原生JS中通过动态的创建createElement,但是元素里面内容较多,需要innerHTML赋值,在appendChild追加到父元素里面。
如下代码:
// 动态添加对象
// 1. 创建元素
var li = document.createElement('li');
// 2. 添加节点
li.innerHTML = text.value;
// 3.1 将一个节点添加到指定父节点的子节点列表末尾
ul.appendChild(li);
// 3.2 将一个节点添加到父节点的指定子节点前面
ul.insertBefore(li, ul.children[0]);现在,高级的做法是利用insertAdjacentHTML()可以直接把字符串格式元素添加到父元素中。
// 这里的ul是父节点
var li = '<li class="liactive"><span>测试</span></li>';
ul.insertAdjacentHTML('beforeend', li);
// 第一个参数是插入的位置,该参数有以下四个值:
// beforebegin:插入到元素自身的前面
// afterbegin:插入元素内部的第一个子节点之前
// beforeend:插入元素内部的最后一个子节点之后
// afterend:插入到元素自身的后面如appendChild的方法与insertAdjacentHTML()方法之间的区别在于:前者不支持追加字符串的子元素,后者支持
遇到一个奇怪的问题,JS在向一个table追加一行信息的时候tr,td元素全部被过滤掉了
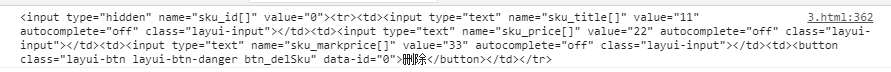
打印出来的原始字符串如下图:

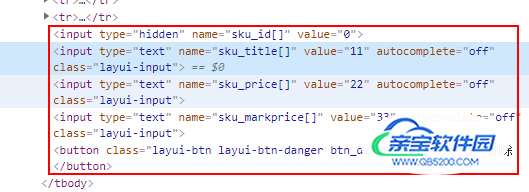
追加以后的结构如下图:

出现这个问题的主要原因就在于那个隐藏域上,也就是tr之后多了其它的元素就会出现这个问题,但至于为什么会这样,可能是自己技术没到家哈,理解的不够,不知道怎么回事
把隐藏域放到td里面去就没有问题了,原理就不知道了,记一下,仅防以后再犯此类错误
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。