制作这类遮罩层有两种思路:
1、将人物脸部精确的抠出来,转成灰度,然后使用反色。用这种方法做的效果可能是最好的,能够以人物面部的明暗影响滚动的文字,使文字若隐若现,但完全在Fireworks中做是比较困难的,尤其是在抠图上最好能借助Pototshop,以达到最完美的效果。
2、使用圆形工具和钢笔工具绘制出脸部的大概轮廓,使用羽化填充制作遮罩层。
这里我们采用第二种思路,以下边左边的遮罩动画为例,讲述这种创意动画的制作方法。至于第一种思路,有兴趣的朋友可以自己试试。


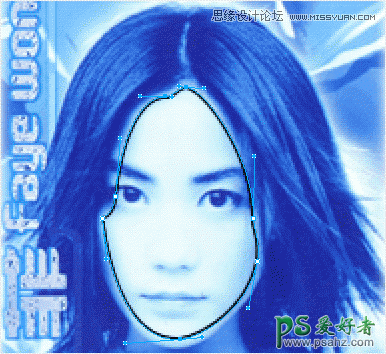
step1: 打开一幅人物图片如图1。最好选择脸部轮廓较明显的图片,这样更方便完成这个效果。点击层面板上的小三角形,选择“Share This Layer”,将该层置为共享层。

图1
step2:新建一层,选择圆形工具,去掉填充色,只要边线的颜色,拖出一个近似于脸部的椭圆,然后用钢笔工具在椭圆上相对于脸部不规则地方添加几个控制点,调整如图2。在这一步中尽量放大图像视图,这样有助于做出比较精确的遮罩层。(请参阅贝赛尔曲线造型操作详解)

图2
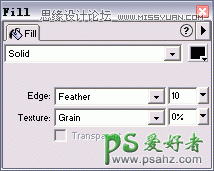
step3: 选择上一步绘制好的路径,使用羽化填充,并且去掉边线,如图3。注意一定要用黑色填充,遮罩层的最终效果如图4所示:

图3

图4
step4:用文字工具输入一些文字如图5。

图5
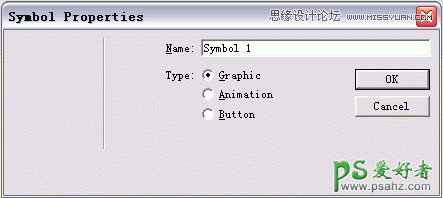
选择该文字,按F8键,将其转化为符号,在弹出的对话框中选择Graphic,取名为Symbol 1,如图6。

图6
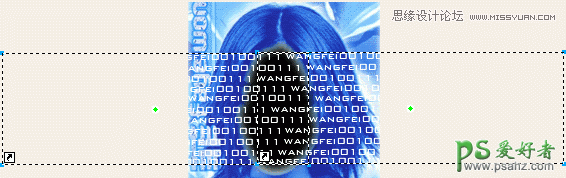
step5: 从Library面板中托出两个Symbol 1,排列成如图7一样的位置。注意两个Symbol 1之间结合最好和谐融洽一点,这样在做动画时就会比较流畅。

图7
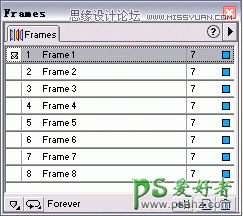
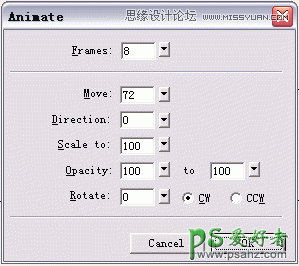
step6: 同时选择两个Symbol 1,执行“Modify/Animate/Animate Selection”命令(快捷键Alt+Shift+F8),弹出如图8的对话框,将Frames参数调为8,点击OK,两个Symbol 1成为了一个整体。图9是此时的帧面板,自动产生8帧的动画。

图8

图9
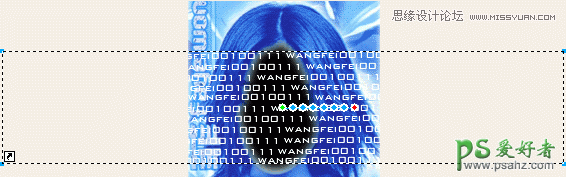
效果如图10所示。

图10
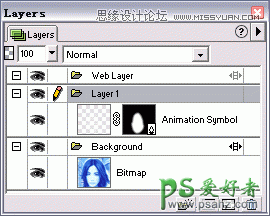
step7: 选择前面绘制的遮罩层,在层面板中调整成顶层,然后同时选择遮罩层和Symbol,执行“Modify/Mask/Group as Mask”命令,这时的整个图层如图11所示。

图11
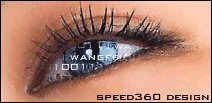
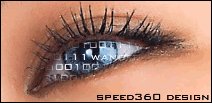
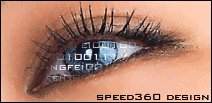
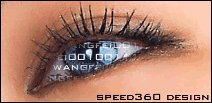
step8: 现在基本工作已完成了,最后在输出时选择“Animated Gif”格式就OK了。看完本例后,赶快扩展你的想像空间吧,用简单的技术做出更有创意的动画,如前面的眼睛动画。