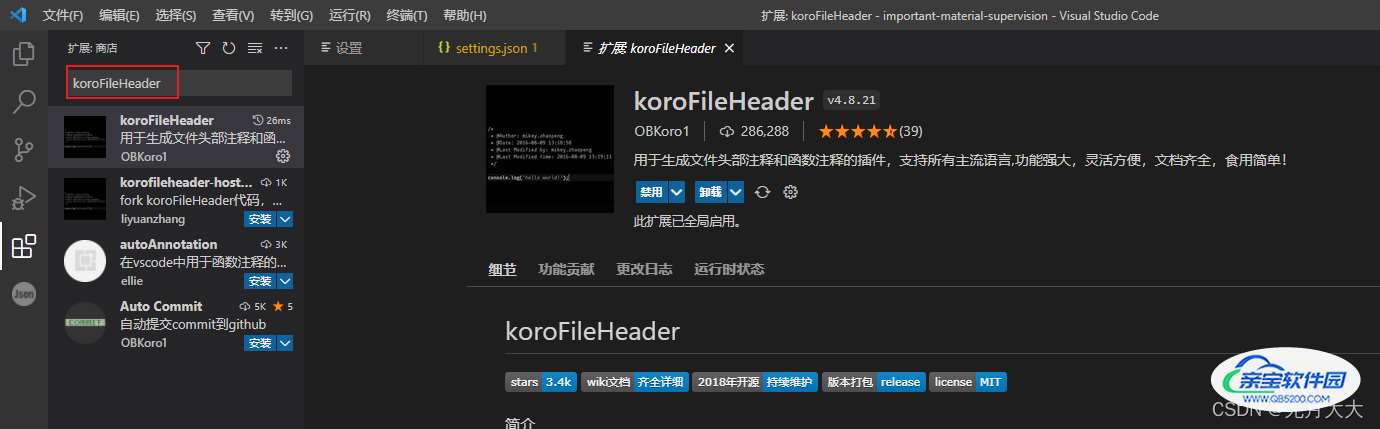
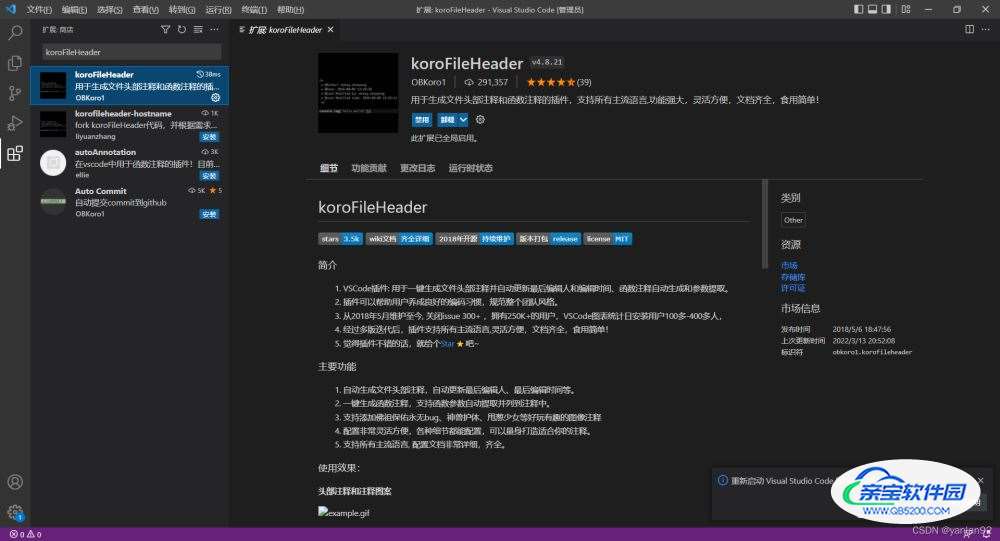
在VsCode里选择Extensions搜索koroFileheader进行安装。

2、根据需要修改默认注释配置,先选择File-Preferences-Settings,搜索fileheader在setting.json里根据需求自行配置注释的风格。具体可配置字段我简单配置下可满足基本注释例如(直接加载setting.json里即可)
"fileheader.customMade": { //此为头部注释
"Description": "", // 文件描述
"Version": "2.0", // 版本
"Author": "wuyue.nan", // 文件作者
"Date": "Do not edit", // 文件创建时间(不变)
"LastEditors": "wuyue.nan", // 文件最后编辑者
"LastEditTime": "Do not edit" // 文件最后编辑时间
},
"fileheader.cursorMode": { //此为函数注释
"description":"", // 功能描述
"param": "", // 传入参数
