PS动图制作教程:学习设计在轴承里滚动的彩色圆球动画图片。效果图:

操作步骤:
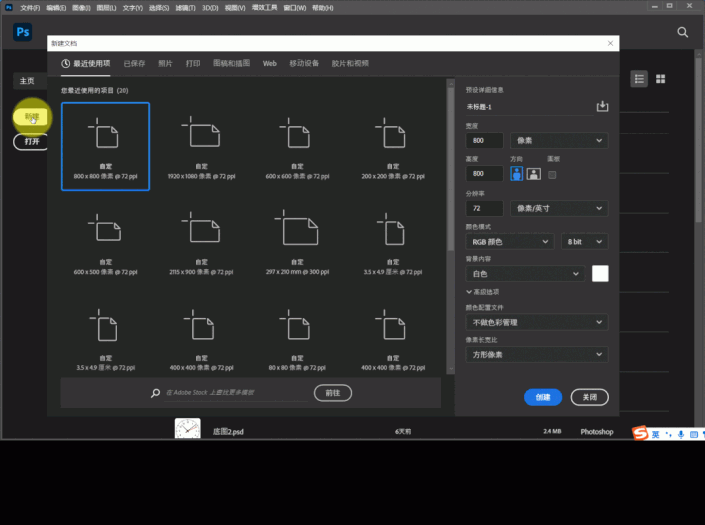
1、新建一个800*800的画布,然后拉横竖两条参考线,找出中心点,用【椭圆选框工具】按住Alt+Shift以中心点画圆,然后点击上方的【从选区减去】,按住Alt+Shift以中心点画一个小圆,这样轴承的选区就出来了。

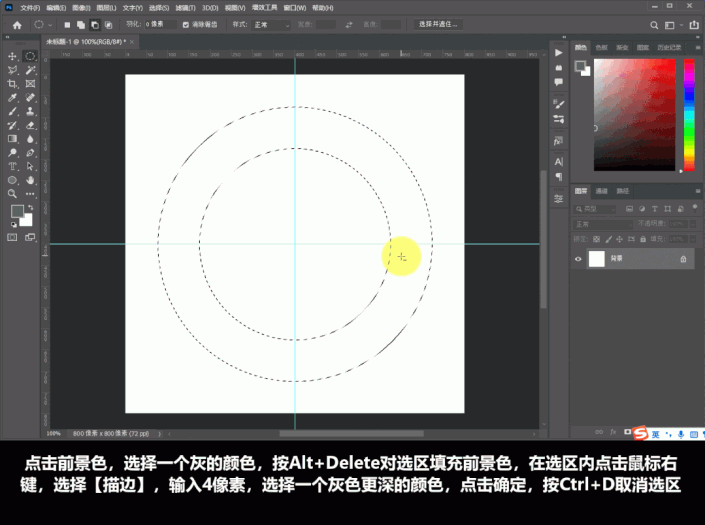
2、点击前景色,选择一个灰的颜色,按Alt+Delete对选区填充前景色,在选区内点击鼠标右键,选择【描边】,输入4像素,选择一个灰色更深的颜色,点击确定,按Ctrl+D取消选区。

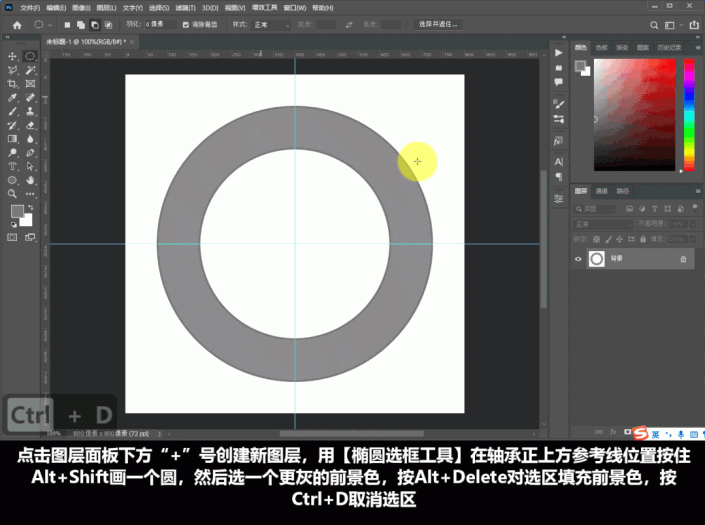
3、点击图层面板下方“+”号创建新图层,然后还是用【椭圆选框工具】在轴承正上方参考线位置按住Alt+Shift画一个圆,然后选一个更灰的前景色,按Alt+Delete对选区填充前景色,按Ctrl+D取消选区。

