前言
在开发Vue3项目的过程中,我们经常会使用组件去进行复用或者用组件去简洁index.vue文件,那什么是组件呢?如果把index.vue文件说成是一栋大楼的话,那组件就是一块块砖
通常我们使用的element框架里的按钮,表格,弹窗等也算是组件,我们可以通过element文档中的教程之间引用就行
本篇说的封装组件则是在大型开发中常用的封装组件,用于进行组件复用等操作
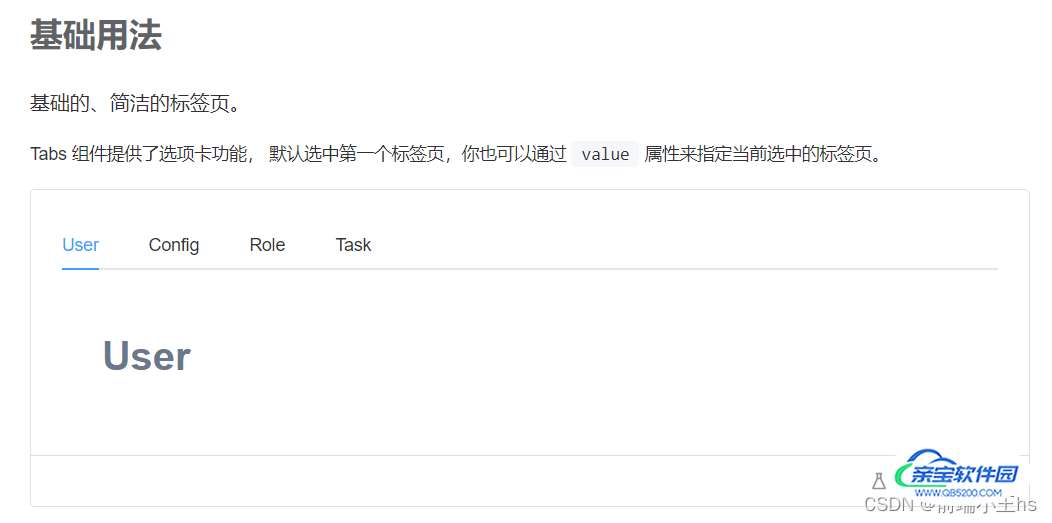
例如我们在使用element的标签页tabs组件时,如下图所示:

tabs组件可以通过选项卡功能去切换标签页,当我们在index.vue文件使用tabs时,我们需要在每一个标签内去写要写的内容
<template>
<el-tabs v-model="activeName" class="demo-tabs" @tab-click="handleClick">
<el-tab-pane label="User" name="first">要写的内容</el-tab-pane>
<el-tab-pane label="Config" name="second">要写的内容</el-tab-pane>
<el-tab-pane label="Role" name="third">要写的内容</el-tab-pane>
<el-tab-pane label="Task" name="fourth">要写的内容</el-tab-pane>
</el-tabs>
</template>
这样的话,我们在index.vue文件就可能写上几百行上千行的代码,这样对于编写后续代码和对代码进行维护都是一件不容易的事情,所以我们可以对每个标签页的内容都进行封装成一个个组件
方法如下:
①创建一个components目录,并在目录下创建对应的组件.vue文件
②把对应的标签页内容放进对应的组件.vue中,不要忘了加上script和style内容
③在index.vue文件中通过import...from...引入对应的组件
④在标签页中放组件即<el-tab-pane label="User" name="first"><组件名/></el-tab-pane>
有时候会发现进行了组件封装后,页面变空白报错了,那原因可能有如下几个:
①是没有引入script文件
②是在script文件中没有写上setup或者lang=ts
③引入组件名字错误
同理是如果引入的页面样式发生了变化,那就是没有引入style或者在style中少写了原文件中的lang=scss之类的预编译语言标记
在开发中的思路有两种:一是先在index.vue中进行写,写完布局后再封装组件,这种情况下需要注意script和style中要写上对应tabs页面的注释,防止要封装组件了不知道这个函数是哪个组件的;二是直接在组件中进行编写,写完后再引入到主文件中,这样的话需要注意布局对index.vue的影响
总结