"return": "", // 返回结果
"author":"wuyue.nan" // 函数作者
}3、使用:在vue文件中,使用快捷键可以看到自己设置注释内容。
Ctrl + Win+i 文件头部注释快捷键
<!-- * @Author: wuyue.nan * @Description: * @Date: 2022-04-01 09:08:22 * @LastEditors: wuyue.nan * @LastEditTime: 2022-04-01 10:44:20 -->
Ctrl + Win+ t 函数注释
/**
* @description
* @author wuyue.nan
* @param {*}
* @return {*}
*/1.打开vscode,搜索“koroFileHeader”并安装。

2.安装完成后重启vscode
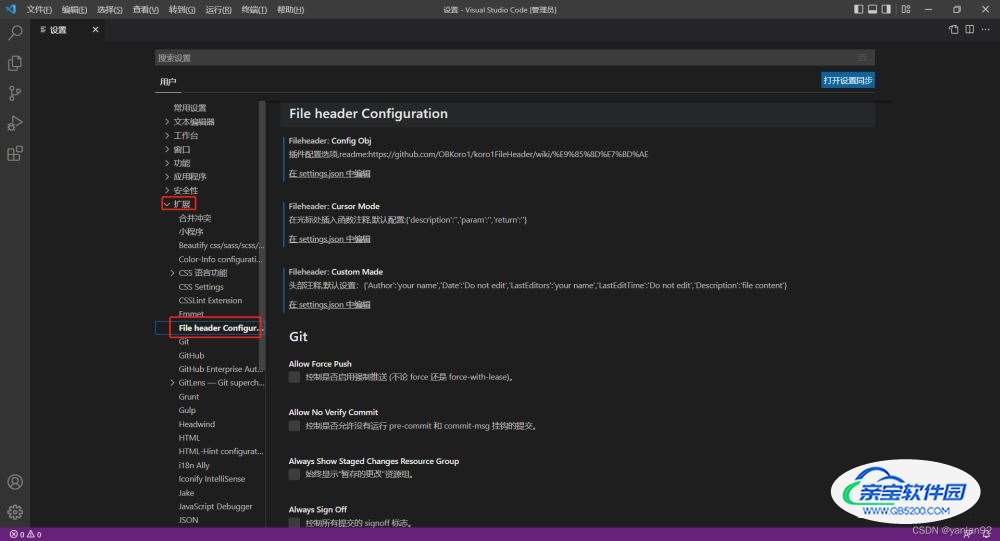
1.文件 > 首选项 > 设置 > 扩展 > File Header Configuration

2.在setting.json新增如下配置:
// 头部注释
"fileheader.customMade": {
"Author": "your Name", // 创建人
