script标签用于加载脚本与执行脚本,在前端开发中可以说是非常重要的标签了。
直接使用script脚本的话,html会按照顺序来加载并执行脚本,在脚本加载&执行的过程中,会阻塞后续的DOM渲染。

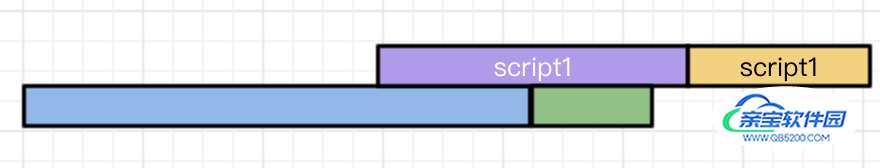
script脚本,停止页面的解析渲染,下载script脚本。
DOMContentLoaded事件的触发时间。
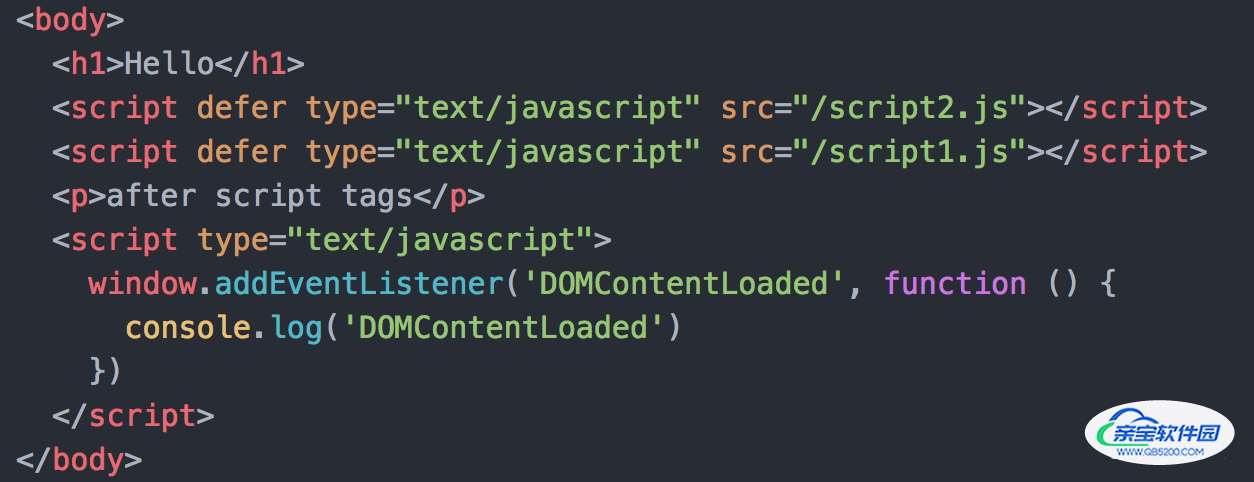
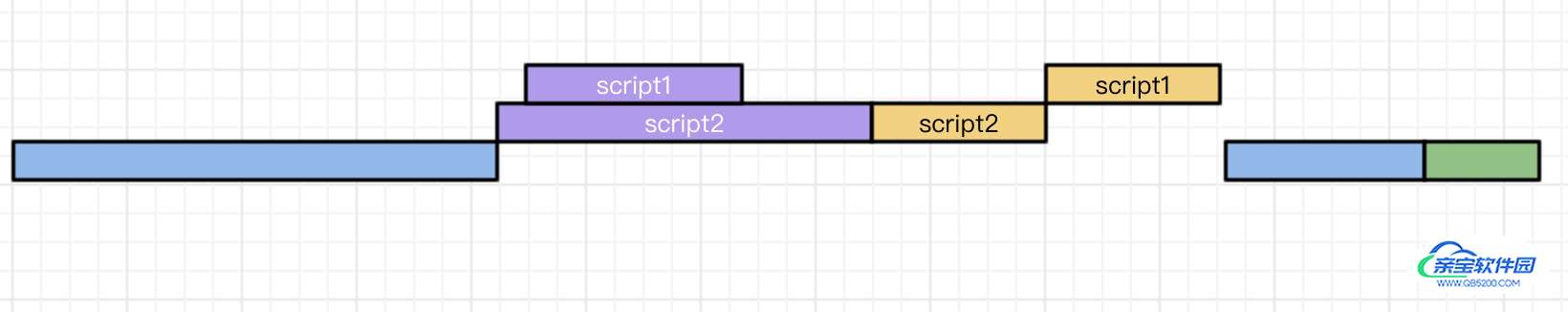
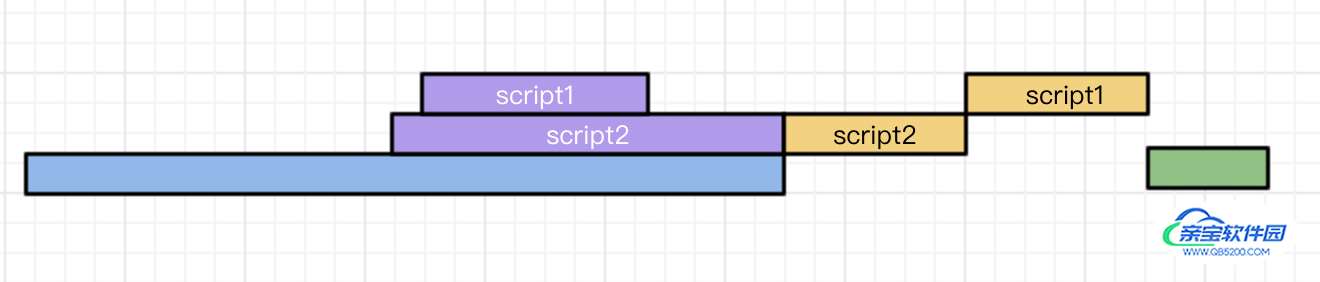
defer的script脚本,就会在后台进行下载,下载并不会阻止文档的解析渲染。defer脚本下载完毕并按照顺序执行,执行完毕后会触发DOMContentLoaded事件。DOMContentLoaded事件。DOMContentLoaded事件。defer脚本的下载和执行都不会阻塞页面的解析渲染。因为等到页面的解析渲染完毕后,defer脚本才执行, 所以defer脚本执行也不会阻塞页面的解析渲染。defer脚本的下载是并行, 但按照顺序依此执行。DOMContentLoaded事件前,defer脚本才依次执行。 所以defer脚本的下载和执行如果慢, 会延迟DOMContentLoaded事件的触发时间。如果你的脚本代码依赖于页面中的DOM元素(文档是否解析完毕),或者被其他脚本文件依赖。
例:
polyfill.js
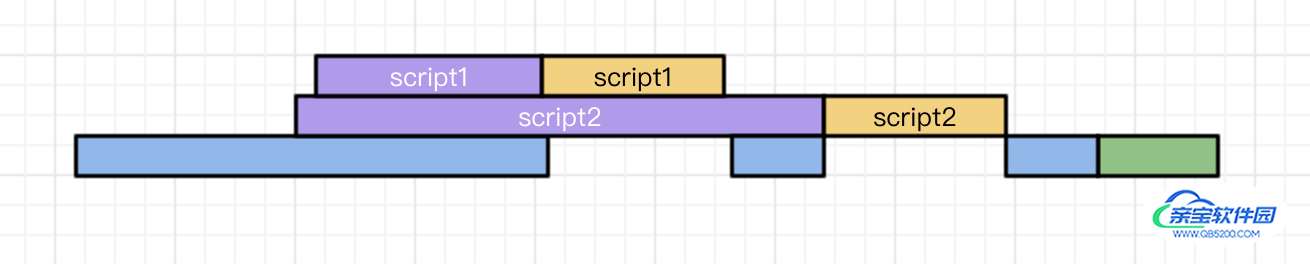