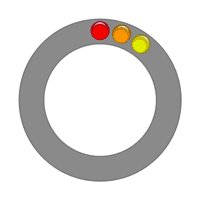
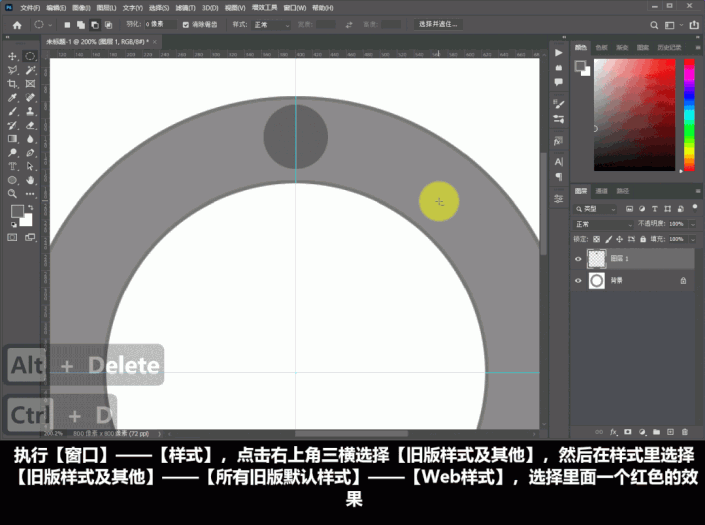
4、执行【窗口】——【样式】,点击右上角三横选择【旧版样式及其他】,然后在样式里选择【旧版样式及其他】——【所有旧版默认样式】——【Web样式】,选择里面一个红色的效果。

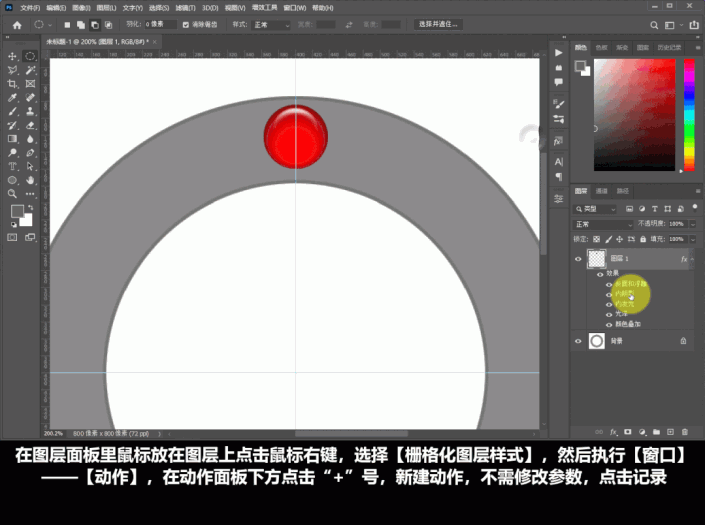
5、在图层面板里鼠标放在图层上点击鼠标右键,选择【栅格化图层样式】,然后执行【窗口】——【动作】,在动作面板下方点击“+”号,新建动作,不需修改参数,点击记录。