"Date": "Do not edit", // 创建时间
"LastEditors": "your Name", // 最后一次编辑人
"LastEditTime": "Do not edit", // 最后一次编辑时间
"Description": "", // 文件描述 手动编辑
"autoAdd": true // 自动生成头部的注释
},
// 函数注释
"fileheader.cursorMode": {
"description": "", // 函数功能描述 手动编辑
"param": "", // 参数 手动编辑
"return": "", // 返回值 手动编辑
"author": "your Name" // 创建人
}头部注释:在当前编辑文件中使用快捷键即可生成文件头部注释。
window系统快捷键:Ctrl+Alt+i
函数注释:将光标放在函数行或者将光标放在函数上方的空白行,使用快捷键即可生成函数注释。
window系统快捷键:Ctrl+Alt+t
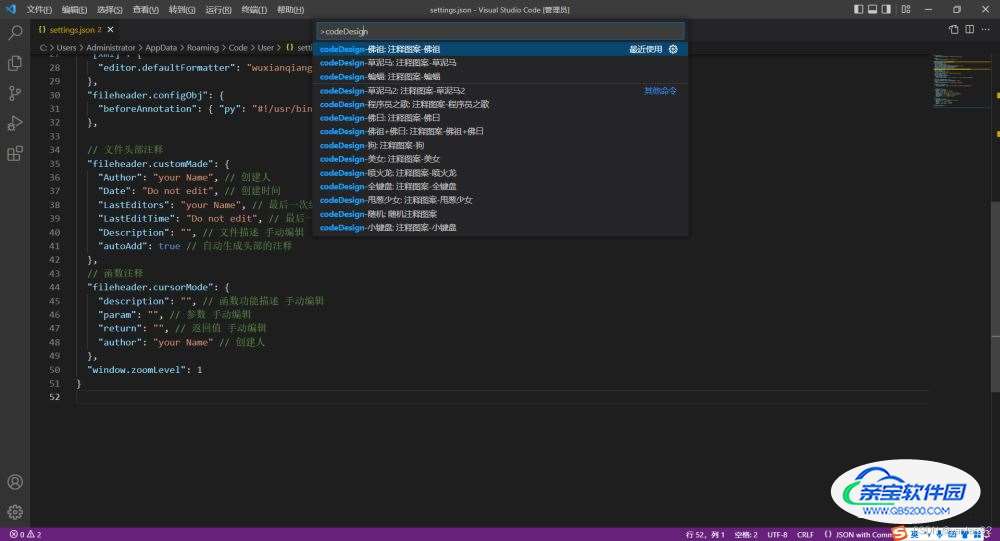
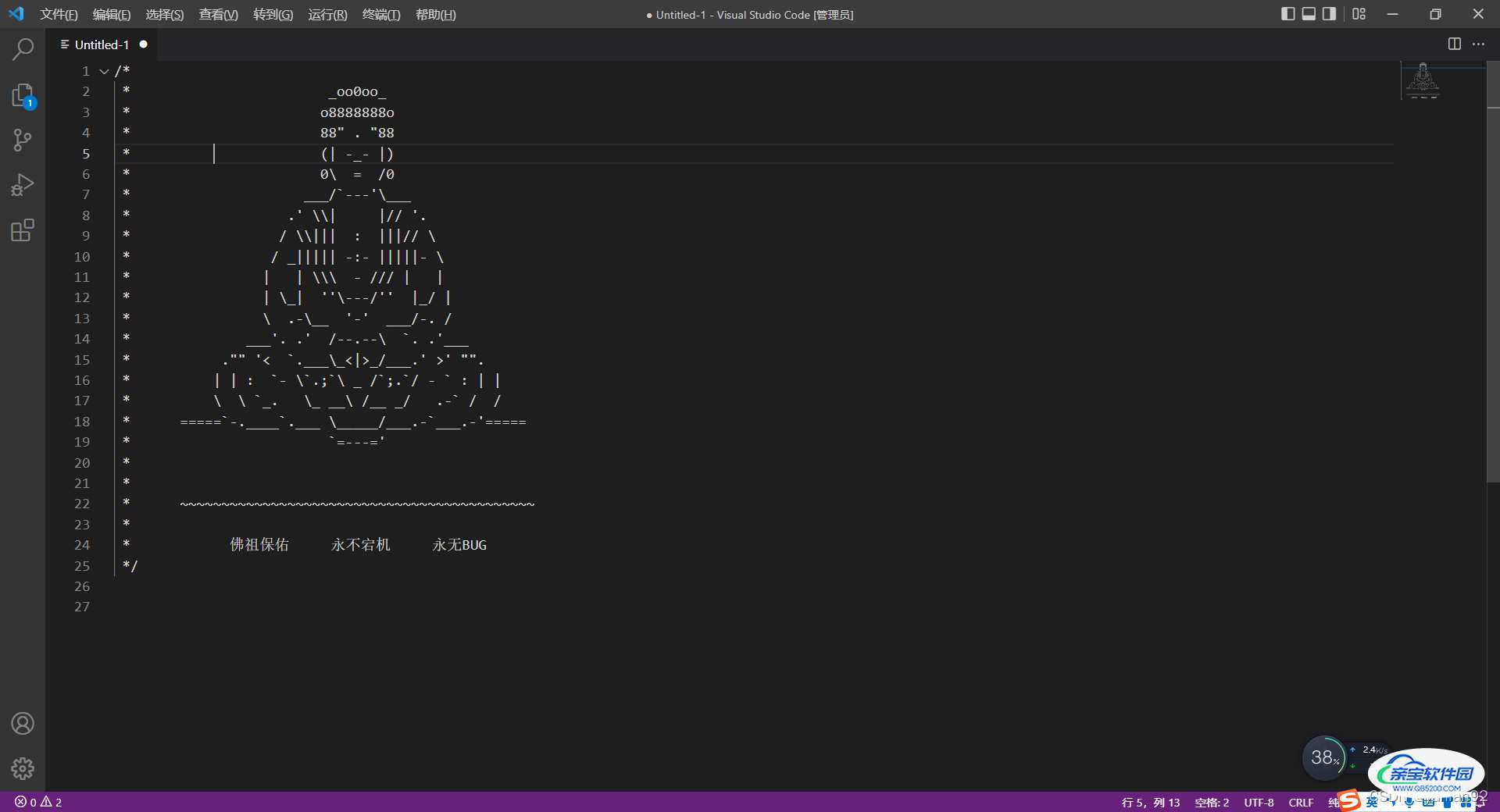
使用Ctrl + Shift + p快捷键, 输入"codedesign" ,选择图案