async的script脚本,就会在后台进行下载,下载并不会阻止文档的解析渲染。async脚本的下载和执行不计入DOMContentLoaded事件统计。DOMContentLoaded事件。这种场景, async脚本的执行如果慢, 会延迟DOMContentLoaded事件的触发时间。DOMContentLoaded事件。这种场景, async脚本的下载和执行不会延迟DOMContentLoaded事件的触发时间。async脚本的下载不会阻塞页面的解析渲染。async脚本的执行会阻塞页面的解析渲染。async脚本的下载是并行, 但执行不按照页面中的脚本先后顺序。哪个async脚本先下载完, 哪个async脚本就先立刻执行。async脚本的下载和执行不计入DOMContentLoaded事件统计。DOMContentLoaded事件前, 也有可能在DOMContentLoaded事件后。DOMContentLoaded事件前时,async脚本的执行时间才会影响DOMContentLoaded事件的触发时间。又因为脚本的执行时间一般都比较短, 所以可以认为async脚本基本不影响DOMContentLoaded事件的触发时间。如果你的脚本并不关心页面中的DOM元素(文档是否解析完毕),并且也不会产生其他脚本需要的数据。
例:
1. 百度统计和Google Analytics


DOMContentLoaded事件。defer脚本是在页面解析渲染完,DOMContentLoaded事件的触发前, 才执行defer脚本。async脚本的下载和执行不计入DOMContentLoaded事件统计。async脚本下载完, 就立刻执行, 且多个async脚本执行不按照页面中的脚本先后顺序。由于4,5这两点, 所以async脚本执行与普通script, defer脚本无关, 那个时间点都有可能执行。
注意:defer,async只对外联script脚本文件有效, 内联script脚本设置无效。