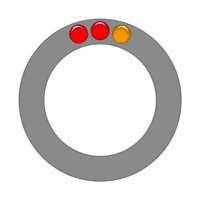
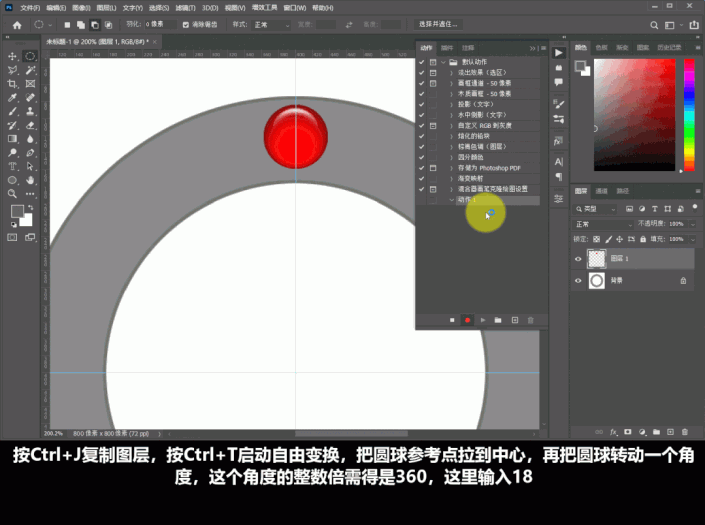
6、按Ctrl+J复制图层,按Ctrl+T启动自由变换,把圆球参考点拉到中心,再把圆球转动一个角度,这个角度的整数倍需得是360,这里输入18。

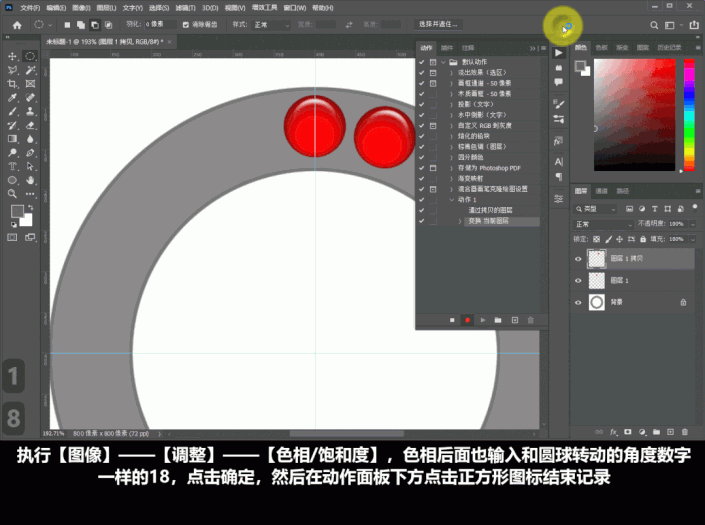
7、执行【图像】——【调整】——【色相/饱和度】,色相后面也输入和圆球转动的角度数字一样的18,点击确定,然后在动作面板下方点击正方形图标结束记录,这样就完成了三个动作的记录。

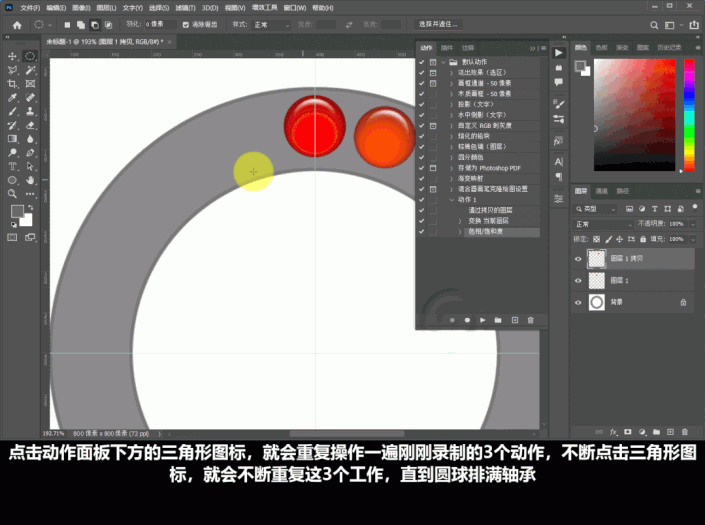
8、点击动作面板下方的三角形图标,就会重复操作一遍刚刚录制的3个动作,不断点击三角形图标,就会不断重复这3个工作,直到圆球排满轴承。

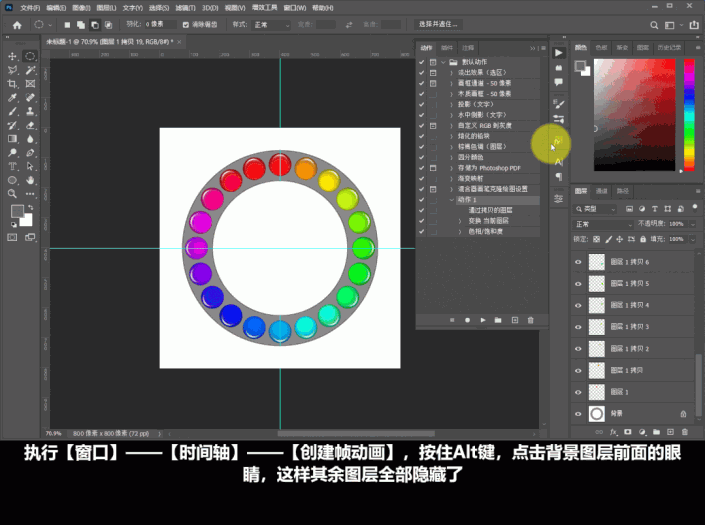
9、执行【窗口】——【时间轴】——【创建帧动画】,按住Alt键,点击背景图层前面的眼睛,这样其余图层全部隐藏了。

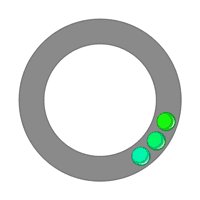
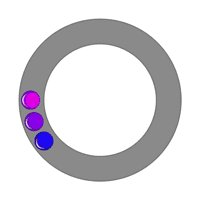
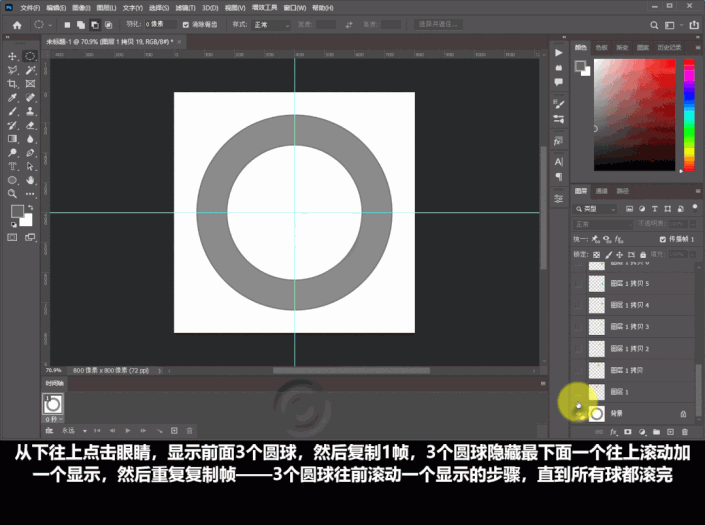
10、从下往上点击眼睛,显示前面3个圆球,然后在时间轴面板上点击“+”号,复制1帧,3个圆球隐藏最下面一个往上滚动加一个显示,这个就往前滚动一个球了,然后重复复制帧——3个圆球往前滚动一个显示的步骤,直到所有球都滚完。

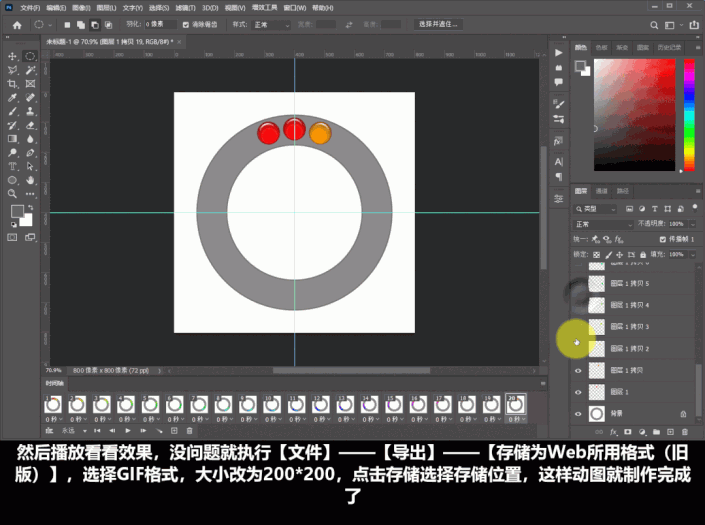
11、然后播放看看效果,没问题就执行【文件】——【导出】——【存储为Web所用格式(旧版)】,选择GIF格式,大小改为200*200,点击存储选择存储位置,这样动图就制作完成了。

完成: